在本文中,我們將看到如何使用FabricJS更改畫布圓的控製角的顏色。畫布表示圓是可移動的,可以根據需要拉伸。此外,當涉及初始筆劃顏色,填充顏色,筆劃寬度或半徑時,可以自定義圓。
方法:為了實現這一點,我們將使用一個名為FabricJS的JavaScript庫。使用CDN導入庫後,我們將在body標簽中創建一個畫布塊,其中將包含我們的圈子。此後,我們將初始化FabricJS提供的Canvas和Circle實例,並使用cornerStrokeColor屬性更改控製圓角的顏色,並按照以下示例中的方式在Canvas上渲染Circle。
用法:
fabric.Circle({
radius:number,
cornerStrokeColor:string,
transparentCorners:boolean
});
參數:此函數接受上述和以下描述的三個參數:
- radius:它指定圓的半徑。
- cornerStrokeColor:它指定控製角的筆觸顏色名稱。
- transparentCorners:它指定我們是否要製作透明角。
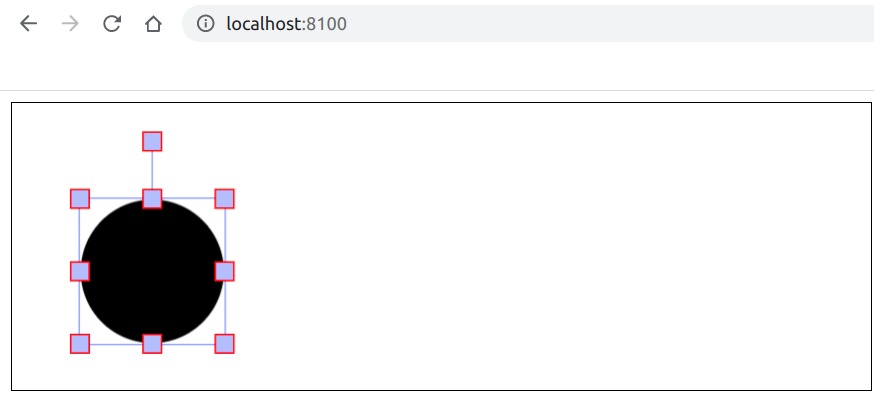
例:本示例使用FabricJS更改畫布圓角的控製角顏色。請注意,您必須單擊該對象才能看到角。
<!DOCTYPE html>
<html>
<head>
<title>
Fabric.js | Circle cornerStrokeColor Property
</title>
<!-- FabricJS CDN -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<canvas id="canvas" width="600" height="200"
style="border:1px solid #000000">
</canvas>
<script>
// Initiate a Canvas instance
var canvas = new fabric.Canvas("canvas");
// Initiate a Circle instance
var circle = new fabric.Circle({
radius:50,
cornerStrokeColor:'red',
transparentCorners:false
});
// Render the circle in canvas
canvas.add(circle);
</script>
</body>
</html>輸出:

相關用法
- Fabric.js Ellipse cornerStrokeColor屬性用法及代碼示例
- Fabric.js Rect cornerStrokeColor屬性用法及代碼示例
- Fabric.js Triangle cornerStrokeColor屬性用法及代碼示例
- Fabric.js Polygon cornerStrokeColor屬性用法及代碼示例
- Fabric.js Circle borderDashArray屬性用法及代碼示例
- Fabric.js Circle borderColor屬性用法及代碼示例
- Fabric.js Circle borderOpacityWhenMoving屬性用法及代碼示例
- Fabric.js Circle cornerColor屬性用法及代碼示例
- Fabric.js Circle cornerDashArray屬性用法及代碼示例
- Fabric.js Circle cornerSize屬性用法及代碼示例
- Fabric.js Circle fill屬性用法及代碼示例
- Fabric.js Circle hasControls屬性用法及代碼示例
- Fabric.js Circle hasRotatingPoint屬性用法及代碼示例
- Fabric.js Circle cornerStyle屬性用法及代碼示例
- Fabric.js Circle skewY屬性用法及代碼示例
- Fabric.js Circle stroke屬性用法及代碼示例
- Fabric.js Circle scaleY屬性用法及代碼示例
- Fabric.js Circle padding屬性用法及代碼示例
- Fabric.js Circle rotatingPointOffset屬性用法及代碼示例
- Fabric.js Circle lockScalingFlip屬性用法及代碼示例
注:本文由純淨天空篩選整理自gurrrung大神的英文原創作品 Fabric.js | Circle cornerStrokeColor Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
