在本文中,我们将了解如何使用FabricJS设置控制画布Polygon的角的样式。画布“多边形”表示多边形是可移动的,可以根据需要进行拉伸。此外,当涉及初始笔触颜色,高度,宽度,填充颜色或笔划宽度时,可以自定义多边形。
为了使其成为可能,我们将使用一个名为FabricJS的JavaScript库。导入库后,我们将在body标签中创建一个canvas块,其中将包含Polygon。此后,我们将初始化FabricJS提供的Canvas和Polygon实例,并使用cornerStyle属性设置控制Polygon画布角的样式,并在Canvas上渲染Polygon,如以下示例中所示。
用法:
fabric.Polygon([
{ x:pixel, y:pixel },
{ x:pixel, y:pixel },
{ x:pixel, y:pixel},
{ x:pixel, y:pixel},
{ x:pixel, y:pixel }],
{ cornerStyle:string}
);
参数:此函数接受上述和以下描述的三个参数:
- cornerStyle:它指定控制角的样式。
以下示例说明了JavaScript中的Fabric.JS Polygon cornerStyle属性:
例:
HTML
<!DOCTYPE html>
<html>
<head>
<!-- Loading the FabricJS library -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<div style="text-align:center;width:600px;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<b>
Fabric.js | Polygon cornerStyle Property
</b>
</div>
<canvas id="canvas"
width="600"
height="200"
style="border:1px solid #000000;">
</canvas>
<script>
// Initiate a Canvas instance
var canvas = new fabric.Canvas("canvas");
// Initiate a polygon instance
var polygon = new fabric.Polygon([
{ x:295, y:10 },
{ x:235, y:198 },
{ x:385, y:78},
{ x:205, y:78},
{ x:355, y:198 }], {
stroke:'green',
strokeWidth:3,
cornerColor:'blue',
cornerStyle:'circle'
});
// Render the polygon in canvas
canvas.add(polygon);
</script>
</body>
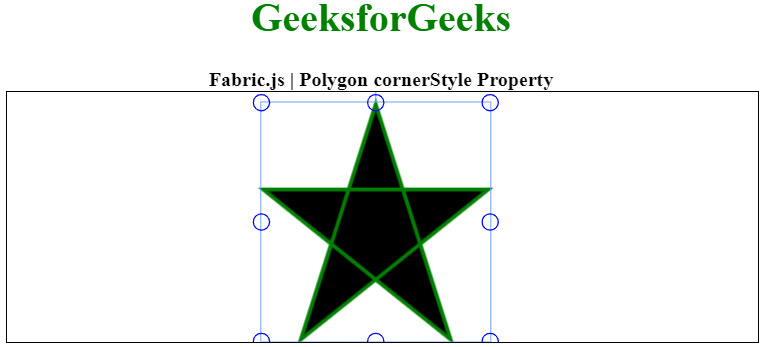
</html>输出:

相关用法
- Fabric.js Circle cornerStyle属性用法及代码示例
- Fabric.js Ellipse cornerStyle属性用法及代码示例
- Fabric.js Rect cornerStyle属性用法及代码示例
- Fabric.js Triangle cornerStyle属性用法及代码示例
- Fabric.js Image cornerStyle属性用法及代码示例
- Fabric.js Textbox cornerStyle属性用法及代码示例
- Fabric.js line cornerStyle属性用法及代码示例
- Fabric.js Polyline cornerStyle属性用法及代码示例
- Fabric.js Polygon minScaleLimit属性用法及代码示例
- Fabric.js Polygon fill属性用法及代码示例
- Fabric.js Polygon borderScaleFactor属性用法及代码示例
- Fabric.js Polygon selectionBackgroundColor属性用法及代码示例
- Fabric.js Polygon scaleY属性用法及代码示例
- Fabric.js Polygon lockSkewingX属性用法及代码示例
- Fabric.js Polygon backgroundColor属性用法及代码示例
- Fabric.js Polygon flipX属性用法及代码示例
- Fabric.js Polygon flipY属性用法及代码示例
- Fabric.js Polygon lockMovementY属性用法及代码示例
- Fabric.js Polygon hoverCursor属性用法及代码示例
- Fabric.js Polygon cornerColor属性用法及代码示例
- Fabric.js Polygon lockSkewingY属性用法及代码示例
- Fabric.js Polygon lockScalingFlip属性用法及代码示例
- Fabric.js Polygon borderDashArray属性用法及代码示例
- Fabric.js Polygon originX属性用法及代码示例
注:本文由纯净天空筛选整理自skyridetim大神的英文原创作品 Fabric.js Polygon cornerStyle Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
