在本文中,我們將看到如何使用FabricJS繪製帶邊框的彩色畫布“多邊形”。畫布多邊形意味著多邊形是可移動的,並且可以根據需要進行拉伸。此外,當涉及初始筆觸顏色,高度,寬度,填充或筆劃寬度時,可以自定義多邊形。
方法:為了實現這一點,我們將使用一個名為FabricJS的JavaScript庫。導入庫後,我們將在body標簽中創建一個canvas塊,其中將包含Polygon。此後,我們將初始化FabricJS提供的Canvas和Polygon實例,並使用borderColor屬性啟用畫布Polygon的borderColor,並在Canvas上渲染Polygon,如下所示。
用法:
fabric.Polygon([
{ x:pixel, y:pixel },
{ x:pixel, y:pixel },
{ x:pixel, y:pixel},
{ x:pixel, y:pixel},
{ x:pixel, y:pixel }],
{
borderColor:string
});
參數:該屬性接受上述和以下描述的單個參數:
- borderColor:此參數定義多邊形的邊框顏色。
下麵的示例說明了JavaScript中的Fabric.JS Polygon borderColor屬性:
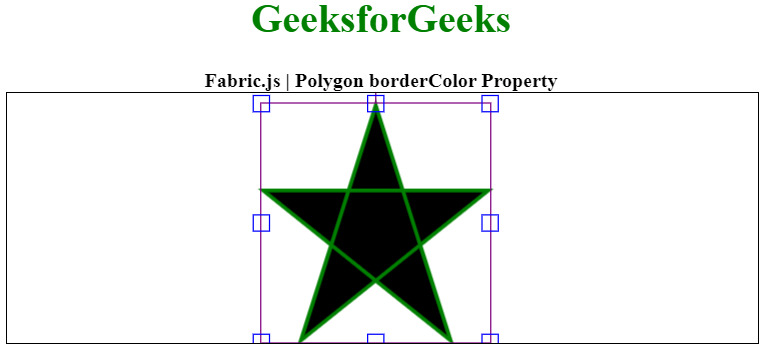
例:在此示例中,我們將多邊形的borderColor屬性設置為紫色。
HTML
<!DOCTYPE html>
<html>
<head>
<!-- Loading the FabricJS library -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<div style="text-align:center;width:600px;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<b>
Fabric.js | Polygon borderColor Property
</b>
</div>
<canvas id="canvas"
width="600"
height="200"
style="border:1px solid #000000;">
</canvas>
<script>
// Initiate a Canvas instance
var canvas = new fabric.Canvas("canvas");
// Initiate a polygon instance
var polygon = new fabric.Polygon([
{ x:295, y:10 },
{ x:235, y:198 },
{ x:385, y:78},
{ x:205, y:78},
{ x:355, y:198 }], {
stroke:'green',
strokeWidth:3,
cornerColor:'blue',
borderColor:'purple'
});
// Render the polygon in canvas
canvas.add(polygon);
</script>
</body>
</html>輸出:

相關用法
- Fabric.js Circle borderColor屬性用法及代碼示例
- Fabric.js Ellipse borderColor屬性用法及代碼示例
- Fabric.js Rect borderColor屬性用法及代碼示例
- Fabric.js Triangle borderColor屬性用法及代碼示例
- Fabric.js Image borderColor屬性用法及代碼示例
- HTML Style borderColor用法及代碼示例
- Fabric.js Textbox borderColor屬性用法及代碼示例
- Fabric.js Polyline borderColor屬性用法及代碼示例
- Fabric.js line borderColor屬性用法及代碼示例
- Fabric.js Path borderColor屬性用法及代碼示例
- Node.js GM bordercolor()用法及代碼示例
- Fabric.js Polygon minScaleLimit屬性用法及代碼示例
- Fabric.js Polygon fill屬性用法及代碼示例
- Fabric.js Polygon borderScaleFactor屬性用法及代碼示例
- Fabric.js Polygon selectionBackgroundColor屬性用法及代碼示例
- Fabric.js Polygon scaleY屬性用法及代碼示例
- Fabric.js Polygon lockSkewingX屬性用法及代碼示例
- Fabric.js Polygon backgroundColor屬性用法及代碼示例
- Fabric.js Polygon flipX屬性用法及代碼示例
- Fabric.js Polygon flipY屬性用法及代碼示例
- Fabric.js Polygon lockMovementY屬性用法及代碼示例
- Fabric.js Polygon hoverCursor屬性用法及代碼示例
- Fabric.js Polygon cornerColor屬性用法及代碼示例
- Fabric.js Polygon lockSkewingY屬性用法及代碼示例
注:本文由純淨天空篩選整理自skyridetim大神的英文原創作品 Fabric.js Polygon borderColor Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
