在本文中,我們將了解如何使用FabricJS設置控製畫布Polygon的角的樣式。畫布“多邊形”表示多邊形是可移動的,可以根據需要進行拉伸。此外,當涉及初始筆觸顏色,高度,寬度,填充顏色或筆劃寬度時,可以自定義多邊形。
為了使其成為可能,我們將使用一個名為FabricJS的JavaScript庫。導入庫後,我們將在body標簽中創建一個canvas塊,其中將包含Polygon。此後,我們將初始化FabricJS提供的Canvas和Polygon實例,並使用cornerStyle屬性設置控製Polygon畫布角的樣式,並在Canvas上渲染Polygon,如以下示例中所示。
用法:
fabric.Polygon([
{ x:pixel, y:pixel },
{ x:pixel, y:pixel },
{ x:pixel, y:pixel},
{ x:pixel, y:pixel},
{ x:pixel, y:pixel }],
{ cornerStyle:string}
);
參數:此函數接受上述和以下描述的三個參數:
- cornerStyle:它指定控製角的樣式。
以下示例說明了JavaScript中的Fabric.JS Polygon cornerStyle屬性:
例:
HTML
<!DOCTYPE html>
<html>
<head>
<!-- Loading the FabricJS library -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<div style="text-align:center;width:600px;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<b>
Fabric.js | Polygon cornerStyle Property
</b>
</div>
<canvas id="canvas"
width="600"
height="200"
style="border:1px solid #000000;">
</canvas>
<script>
// Initiate a Canvas instance
var canvas = new fabric.Canvas("canvas");
// Initiate a polygon instance
var polygon = new fabric.Polygon([
{ x:295, y:10 },
{ x:235, y:198 },
{ x:385, y:78},
{ x:205, y:78},
{ x:355, y:198 }], {
stroke:'green',
strokeWidth:3,
cornerColor:'blue',
cornerStyle:'circle'
});
// Render the polygon in canvas
canvas.add(polygon);
</script>
</body>
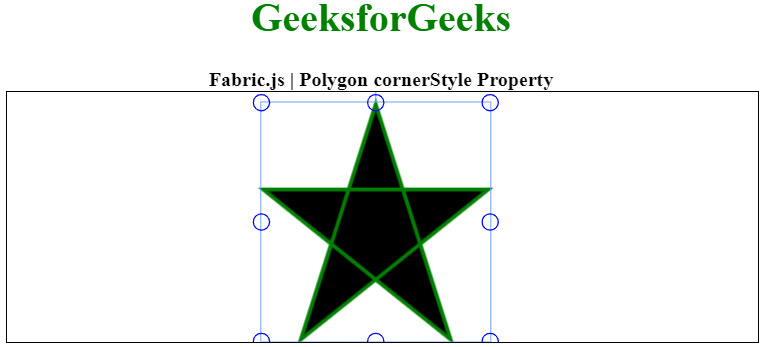
</html>輸出:

相關用法
- Fabric.js Circle cornerStyle屬性用法及代碼示例
- Fabric.js Ellipse cornerStyle屬性用法及代碼示例
- Fabric.js Rect cornerStyle屬性用法及代碼示例
- Fabric.js Triangle cornerStyle屬性用法及代碼示例
- Fabric.js Image cornerStyle屬性用法及代碼示例
- Fabric.js Textbox cornerStyle屬性用法及代碼示例
- Fabric.js line cornerStyle屬性用法及代碼示例
- Fabric.js Polyline cornerStyle屬性用法及代碼示例
- Fabric.js Polygon minScaleLimit屬性用法及代碼示例
- Fabric.js Polygon fill屬性用法及代碼示例
- Fabric.js Polygon borderScaleFactor屬性用法及代碼示例
- Fabric.js Polygon selectionBackgroundColor屬性用法及代碼示例
- Fabric.js Polygon scaleY屬性用法及代碼示例
- Fabric.js Polygon lockSkewingX屬性用法及代碼示例
- Fabric.js Polygon backgroundColor屬性用法及代碼示例
- Fabric.js Polygon flipX屬性用法及代碼示例
- Fabric.js Polygon flipY屬性用法及代碼示例
- Fabric.js Polygon lockMovementY屬性用法及代碼示例
- Fabric.js Polygon hoverCursor屬性用法及代碼示例
- Fabric.js Polygon cornerColor屬性用法及代碼示例
- Fabric.js Polygon lockSkewingY屬性用法及代碼示例
- Fabric.js Polygon lockScalingFlip屬性用法及代碼示例
- Fabric.js Polygon borderDashArray屬性用法及代碼示例
- Fabric.js Polygon originX屬性用法及代碼示例
注:本文由純淨天空篩選整理自skyridetim大神的英文原創作品 Fabric.js Polygon cornerStyle Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
