在本文中,我们将看到如何绘制彩色边框画布线使用FabricJS画布线表示该线是可移动的,可以根据需要进行拉伸。此外,当涉及初始笔划颜色,高度,宽度,填充颜色或笔划宽度时,可以自定义该行。
用法:
fabric.line({
borderColor:'string'
});
方法:为了实现这一点,我们将使用一个名为FabricJS的JavaScript库。导入库后,我们将在body标签中创建一个画布块,其中将包含该行。之后,我们将初始化Canvas和FabricJS提供的线条的实例,并使用borderColor属性设置画布线条的边框颜色,并在画布上渲染该线条,如下所示。
参数:该函数接受如上所述和以下描述的单个参数:
- borderColor:它指定对象边框的颜色。它包含一个字符串值。
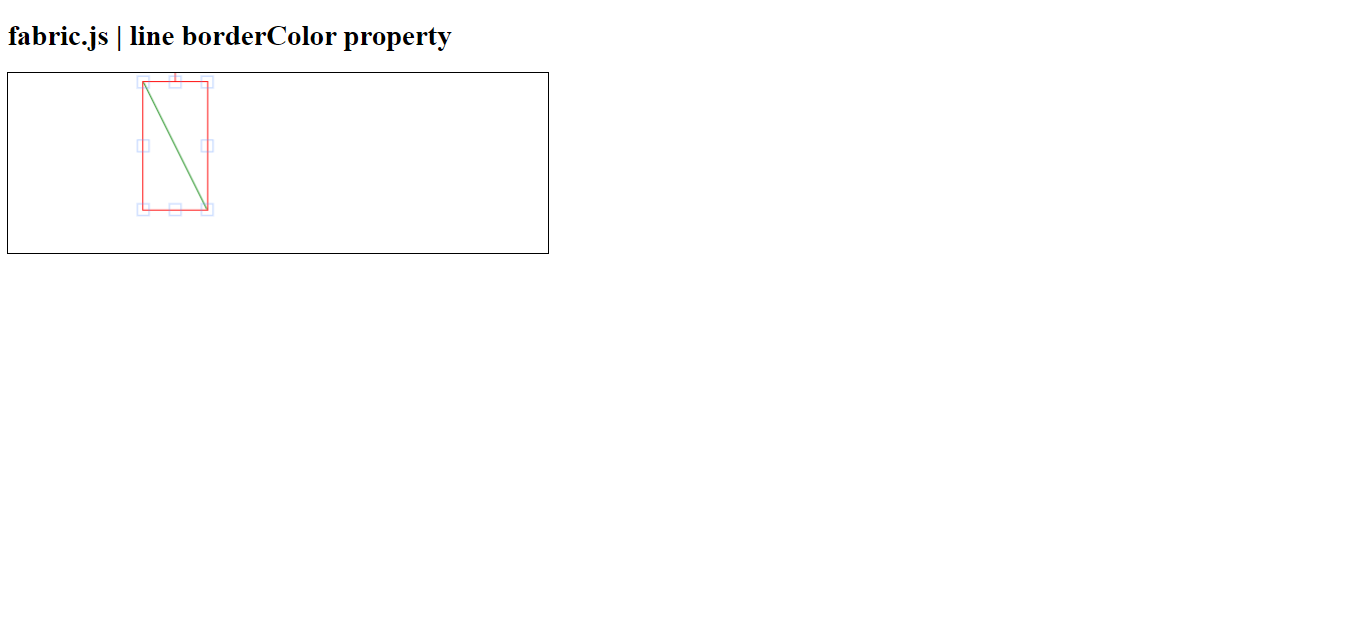
范例1:在此示例中,我们将边框颜色设置为红色。
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<h1>fabric.js | line borderColor property</h1>
<canvas id="canvas" width="600" height="200"
style="border:1px solid #000000;">
</canvas>
<script>
var canvas = new fabric.Canvas("canvas");
var line = new fabric.Line([150, 10, 220, 150], {
stroke:'green',
borderColor:'red'
});
canvas.add(line);
</script>
</body>
</html> 输出:

相关用法
- Fabric.js Circle borderColor属性用法及代码示例
- Fabric.js Ellipse borderColor属性用法及代码示例
- Fabric.js Rect borderColor属性用法及代码示例
- Fabric.js Image borderColor属性用法及代码示例
- HTML Style borderColor用法及代码示例
- Fabric.js Polygon borderColor属性用法及代码示例
- Fabric.js Textbox borderColor属性用法及代码示例
- Fabric.js Polyline borderColor属性用法及代码示例
- Fabric.js Path borderColor属性用法及代码示例
- Fabric.js Itext borderColor属性用法及代码示例
- Fabric.js Group borderColor属性用法及代码示例
- Fabric.js Triangle borderColor属性用法及代码示例
- Node.js GM bordercolor()用法及代码示例
- CSS text-decoration-line用法及代码示例
- CSS line-height用法及代码示例
- CSS webkit-line-clamp用法及代码示例
- Fabric.js line cornerSize属性用法及代码示例
- Fabric.js line cornerDashArray属性用法及代码示例
- Fabric.js line cornerColor属性用法及代码示例
- Fabric.js line centeredScaling属性用法及代码示例
- Fabric.js line angle属性用法及代码示例
- Fabric.js line absolutePositioned属性用法及代码示例
- Fabric.js line backgroundColor属性用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 Fabric.js line borderColor Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
