在本文中,我们将看到如何使用FabricJS中的cornerStyle属性更改控制画布折线的角的样式。画布意味着折线是可移动的,可以根据需要进行拉伸。此外,当涉及初始笔划颜色,填充颜色,笔划宽度或半径时,可以自定义圆。
为了使之成为可能,我们将使用一个名为FabricJS的JavaScript库。使用CDN导入库后,我们将在body标签中创建一个canvas块,其中将包含Polyline。此后,我们将初始化FabricJS提供的Canvas和Polyline实例,并使用cornerStyle属性更改控制圆角的样式,并按照以下示例中的方式在Canvas上渲染Circle。
用法:
var polyline = new fabric.Polyline(Points, {
cornerStyle:string
});
参数:该属性接受上述和以下描述的单个参数:
- cornerStyle:它指定控制角的样式。
下面的示例说明了Fabric.js中的cornerStyle属性:
例:
HTML
<!DOCTYPE html>
<html>
<head>
<!-- Loading the FabricJS library -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<div style="text-align:center;width:600px;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<b>
Fabric.js | Polyline cornerStyle Property
</b>
</div>
<canvas id="canvas"
width="600"
height="200"
style="border:1px solid #000000;">
</canvas>
<script>
// Initiate a Canvas instance
var canvas = new fabric.Canvas("canvas");
// Initiate a polyline instance
var polyline = new fabric.Polyline([
{ x:200,
y:10 },
{x:250,
y:50
}, {
x:250,
y:180
}, {
x:150,
y:180
}, {
x:150,
y:50
}, {
x:200,
y:10 }], {
cornerStyle:'circle'
});
// Render the polyline in canvas
canvas.add(polyline);
</script>
</body>
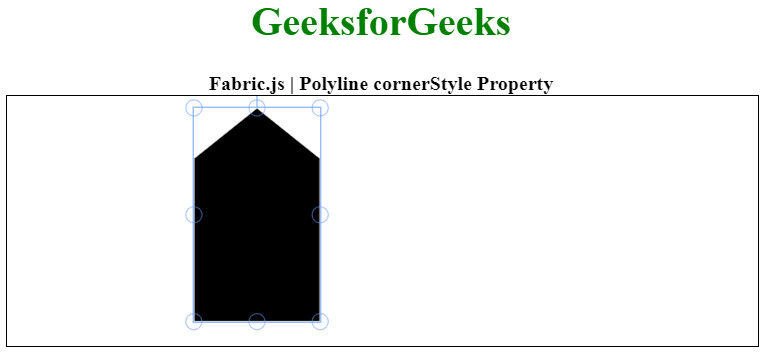
</html>输出:

相关用法
- Fabric.js Circle cornerStyle属性用法及代码示例
- Fabric.js Ellipse cornerStyle属性用法及代码示例
- Fabric.js Rect cornerStyle属性用法及代码示例
- Fabric.js Triangle cornerStyle属性用法及代码示例
- Fabric.js Image cornerStyle属性用法及代码示例
- Fabric.js Polygon cornerStyle属性用法及代码示例
- Fabric.js Textbox cornerStyle属性用法及代码示例
- Fabric.js line cornerStyle属性用法及代码示例
- Fabric.js Polyline lockUniScaling属性用法及代码示例
- Fabric.js Polyline absolutePositioned属性用法及代码示例
- Fabric.js Polyline lockScalingX属性用法及代码示例
- Fabric.js Polyline lockScalingFlip属性用法及代码示例
- Fabric.js Polyline flipY属性用法及代码示例
- Fabric.js Polyline fill属性用法及代码示例
- Fabric.js Polyline padding属性用法及代码示例
- Fabric.js Polyline skewY属性用法及代码示例
- Fabric.js Polyline lockScalingY属性用法及代码示例
- Fabric.js Polyline lockSkewingY属性用法及代码示例
- Fabric.js Polyline stroke属性用法及代码示例
- Fabric.js Polyline borderDashArray属性用法及代码示例
- Fabric.js Polyline angle属性用法及代码示例
- Fabric.js Polyline backgroundColor属性用法及代码示例
- Fabric.js Polyline borderColor属性用法及代码示例
- Fabric.js Polyline cornerStrokeColor属性用法及代码示例
注:本文由纯净天空筛选整理自skyridetim大神的英文原创作品 Fabric.js Polyline cornerStyle Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
