在本文中,我們將看到如何使用FabricJS設置控製畫布橢圓的角的筆觸顏色。畫布意味著橢圓是可移動的,並且可以根據需要進行拉伸。此外,當涉及初始筆劃顏色,填充顏色,筆劃寬度或半徑時,可以定製橢圓。
方法:為了實現這一點,我們將使用一個名為FabricJS的JavaScript庫。使用CDN導入庫後,我們將在body標簽中創建一個包含橢圓的canvas塊。此後,我們將初始化FabricJS提供的Canvas和Ellipse實例,並使用cornerStrokeColor屬性設置控製畫布橢圓的角的筆觸顏色,並使用transparentCorner屬性使該角可見,並在畫布上呈現橢圓,如以下示例所示。
用法:
fabric.Ellipse({
rx:number,
ry:number,
cornerStrokeColor:string,
transparentCorner:boolean
});
參數:該函數接受上述和以下所述的四個參數:
- rx:它指定水平半徑。
- ry:它指定垂直半徑。
- cornerStrokeColor:它指定控製角的筆觸顏色。
- transparentCorner:它指定是否使控製角可見。
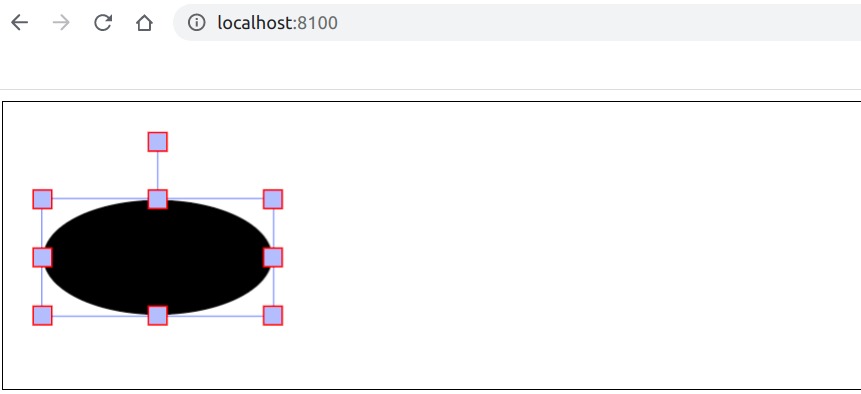
例:本示例使用FabricJS設置canvas-like橢圓的控製角的筆觸顏色,如下所示。您必須單擊對象以查看控製角的筆觸顏色。
<!DOCTYPE html>
<html>
<head>
<title>
Fabric.js | Ellipse cornerStrokeColor Property
</title>
<!-- Loading the FabricJS library -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<canvas id="canvas" width="600" height="200"
style="border:1px solid #000000">
</canvas>
<script>
// Initiate a Canvas instance
var canvas = new fabric.Canvas("canvas");
// Initiate a Ellipse instance
var ellipse = new fabric.Ellipse({
rx:80,
ry:40,
cornerStrokeColor:'red',
transparentCorners:false
});
// Render the Ellipse in canvas
canvas.add(ellipse);
</script>
</body>
</html>輸出:

相關用法
- Fabric.js Circle cornerStrokeColor屬性用法及代碼示例
- Fabric.js Rect cornerStrokeColor屬性用法及代碼示例
- Fabric.js Triangle cornerStrokeColor屬性用法及代碼示例
- Fabric.js Polygon cornerStrokeColor屬性用法及代碼示例
- Fabric.js Ellipse borderOpacityWhenMoving屬性用法及代碼示例
- Fabric.js Ellipse fill屬性用法及代碼示例
- Fabric.js Ellipse hasControls屬性用法及代碼示例
- Fabric.js Ellipse centeredScaling屬性用法及代碼示例
- Fabric.js Ellipse cornerStyle屬性用法及代碼示例
- Fabric.js Ellipse borderDashArray屬性用法及代碼示例
- Fabric.js Ellipse cornerDashArray屬性用法及代碼示例
- Fabric.js Ellipse cornerColor屬性用法及代碼示例
- Fabric.js Ellipse borderColor屬性用法及代碼示例
- Fabric.js Ellipse centeredRotation屬性用法及代碼示例
- Fabric.js Ellipse lockScalingFlip屬性用法及代碼示例
- Fabric.js Ellipse backgroundColor屬性用法及代碼示例
- Fabric.js Ellipse hasRotatingPoint屬性用法及代碼示例
- Fabric.js Ellipse left屬性用法及代碼示例
- Fabric.js Ellipse lockMovementX屬性用法及代碼示例
- Fabric.js Ellipse lockMovementY屬性用法及代碼示例
注:本文由純淨天空篩選整理自gurrrung大神的英文原創作品 Fabric.js | Ellipse cornerStrokeColor Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
