CSS中的padding-inline-end屬性用於定義元素的邏輯塊末尾填充。此屬性有助於根據元素的書寫模式,方向性和文本方向放置填充。
用法:
padding-inline-end:length|percentage|auto|inherit|initial|unset;
屬性值:
- length:它設置以px,cm,pt等為單位的固定值。允許使用負值。其默認值為0px。
- percentage:用於根據元素的寬度百分比設置padding-inline-end值。
- auto:當需要瀏覽器確定block-size時使用。
- initial:它用於將block-size屬性的值設置為其默認值。
- inherit:當希望該元素繼承其父元素的block-size屬性時,可以使用它。
- unset:在未設置默認block-size的情況下使用它。
下麵的示例說明了CSS中的padding-inline-end屬性:示例1:
<!DOCTYPE html>
<html>
<head>
<title>CSS | padding-inline-end Property</title>
<style>
h1 {
color:green;
}
div {
background-color:yellow;
width:110px;
height:80px;
}
.two {
padding-inline-end:40px;
background-color:purple;
}
</style>
</head>
<body>
<center>
<h1>Geeksforgeeks</h1>
<b>CSS | padding-inline-end Property</b>
<br><br>
<div class="one">A Computer</div>
<div class="two">Science Portal</div>
<div class="three">For Geeks</div>
</center>
</body>
</html> 輸出:

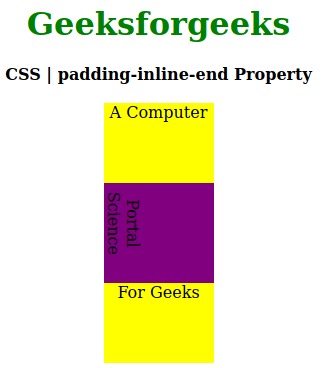
範例2:
<!DOCTYPE html>
<html>
<head>
<title>CSS | padding-inline-end Property</title>
<style>
h1 {
color:green;
}
div {
background-color:yellow;
width:110px;
height:80px;
}
.two {
padding-inline-end:20px;
writing-mode:vertical-lr;
background-color:purple;
}
</style>
</head>
<body>
<center>
<h1>Geeksforgeeks</h1>
<b>CSS | padding-inline-end Property</b>
<br><br>
<div class="one">A Computer</div>
<div class="two">Science Portal</div>
<div class="three">For Geeks</div>
</center>
</body>
</html> 輸出:

支持的瀏覽器:padding-inline-end屬性支持的瀏覽器如下所示:
- Firefox
- 穀歌瀏覽器
- Edge
- Opera
參考: https://developer.mozilla.org/en-US/docs/Web/CSS/padding-inline-end
注:本文由純淨天空篩選整理自 CSS | padding-inline-end Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
