CSS中的padding-inline-end属性用于定义元素的逻辑块末尾填充。此属性有助于根据元素的书写模式,方向性和文本方向放置填充。
用法:
padding-inline-end:length|percentage|auto|inherit|initial|unset;
属性值:
- length:它设置以px,cm,pt等为单位的固定值。允许使用负值。其默认值为0px。
- percentage:用于根据元素的宽度百分比设置padding-inline-end值。
- auto:当需要浏览器确定block-size时使用。
- initial:它用于将block-size属性的值设置为其默认值。
- inherit:当希望该元素继承其父元素的block-size属性时,可以使用它。
- unset:在未设置默认block-size的情况下使用它。
下面的示例说明了CSS中的padding-inline-end属性:示例1:
<!DOCTYPE html>
<html>
<head>
<title>CSS | padding-inline-end Property</title>
<style>
h1 {
color:green;
}
div {
background-color:yellow;
width:110px;
height:80px;
}
.two {
padding-inline-end:40px;
background-color:purple;
}
</style>
</head>
<body>
<center>
<h1>Geeksforgeeks</h1>
<b>CSS | padding-inline-end Property</b>
<br><br>
<div class="one">A Computer</div>
<div class="two">Science Portal</div>
<div class="three">For Geeks</div>
</center>
</body>
</html> 输出:

范例2:
<!DOCTYPE html>
<html>
<head>
<title>CSS | padding-inline-end Property</title>
<style>
h1 {
color:green;
}
div {
background-color:yellow;
width:110px;
height:80px;
}
.two {
padding-inline-end:20px;
writing-mode:vertical-lr;
background-color:purple;
}
</style>
</head>
<body>
<center>
<h1>Geeksforgeeks</h1>
<b>CSS | padding-inline-end Property</b>
<br><br>
<div class="one">A Computer</div>
<div class="two">Science Portal</div>
<div class="three">For Geeks</div>
</center>
</body>
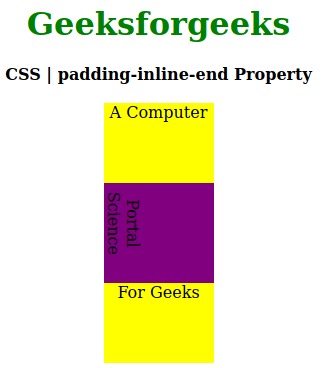
</html> 输出:

支持的浏览器:padding-inline-end属性支持的浏览器如下所示:
- Firefox
- 谷歌浏览器
- Edge
- Opera
参考: https://developer.mozilla.org/en-US/docs/Web/CSS/padding-inline-end
注:本文由纯净天空筛选整理自 CSS | padding-inline-end Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
