在本文中,我們將了解如何使用FabricJS更改畫布圓的邊框顏色。畫布表示圓是可移動的,可以根據需要拉伸。此外,當涉及初始筆劃顏色,填充顏色,筆劃寬度或半徑時,可以自定義圓。
方法:為了實現這一點,我們將使用一個名為FabricJS的JavaScript庫。使用CDN導入庫後,我們將在body標簽中創建一個畫布塊,其中將包含我們的圓。之後,我們將初始化FabricJS提供的Canvas和Circle的實例,並使用borderColor屬性更改圓的邊框顏色,並在Canvas上渲染Circle,如下麵的示例所示。
用法:
fabric.Circle({
radius:number,
borderColor:string
});
參數:該函數接受上述和以下所述的兩個參數:
- radius:它指定圓的半徑。
- borderColor:它指定畫布的邊框顏色。
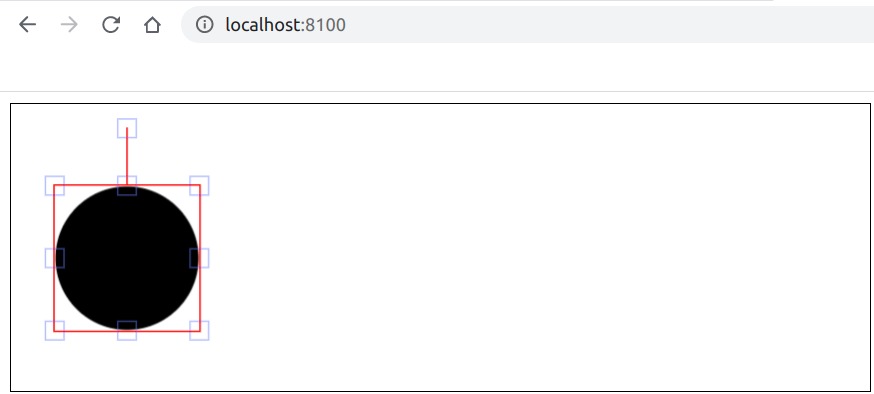
例:本示例使用FabricJS更改畫布的邊框。請注意,隻有當您單擊圓時,邊框顏色才可見。
<!DOCTYPE hyml>
<html>
<head>
<title>
Fabric.js | Circle borderColor Property
</title>
<!-- FabricJS CDN -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<canvas id="canvas" width="600" height="200"
style="border:1px solid #000000">
</canvas>
<script>
// Initiate a Canvas instance
var canvas = new fabric.Canvas("canvas");
// Initiate a Circle instance
var circle = new fabric.Circle({
radius:50,
borderColor:'red'
});
// Render the circle in canvas
canvas.add(circle);
</script>
</body>
</html>輸出:

相關用法
- HTML Style borderColor用法及代碼示例
- Fabric.js Ellipse borderColor屬性用法及代碼示例
- Fabric.js Rect borderColor屬性用法及代碼示例
- Fabric.js Triangle borderColor屬性用法及代碼示例
- Fabric.js Image borderColor屬性用法及代碼示例
- Node.js GM bordercolor()用法及代碼示例
- Fabric.js Circle borderDashArray屬性用法及代碼示例
- Fabric.js Circle borderOpacityWhenMoving屬性用法及代碼示例
- Fabric.js Circle cornerColor屬性用法及代碼示例
- Fabric.js Circle cornerDashArray屬性用法及代碼示例
- Fabric.js Circle cornerSize屬性用法及代碼示例
- Fabric.js Circle cornerStrokeColor屬性用法及代碼示例
- Fabric.js Circle fill屬性用法及代碼示例
- Fabric.js Circle hasControls屬性用法及代碼示例
- Fabric.js Circle hasRotatingPoint屬性用法及代碼示例
- Fabric.js Circle cornerStyle屬性用法及代碼示例
- Fabric.js Circle skewY屬性用法及代碼示例
- Fabric.js Circle stroke屬性用法及代碼示例
- Fabric.js Circle scaleY屬性用法及代碼示例
- Fabric.js Circle padding屬性用法及代碼示例
注:本文由純淨天空篩選整理自gurrrung大神的英文原創作品 Fabric.js | Circle borderColor Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
