Fabric.js是一个JavaScript库,用于处理画布。画布ActiveSelection是用于创建ActiveSelection实例的fabric.js类之一。画布ActiveSelection表示ActiveSelection是可移动的,可以根据需要进行拉伸。在本文中,我们将使用strokeUniform属性。
方法:首先导入fabric.js库。导入库后,在body标签中创建一个画布块,其中将包含ActiveSelection。之后,初始化由Fabric.JS提供的Canvas和ActiveSelection类的实例,并使用strokeUniform属性。
用法:
fabric.ActiveSelection(ActiveSelection, {
strokeUniform:boolean
});参数:该函数采用上述和以下描述的单个参数:
- strokeUniform:此参数为布尔值。
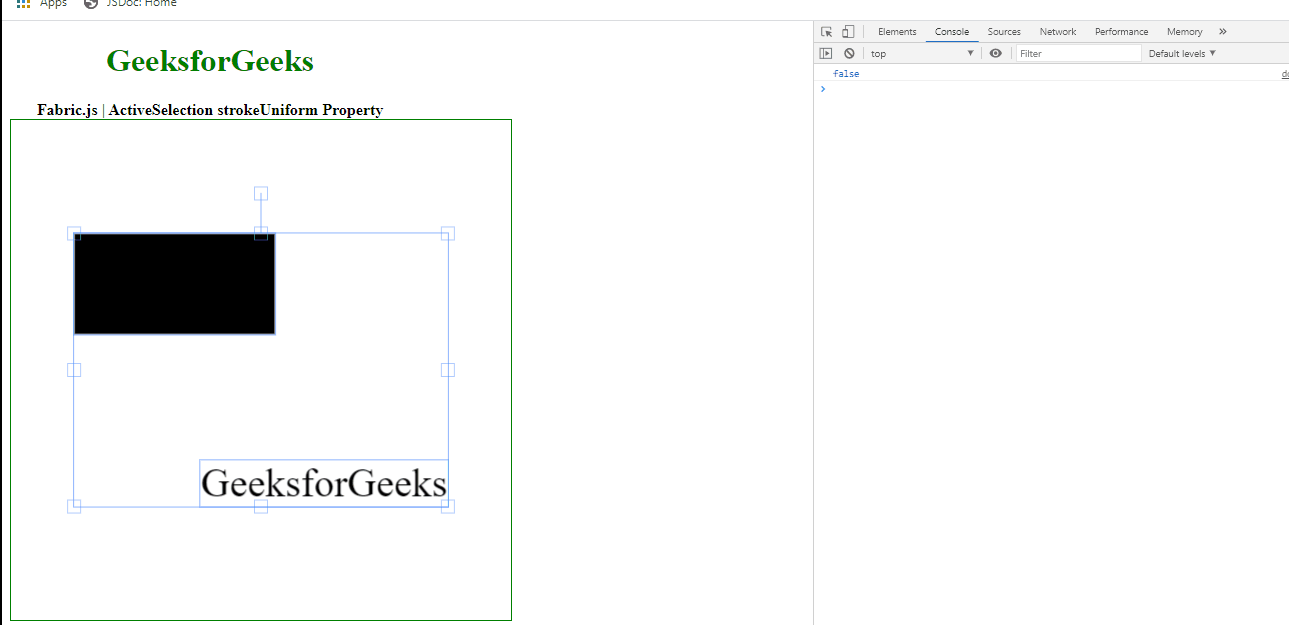
例:本示例使用FabricJS设置画布ActiveSelection的strokeUniform属性,如以下示例所示:
HTML
<!DOCTYPE html>
<html>
<head>
<!-- FabricJS CDN -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<div style="text-align:center;width:400px;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<b>
Fabric.js | ActiveSelection strokeUniform Property
</b>
</div>
<div style="text-align:center;">
<canvas id="canvas" width="500"
height="500"
style="border:1px solid green;">
</canvas>
</div>
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20200327230544/g4gicon.png"
width="100" height="100"
id="my-image" style="display:none;">
<script>
var canvas = new fabric.Canvas("canvas");
// Initiate a Rect instance
var rectangle = new fabric.Rect({
width:200,
height:100,
});
canvas.add(rectangle);
var geek = new fabric.IText('GeeksforGeeks', {
});
canvas.add(geek);
canvas.centerObject(geek);
var gfg = new fabric.ActiveSelection(
canvas.getObjects(), {
strokeUniform:false
});
console.log(geek.strokeUniform)
canvas.setActiveObject(gfg);
canvas.requestRenderAll();
canvas.centerObject(gfg);
</script>
</body>
</html>输出:

相关用法
- Fabric.js Ellipse strokeUniform属性用法及代码示例
- Fabric.js Rect strokeUniform属性用法及代码示例
- Fabric.js Polygon strokeUniform属性用法及代码示例
- Fabric.js Textbox strokeUniform属性用法及代码示例
- Fabric.js Polyline strokeUniform属性用法及代码示例
- Fabric.js Circle strokeUniform属性用法及代码示例
- Fabric.js Path strokeUniform用法及代码示例
- Fabric.js Group strokeUniform属性用法及代码示例
- Fabric.js Image strokeUniform属性用法及代码示例
- Fabric.js Text strokeUniform属性用法及代码示例
- Fabric.js ActiveSelection useSetOnGroup属性用法及代码示例
- Fabric.js ActiveSelection subTargetCheck属性用法及代码示例
- Fabric.js ActiveSelection type属性用法及代码示例
- Fabric.js ActiveSelection transparentCorners属性用法及代码示例
- Fabric.js ActiveSelection shouldCache()用法及代码示例
- Fabric.js ActiveSelection size()用法及代码示例
- Fabric.js ActiveSelection setObjectsCoords()用法及代码示例
- Fabric.js ActiveSelection onDeselect()用法及代码示例
- Fabric.js ActiveSelection needsItsOwnCache()用法及代码示例
- Fabric.js ActiveSelection isOnACache()用法及代码示例
- Fabric.js ActiveSelection isEmpty()用法及代码示例
- Fabric.js ActiveSelection hasFill()用法及代码示例
- Fabric.js ActiveSelection getViewportTransform()用法及代码示例
- Fabric.js ActiveSelection getTotalObjectScaling()用法及代码示例
注:本文由纯净天空筛选整理自dheerchanana08大神的英文原创作品 Fabric.js ActiveSelection strokeUniform Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
