Fabric.js 是一个用于处理画布的 JavaScript 库。画布 ActiveSelection 是用于创建 ActiveSelection 实例的 fabric.js 类之一。画布 ActiveSelection 表示 ActiveSelection 是可移动的,可以根据需要进行拉伸。在本文中,我们将使用 padding 属性。
方法:首先导入fabric.js库。导入库后,在包含 ActiveSelection 的 body 标签中创建一个画布块。之后,初始化 Fabric.JS 提供的 Canvas 和 ActiveSelection 类的实例,并使用 padding 属性。
用法:
fabric.ActiveSelection(ActiveSelection, {
padding:number
});参数:该函数采用上述和以下描述的单个参数:
- padding:它指定画布组的填充。它包含一个数值。
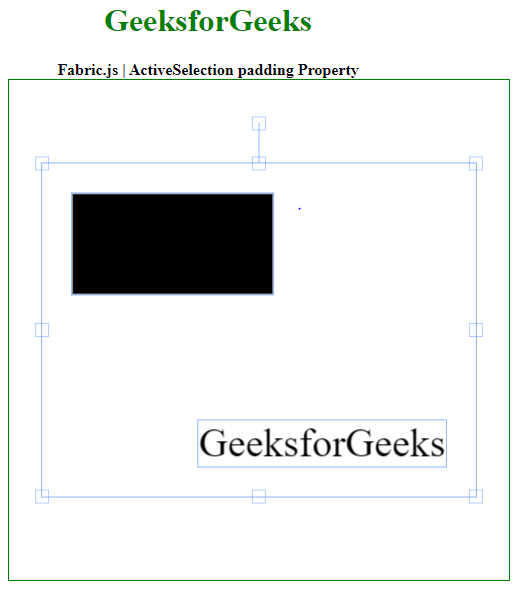
例:本示例使用 FabricJS 来设置画布 ActiveSelection 的 padding 属性,如下例所示。
HTML
<!DOCTYPE html>
<html>
<head>
<!-- FabricJS CDN -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<div style="text-align:center; width:400px">
<h1 style="color:green">GeeksforGeeks</h1>
<b> Fabric.js | ActiveSelection padding Property </b>
</div>
<div style="text-align:center">
<canvas
id="canvas"
width="500"
height="500"
style="border:1px solid green">
</canvas>
</div>
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20200327230544/g4gicon.png"
width="100"
height="100"
id="my-image"
style="display:none"/>
<script>
var canvas = new fabric.Canvas("canvas");
// Initiate a Rect instance
var rectangle = new fabric.Rect({
width:200,
height:100,
});
canvas.add(rectangle);
var geek = new fabric.IText("GeeksforGeeks", {});
canvas.add(geek);
canvas.centerObject(geek);
var gfg = new fabric.ActiveSelection(canvas.getObjects(), {
padding:30,
});
canvas.setActiveObject(gfg);
canvas.requestRenderAll();
canvas.centerObject(gfg);
</script>
</body>
</html>输出:

相关用法
- CSS padding-right用法及代码示例
- CSS padding-left用法及代码示例
- CSS padding-bottom属性用法及代码示例
- CSS padding-top用法及代码示例
- HTML Style padding用法及代码示例
- Fabric.js Image padding属性用法及代码示例
- CSS padding-block用法及代码示例
- CSS padding-inline-start用法及代码示例
- CSS padding-inline用法及代码示例
- CSS padding-block-end用法及代码示例
- CSS padding-inline-end用法及代码示例
- CSS padding-block-start用法及代码示例
- Fabric.js Circle padding属性用法及代码示例
- Fabric.js Ellipse padding属性用法及代码示例
- Fabric.js Rect padding属性用法及代码示例
- Fabric.js Triangle padding属性用法及代码示例
- Fabric.js Polyline padding属性用法及代码示例
- Fabric.js Polygon padding属性用法及代码示例
- CSS scroll-padding-right属性用法及代码示例
- CSS scroll-padding-block-end属性用法及代码示例
- CSS scroll-padding-left属性用法及代码示例
- CSS scroll-padding-inline属性用法及代码示例
- CSS scroll-padding-inline-start属性用法及代码示例
- CSS scroll-padding-block-start属性用法及代码示例
注:本文由纯净天空筛选整理自dheerchanana08大神的英文原创作品 Fabric.js ActiveSelection padding Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
