padding-block-start属性用于定义元素的逻辑块开始填充。此属性有助于根据元素的书写模式,方向性和文本方向放置填充。
用法:
padding-block-start:length|percentage|auto|inherit|initial|unset;
属性值:
- length:它设置一个以px,cm,pt等为单位的固定值。允许使用负值。其默认值为0px。
- percentage:它与长度相同,但是大小是根据窗口大小的百分比设置的。
- auto:当需要浏览器确定padding-block-start大小时使用它。
- initial:它用于将padding-block-start属性的值设置为其默认值。
- inherit:当希望该元素继承其父元素的padding-block-start属性时,可以使用它。
- unset:在未设置默认padding-block-start的情况下使用它。
以下示例说明了CSS中的padding-block-start属性:
范例1:
<!DOCTYPE html>
<html>
<head>
<title>CSS | padding-block-start Property</title>
<style>
h1 {
color:green;
}
div {
background-color:yellow;
width:110px;
height:80px;
}
.two {
padding-block-start:40px;
background-color:purple;
}
</style>
</head>
<body>
<center>
<h1>Geeksforgeeks</h1>
<b>CSS | padding-block-start Property</b>
<br><br>
<div class="one">A Computer</div>
<div class="two">Science Portal</div>
<div class="three">For Geeks</div>
</center>
</body>
</html> 输出:

范例2:
<!DOCTYPE html>
<html>
<head>
<title>CSS | padding-block-start Property</title>
<style>
h1 {
color:green;
}
div {
background-color:yellow;
width:110px;
height:80px;
}
.two {
padding-block-start:20px;
writing-mode:vertical-lr;
background-color:purple;
}
</style>
</head>
<body>
<center>
<h1>Geeksforgeeks</h1>
<b>CSS | padding-block-start Property</b>
<br><br>
<div class="one">A Computer</div>
<div class="two">Science Portal</div>
<div class="three">For Geeks</div>
</center>
</body>
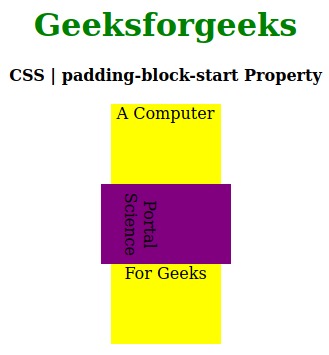
</html> 输出:

支持的浏览器:padding-block-start属性支持的浏览器如下所示:
- Firefox
- 谷歌浏览器
- Edge
- Opera
相关用法
- CSS transition-property用法及代码示例
- CSS right属性用法及代码示例
- CSS all属性用法及代码示例
- CSS nav-right用法及代码示例
- CSS nav-up用法及代码示例
- CSS nav-down用法及代码示例
- CSS top属性用法及代码示例
- CSS direction属性用法及代码示例
- HTML DOMRectReadOnly y用法及代码示例
- CSS tab-size用法及代码示例
- CSS resize属性用法及代码示例
- HTML DOMRect right用法及代码示例
- CSS column-gap用法及代码示例
- CSS z-index用法及代码示例
- CSS padding-right用法及代码示例
注:本文由纯净天空筛选整理自skyridetim大神的英文原创作品 CSS | padding-block-start Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
