padding-block-start屬性用於定義元素的邏輯塊開始填充。此屬性有助於根據元素的書寫模式,方向性和文本方向放置填充。
用法:
padding-block-start:length|percentage|auto|inherit|initial|unset;
屬性值:
- length:它設置一個以px,cm,pt等為單位的固定值。允許使用負值。其默認值為0px。
- percentage:它與長度相同,但是大小是根據窗口大小的百分比設置的。
- auto:當需要瀏覽器確定padding-block-start大小時使用它。
- initial:它用於將padding-block-start屬性的值設置為其默認值。
- inherit:當希望該元素繼承其父元素的padding-block-start屬性時,可以使用它。
- unset:在未設置默認padding-block-start的情況下使用它。
以下示例說明了CSS中的padding-block-start屬性:
範例1:
<!DOCTYPE html>
<html>
<head>
<title>CSS | padding-block-start Property</title>
<style>
h1 {
color:green;
}
div {
background-color:yellow;
width:110px;
height:80px;
}
.two {
padding-block-start:40px;
background-color:purple;
}
</style>
</head>
<body>
<center>
<h1>Geeksforgeeks</h1>
<b>CSS | padding-block-start Property</b>
<br><br>
<div class="one">A Computer</div>
<div class="two">Science Portal</div>
<div class="three">For Geeks</div>
</center>
</body>
</html> 輸出:

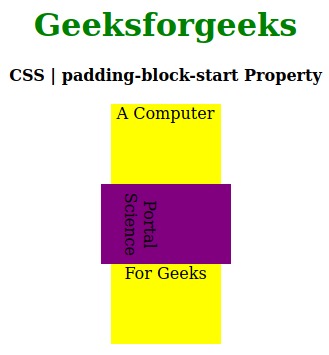
範例2:
<!DOCTYPE html>
<html>
<head>
<title>CSS | padding-block-start Property</title>
<style>
h1 {
color:green;
}
div {
background-color:yellow;
width:110px;
height:80px;
}
.two {
padding-block-start:20px;
writing-mode:vertical-lr;
background-color:purple;
}
</style>
</head>
<body>
<center>
<h1>Geeksforgeeks</h1>
<b>CSS | padding-block-start Property</b>
<br><br>
<div class="one">A Computer</div>
<div class="two">Science Portal</div>
<div class="three">For Geeks</div>
</center>
</body>
</html> 輸出:

支持的瀏覽器:padding-block-start屬性支持的瀏覽器如下所示:
- Firefox
- 穀歌瀏覽器
- Edge
- Opera
相關用法
- CSS transition-property用法及代碼示例
- CSS right屬性用法及代碼示例
- CSS all屬性用法及代碼示例
- CSS nav-right用法及代碼示例
- CSS nav-up用法及代碼示例
- CSS nav-down用法及代碼示例
- CSS top屬性用法及代碼示例
- CSS direction屬性用法及代碼示例
- HTML DOMRectReadOnly y用法及代碼示例
- CSS tab-size用法及代碼示例
- CSS resize屬性用法及代碼示例
- HTML DOMRect right用法及代碼示例
- CSS column-gap用法及代碼示例
- CSS z-index用法及代碼示例
- CSS padding-right用法及代碼示例
注:本文由純淨天空篩選整理自skyridetim大神的英文原創作品 CSS | padding-block-start Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
