在本文中,我们将看到如何使用FabricJS绘制带边框的彩色画布“多边形”。画布多边形意味着多边形是可移动的,并且可以根据需要进行拉伸。此外,当涉及初始笔触颜色,高度,宽度,填充或笔划宽度时,可以自定义多边形。
方法:为了实现这一点,我们将使用一个名为FabricJS的JavaScript库。导入库后,我们将在body标签中创建一个canvas块,其中将包含Polygon。此后,我们将初始化FabricJS提供的Canvas和Polygon实例,并使用borderColor属性启用画布Polygon的borderColor,并在Canvas上渲染Polygon,如下所示。
用法:
fabric.Polygon([
{ x:pixel, y:pixel },
{ x:pixel, y:pixel },
{ x:pixel, y:pixel},
{ x:pixel, y:pixel},
{ x:pixel, y:pixel }],
{
borderColor:string
});
参数:该属性接受上述和以下描述的单个参数:
- borderColor:此参数定义多边形的边框颜色。
下面的示例说明了JavaScript中的Fabric.JS Polygon borderColor属性:
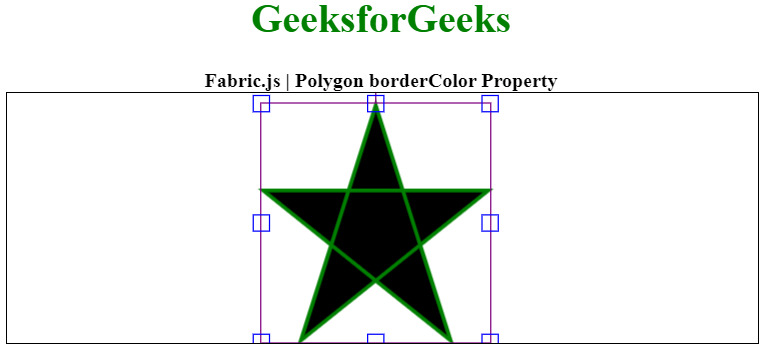
例:在此示例中,我们将多边形的borderColor属性设置为紫色。
HTML
<!DOCTYPE html>
<html>
<head>
<!-- Loading the FabricJS library -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<div style="text-align:center;width:600px;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<b>
Fabric.js | Polygon borderColor Property
</b>
</div>
<canvas id="canvas"
width="600"
height="200"
style="border:1px solid #000000;">
</canvas>
<script>
// Initiate a Canvas instance
var canvas = new fabric.Canvas("canvas");
// Initiate a polygon instance
var polygon = new fabric.Polygon([
{ x:295, y:10 },
{ x:235, y:198 },
{ x:385, y:78},
{ x:205, y:78},
{ x:355, y:198 }], {
stroke:'green',
strokeWidth:3,
cornerColor:'blue',
borderColor:'purple'
});
// Render the polygon in canvas
canvas.add(polygon);
</script>
</body>
</html>输出:

相关用法
- Fabric.js Circle borderColor属性用法及代码示例
- Fabric.js Ellipse borderColor属性用法及代码示例
- Fabric.js Rect borderColor属性用法及代码示例
- Fabric.js Triangle borderColor属性用法及代码示例
- Fabric.js Image borderColor属性用法及代码示例
- HTML Style borderColor用法及代码示例
- Fabric.js Textbox borderColor属性用法及代码示例
- Fabric.js Polyline borderColor属性用法及代码示例
- Fabric.js line borderColor属性用法及代码示例
- Fabric.js Path borderColor属性用法及代码示例
- Node.js GM bordercolor()用法及代码示例
- Fabric.js Polygon minScaleLimit属性用法及代码示例
- Fabric.js Polygon fill属性用法及代码示例
- Fabric.js Polygon borderScaleFactor属性用法及代码示例
- Fabric.js Polygon selectionBackgroundColor属性用法及代码示例
- Fabric.js Polygon scaleY属性用法及代码示例
- Fabric.js Polygon lockSkewingX属性用法及代码示例
- Fabric.js Polygon backgroundColor属性用法及代码示例
- Fabric.js Polygon flipX属性用法及代码示例
- Fabric.js Polygon flipY属性用法及代码示例
- Fabric.js Polygon lockMovementY属性用法及代码示例
- Fabric.js Polygon hoverCursor属性用法及代码示例
- Fabric.js Polygon cornerColor属性用法及代码示例
- Fabric.js Polygon lockSkewingY属性用法及代码示例
注:本文由纯净天空筛选整理自skyridetim大神的英文原创作品 Fabric.js Polygon borderColor Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
