Fabric.js 是一个用于处理画布的 JavaScript 库。画布 ActiveSelection 是用于创建 ActiveSelection 实例的 fabric.js 类之一。画布 ActiveSelection 表示 ActiveSelection 是可移动的,可以根据需要进行拉伸。在本文中,我们将使用 selectionBackgroundColor 属性。
首先导入fabric.js 库。导入库后,在包含 ActiveSelection 的 body 标签中创建一个画布块。之后,初始化 Fabric.JS 提供的 Canvas 和 ActiveSelection 类的实例,并使用 selectionBackgroundColor 属性。
用法:
fabric.ActiveSelection(ActiveSelection, {
selectionBackgroundColor:string
});参数:该函数采用上述和以下描述的单个参数:
- selectionBackgroundColor:此参数采用字符串值来指定背景颜色。
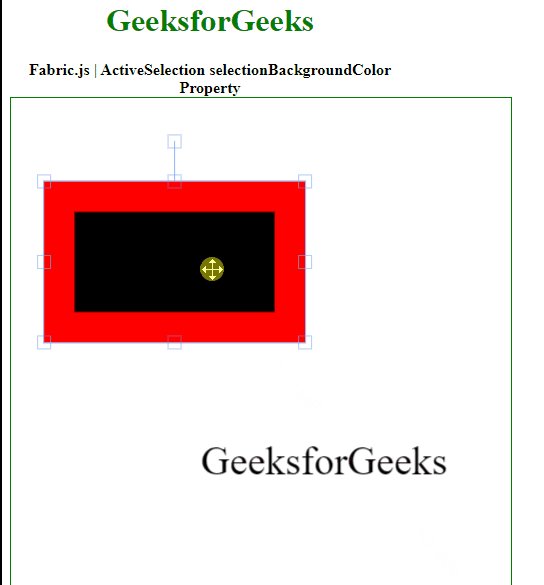
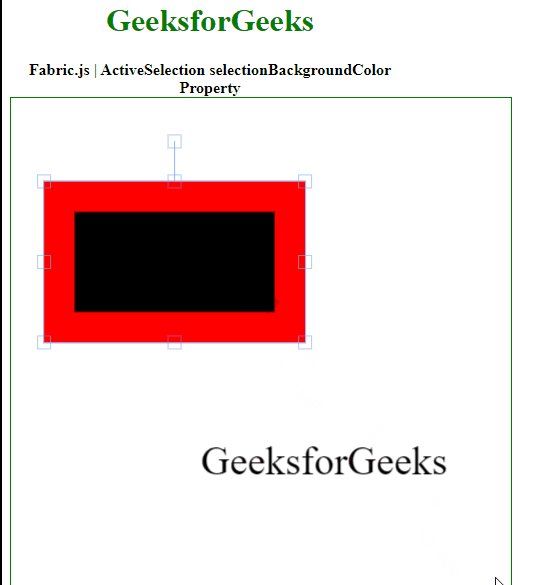
例:本示例使用 FabricJS 来设置画布 ActiveSelection 的 selectionBackgroundColor 属性,如下例所示。
HTML
<!DOCTYPE html>
<html>
<head>
<!-- FabricJS CDN -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<div style="text-align:center; width:400px">
<h1 style="color:green">GeeksforGeeks</h1>
<b> Fabric.js | ActiveSelection selectionBackgroundColor Property </b>
</div>
<div style="text-align:center">
<canvas
id="canvas"
width="500"
height="500"
style="border:1px solid green">
</canvas>
</div>
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20200327230544/g4gicon.png"
width="100"
height="100"
id="my-image"
style="display:none"/>
<script>
var canvas = new fabric.Canvas("canvas");
// Initiate a Rect instance
var rectangle = new fabric.Rect({
width:200,
height:100,
selectionBackgroundColor:"red",
padding:30,
});
canvas.add(rectangle);
var geek = new fabric.IText("GeeksforGeeks", {
selectionBackgroundColor:"red",
padding:30,
});
canvas.add(geek);
canvas.centerObject(geek);
var gfg = new fabric.ActiveSelection(canvas.getObjects(), {
selectionBackgroundColor:"red",
padding:30,
});
canvas.setActiveObject(gfg);
canvas.requestRenderAll();
canvas.centerObject(gfg);
</script>
</body>
</html>输出:

相关用法
- Fabric.js Text selectionBackgroundColor属性用法及代码示例
- Fabric.js Polyline selectionBackgroundColor属性用法及代码示例
- Fabric.js Rect selectionBackgroundColor属性用法及代码示例
- Fabric.js Triangle selectionBackgroundColor属性用法及代码示例
- Fabric.js Ellipse selectionBackgroundColor属性用法及代码示例
- Fabric.js Polygon selectionBackgroundColor属性用法及代码示例
- Fabric.js Textbox selectionBackgroundColor属性用法及代码示例
- Fabric.js line selectionBackgroundColor属性用法及代码示例
- Fabric.js Path selectionBackgroundColor属性用法及代码示例
- Fabric.js Image selectionBackgroundColor属性用法及代码示例
- Fabric.js Group selectionBackgroundColor属性用法及代码示例
- Fabric.js Itext selectionBackgroundColor属性用法及代码示例
- Fabric.js ActiveSelection strokeUniform属性用法及代码示例
- Fabric.js ActiveSelection transparentCorners属性用法及代码示例
- Fabric.js ActiveSelection type属性用法及代码示例
- Fabric.js ActiveSelection subTargetCheck属性用法及代码示例
- Fabric.js ActiveSelection useSetOnGroup属性用法及代码示例
- Fabric.js ActiveSelection angle属性用法及代码示例
- Fabric.js ActiveSelection lockMovementY属性用法及代码示例
- Fabric.js ActiveSelection lockMovementX属性用法及代码示例
- Fabric.js ActiveSelection objectCaching属性用法及代码示例
- Fabric.js ActiveSelection perPixelTargetFind属性用法及代码示例
- Fabric.js ActiveSelection paintFirst属性用法及代码示例
- Fabric.js ActiveSelection padding属性用法及代码示例
注:本文由纯净天空筛选整理自dheerchanana08大神的英文原创作品 Fabric.js ActiveSelection selectionBackgroundColor Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
