在本文中,我們將看到如何使用FabricJS將破折號添加到控製畫布圓角的方法。畫布表示圓是可移動的,可以根據需要拉伸。此外,當涉及初始筆劃顏色,填充顏色,筆劃寬度或半徑時,可以自定義圓。
為了使其成為可能,我們將使用一個名為FabricJS的JavaScript庫。使用CDN導入庫後,我們將在body標簽中創建一個畫布塊,其中將包含我們的圈子。之後,我們將初始化FabricJS提供的Canvas和Circle實例,並使用cornerDashArray屬性添加破折號圖案來控製圓的角,並按照以下示例中的方式在Canvas上渲染Circle。
用法:
fabric.Circle({
radius:number,
cornerDashArray:string
});
參數:該函數接受上述和以下所述的兩個參數:
- radius:它指定圓的半徑。
- cornerDashArray:它指定控製角的樣式。
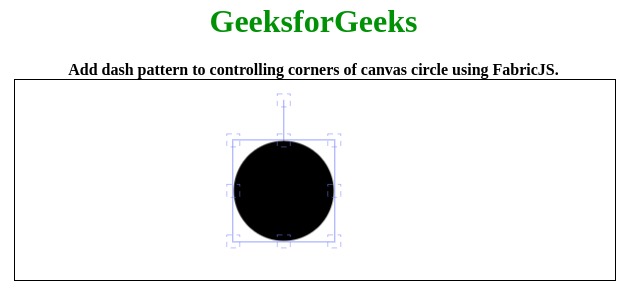
例:本示例使用FabricJS添加虛線圖案來控製畫布圓角。請注意,您必須單擊對象才能查看模式。
<!DOCTYPE html>
<html>
<head>
<title>
Fabric.js | Circle cornerDashArray Property
</title>
<!-- FabricJS CDN -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<center>
<h1 style="color:green;">GeeksforGeeks</h1>
<b>
Add dash pattern to controlling corners
of canvas circle using FabricJS.
</b>
<canvas id="canvas" width="600" height="200"
style="border:1px solid #000000">
</canvas>
<script>
// Initiate a Canvas instance
var canvas = new fabric.Canvas("canvas");
// Initiate a Circle instance
var circle = new fabric.Circle({
radius:50,
cornerDashArray:[5]
});
// Render the circle in canvas
canvas.add(circle);
</script>
</center>
</body>
</html>輸出:

相關用法
- Fabric.js Ellipse cornerDashArray屬性用法及代碼示例
- Fabric.js Rect cornerDashArray屬性用法及代碼示例
- Fabric.js Triangle cornerDashArray屬性用法及代碼示例
- Fabric.js Image cornerDashArray屬性用法及代碼示例
- Fabric.js Circle borderDashArray屬性用法及代碼示例
- Fabric.js Circle borderColor屬性用法及代碼示例
- Fabric.js Circle borderOpacityWhenMoving屬性用法及代碼示例
- Fabric.js Circle cornerColor屬性用法及代碼示例
- Fabric.js Circle cornerSize屬性用法及代碼示例
- Fabric.js Circle cornerStrokeColor屬性用法及代碼示例
- Fabric.js Circle fill屬性用法及代碼示例
- Fabric.js Circle hasControls屬性用法及代碼示例
- Fabric.js Circle hasRotatingPoint屬性用法及代碼示例
- Fabric.js Circle cornerStyle屬性用法及代碼示例
- Fabric.js Circle skewY屬性用法及代碼示例
- Fabric.js Circle stroke屬性用法及代碼示例
- Fabric.js Circle scaleY屬性用法及代碼示例
- Fabric.js Circle padding屬性用法及代碼示例
- Fabric.js Circle rotatingPointOffset屬性用法及代碼示例
- Fabric.js Circle lockScalingFlip屬性用法及代碼示例
注:本文由純淨天空篩選整理自gurrrung大神的英文原創作品 Fabric.js | Circle cornerDashArray Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
