Fabric.js 是一个用于处理画布的 JavaScript 库。画布 ActiveSelection 是用于创建 ActiveSelection 实例的 fabric.js 类之一。画布 ActiveSelection 表示 ActiveSelection 是可移动的,可以根据需要进行拉伸。在本文中,我们将使用 objectCaching 属性。
首先导入fabric.js 库。导入库后,在 body 标签中创建一个包含 ActiveSelection 的画布块。之后,初始化 Fabric.JS 提供的 Canvas 和 ActiveSelection 类的实例,并使用 objectCaching 属性。
用法:
fabric.ActiveSelection(ActiveSelection, {
objectCaching:boolean
});参数:该函数采用上述和以下描述的单个参数:
- objectCaching:设置为`true`时,该对象将缓存在其他画布上。设置为`false`时,除非必要,否则不缓存对象(clipPath)。默认设置为true。
例:本示例使用 FabricJS 设置画布 ActiveSelection 的 objectCaching 属性,如下例所示。
HTML
<!DOCTYPE html>
<html>
<head>
<!-- FabricJS CDN -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<div style="text-align:center; width:400px">
<h1 style="color:green">GeeksforGeeks</h1>
<b> Fabric.js | ActiveSelection objectCaching Property </b>
</div>
<div style="text-align:center">
<canvas
id="canvas"
width="500"
height="500"
style="border:1px solid green">
</canvas>
</div>
<img
src=
"https://media.geeksforgeeks.org/wp-content/uploads/20200327230544/g4gicon.png"
width="100"
height="100"
id="my-image"
style="display:none"/>
<script>
var canvas = new fabric.Canvas("canvas");
// Initiate a Rect instance
var rectangle = new fabric.Rect({
width:200,
height:100,
});
canvas.add(rectangle);
var geek = new fabric.IText("GeeksforGeeks", {});
canvas.add(geek);
canvas.centerObject(geek);
var gfg = new fabric.ActiveSelection(canvas.getObjects(), {
objectCaching:true,
});
console.log(gfg.objectCaching);
canvas.setActiveObject(gfg);
canvas.requestRenderAll();
canvas.centerObject(gfg);
</script>
</body>
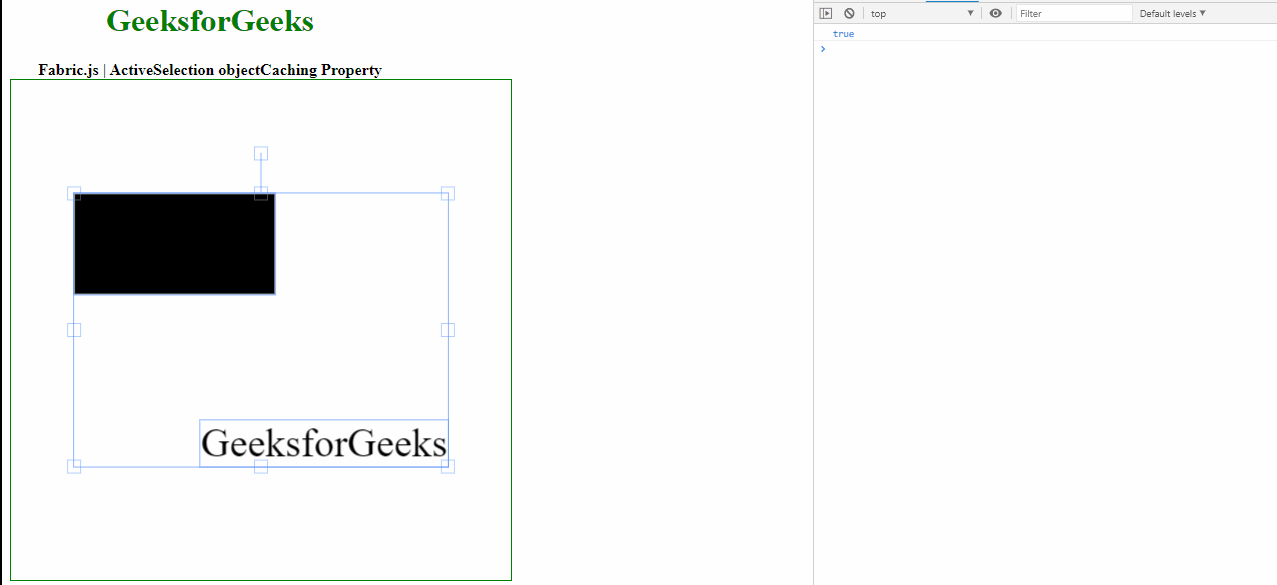
</html>输出:

相关用法
- Fabric.js Text objectCaching属性用法及代码示例
- Fabric.js Polygon objectCaching属性用法及代码示例
- Fabric.js Polyline objectCaching属性用法及代码示例
- Fabric.js Path objectCaching属性用法及代码示例
- Fabric.js Group objectCaching属性用法及代码示例
- Fabric.js Itext objectCaching属性用法及代码示例
- Fabric.js ActiveSelection strokeUniform属性用法及代码示例
- Fabric.js ActiveSelection transparentCorners属性用法及代码示例
- Fabric.js ActiveSelection type属性用法及代码示例
- Fabric.js ActiveSelection subTargetCheck属性用法及代码示例
- Fabric.js ActiveSelection useSetOnGroup属性用法及代码示例
- Fabric.js ActiveSelection angle属性用法及代码示例
- Fabric.js ActiveSelection lockMovementY属性用法及代码示例
- Fabric.js ActiveSelection lockMovementX属性用法及代码示例
- Fabric.js ActiveSelection perPixelTargetFind属性用法及代码示例
- Fabric.js ActiveSelection paintFirst属性用法及代码示例
- Fabric.js ActiveSelection padding属性用法及代码示例
- Fabric.js ActiveSelection moveCursor属性用法及代码示例
- Fabric.js ActiveSelection lockRotation属性用法及代码示例
- Fabric.js ActiveSelection opacity属性用法及代码示例
- Fabric.js ActiveSelection evented属性用法及代码示例
- Fabric.js ActiveSelection dirty属性用法及代码示例
- Fabric.js ActiveSelection cornerStyle属性用法及代码示例
- Fabric.js ActiveSelection cornerStrokeColor属性用法及代码示例
注:本文由纯净天空筛选整理自dheerchanana08大神的英文原创作品 Fabric.js ActiveSelection objectCaching Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
