Ember.js 是一个开源 JavaScript 框架,用于开发基于 Model-View-Controller (MVC) 架构的大型客户端 Web 应用程序。 Ember.js是使用最广泛的前端应用框架之一。它的目的是加速开发并提高生产力。目前,它被大量网站使用,包括 Square、Discourse、Groupon、Linked In、Live Nation、Twitch 和 Chipotle。
popObject() 方法用于从数组中弹出对象。
用法:
popObject()
返回:对象弹出
安装和运行 Ember.js 的步骤:
第 1 步:要运行以下示例,您需要有一个 ember 项目。要创建一个,您需要先安装ember-cli。在终端中写入以下代码:
npm install ember-cli
第 2 步:现在您可以通过输入以下代码来创建项目:
ember new <project-name> --lang en
要启动服务器,请键入:
ember serve
示例 1:键入以下代码以生成本示例的路由:
ember generate route notepad
应用程序/路线/notepad.js
Javascript
import Route from '@ember/routing/route';
export default class NotepadRoute extends Route {
items = ['Bread', 'Facewash', 'Egg', 'Pen', 'Medicine'];
model() {
return this.items;
}
setupController(controller, model) {
this._super(controller, model);
controller.set('items', this.items);
}
}应用程序/控制器/notepad.js
Javascript
import Ember from 'ember';
import { popObject } from '@ember/array';
export default Ember.Controller.extend({
actions: {
removeItem() {
if (this.items.length == 0)
alert('Item List is Empty');
this.items.popObject();
}
}
})应用程序/模板/notepad.hbs
HTML
{{page-title "Notepad"}}
<h2>Your Items</h2>
<ul>
{{#each @model as |i|}}
<li>{{i}}</li>
{{/each}}
</ul>
<br /><br />
<div>
<input
type="button"
id="remove-item"
value="Remove Item"
{{action "removeItem"}}
/>
</div>
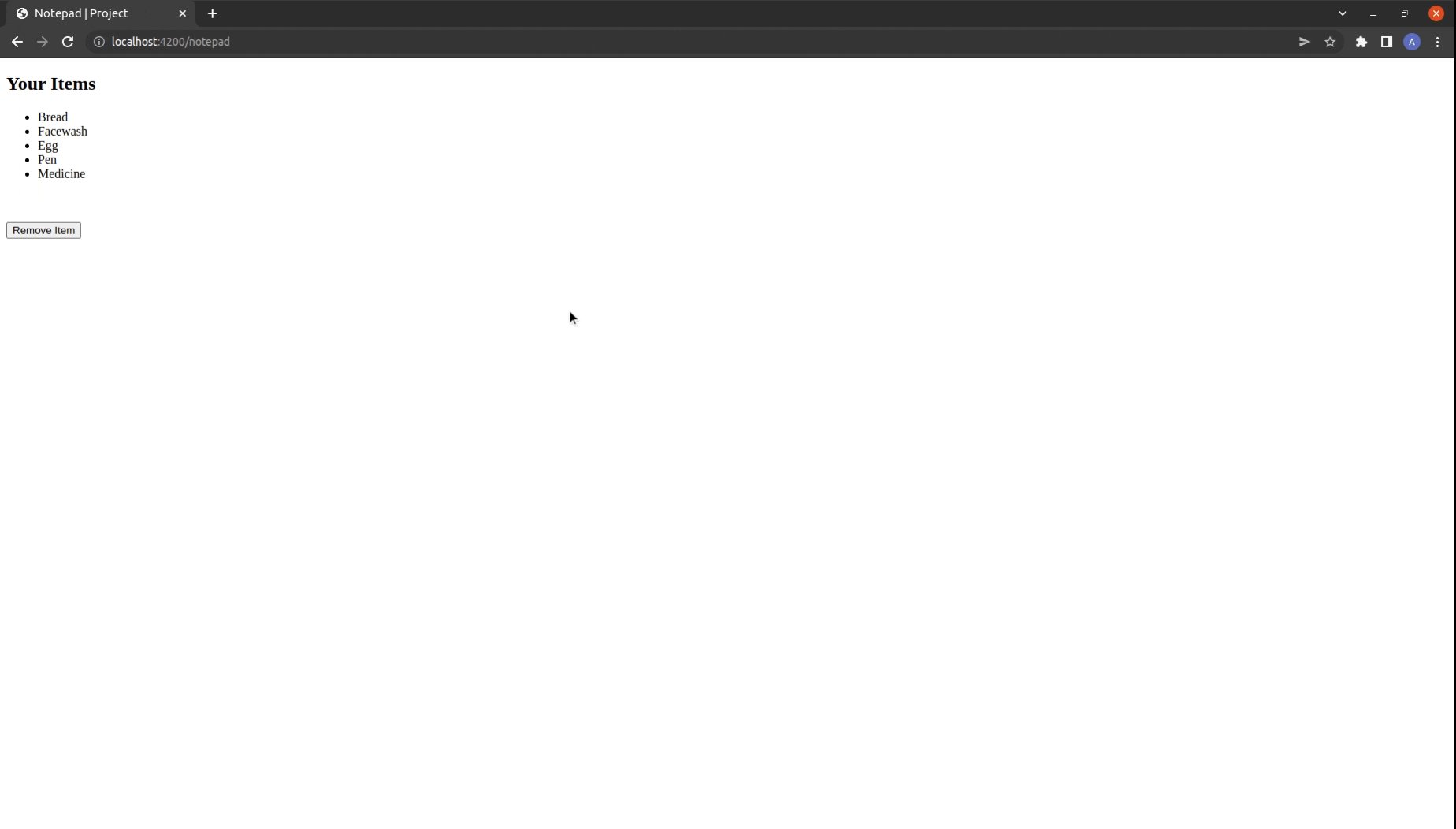
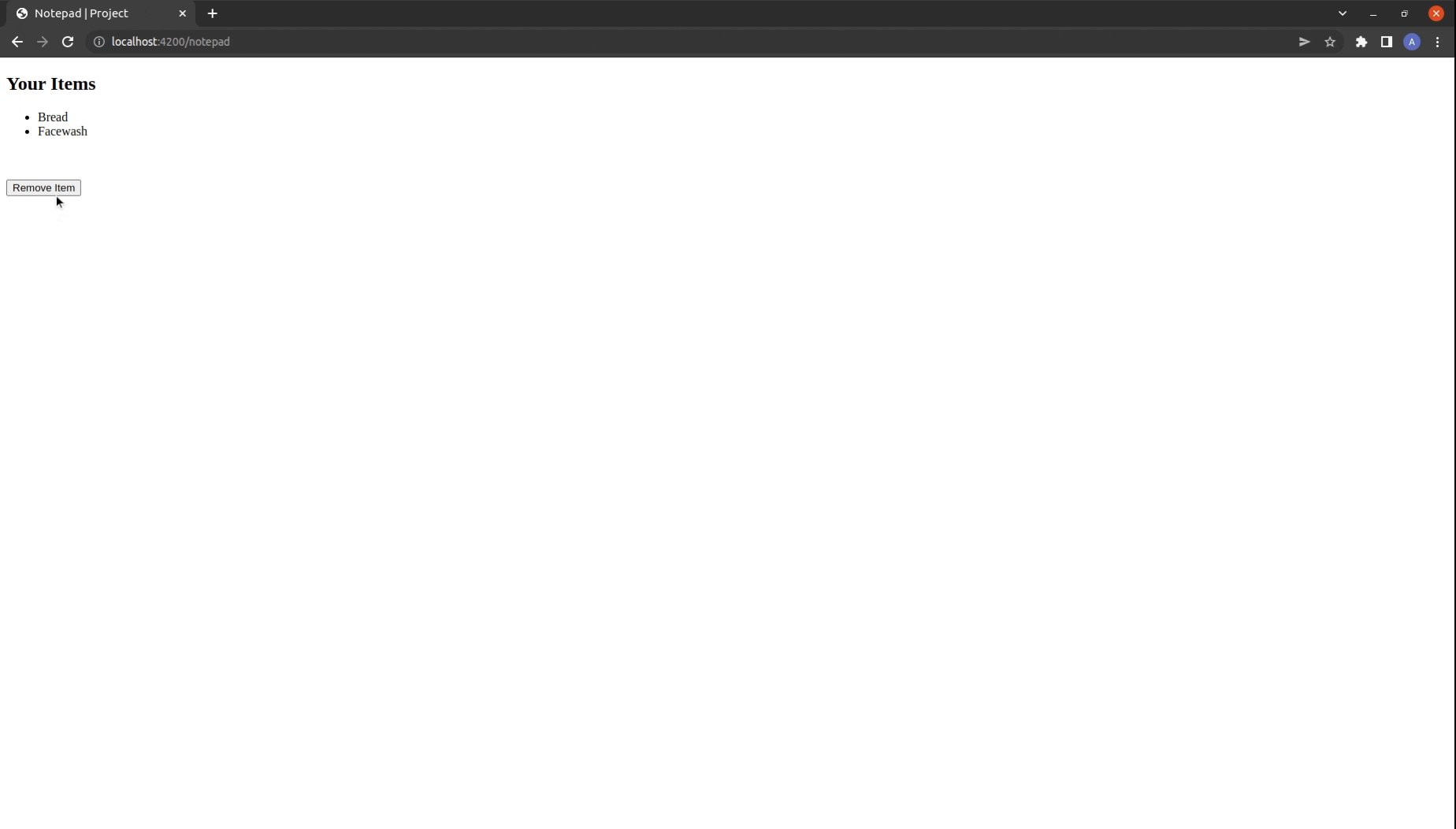
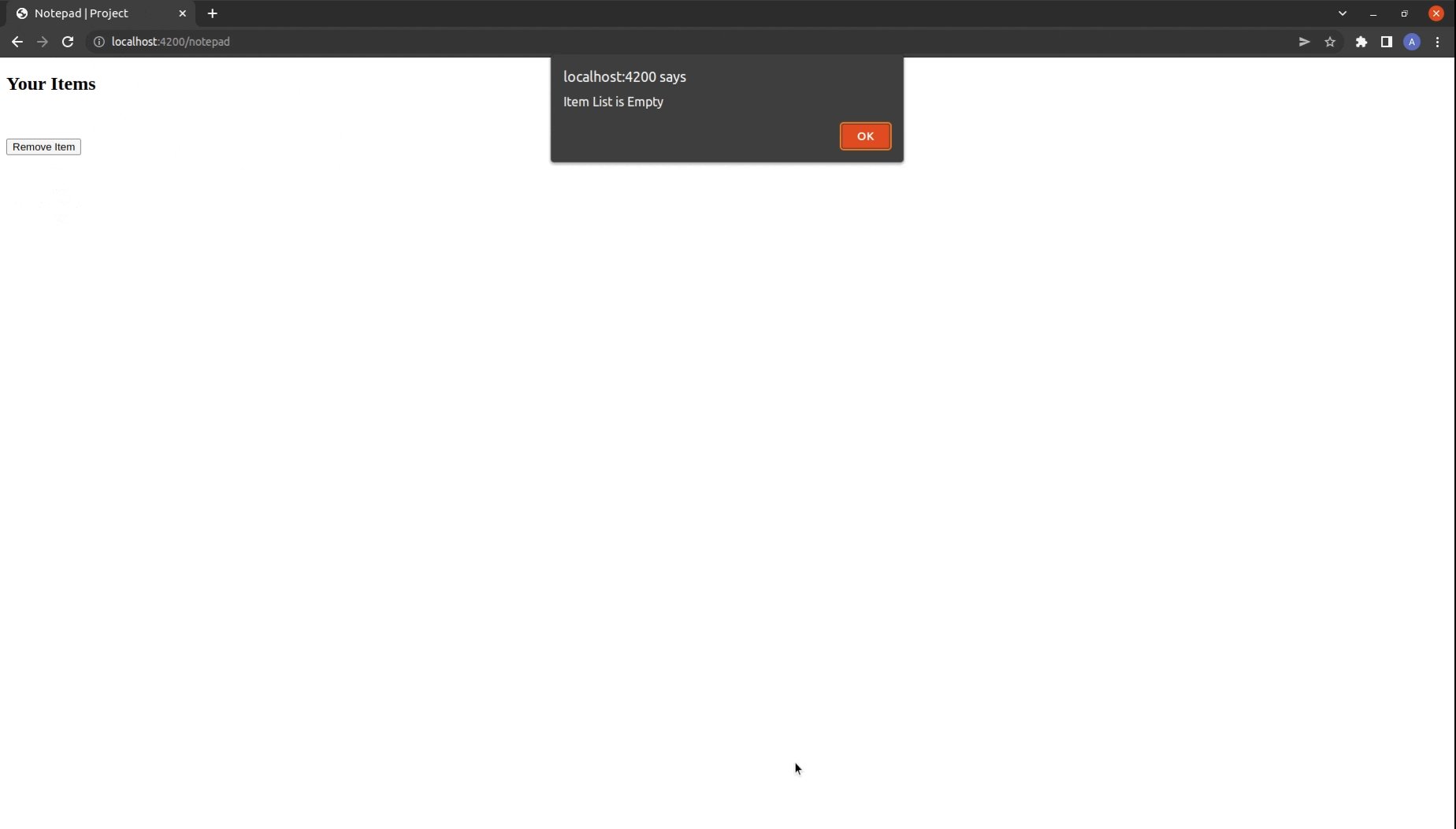
{{outlet}}输出:访问 localhost:4200/notepad 查看输出

示例 2:键入以下代码以生成本示例的路由:
ember generate route richest-people
应用程序/路线/richest-people.js
Javascript
import Route from '@ember/routing/route';
import { classify, w } from '@ember/string';
export default class RichestPeopleRoute extends Route {
richestPeople = ['elon Musk', 'bernard Arnault and family',
'jeff Bezos', 'Bill gates', 'gautam adani and family',
'Larry Page', 'Warren Buffet', 'larry Ellison',
'mukesh ambani', 'sergey brin'];
num = 10;
init() {
this.richestPeople = this.richestPeople.map(classify);
}
model() {
this.init();
return this.richestPeople;
}
setupController(controller, model) {
this._super(controller, model);
controller.set('num', this.num);
controller.set('richestPeople', this.richestPeople)
}
}应用程序/控制器/richest-people.js
Javascript
import Ember from 'ember';
import { popObject } from '@ember/array';
export default Ember.Controller.extend({
actions: {
set(n) {
this.num = parseInt(n);
while (this.richestPeople.length > this.num) {
this.richestPeople.popObject();
}
}
}
})应用程序/模板/richest-people.hbs
HTML
{{page-title "Richest People"}}
<div>
<label>Enter Value: </label>
{{input value=this.num}}
</div>
<div>
<input type="button" id="fetch"
value="Fetch" {{action "set" this.num}} />
</div>
<br /><br />
<h2>Top {{this.num}} Richest People in the World</h2>
<ul>
{{#each @model as |rich-person|}}
<li>{{rich-person}}</li>
{{/each}}
</ul>
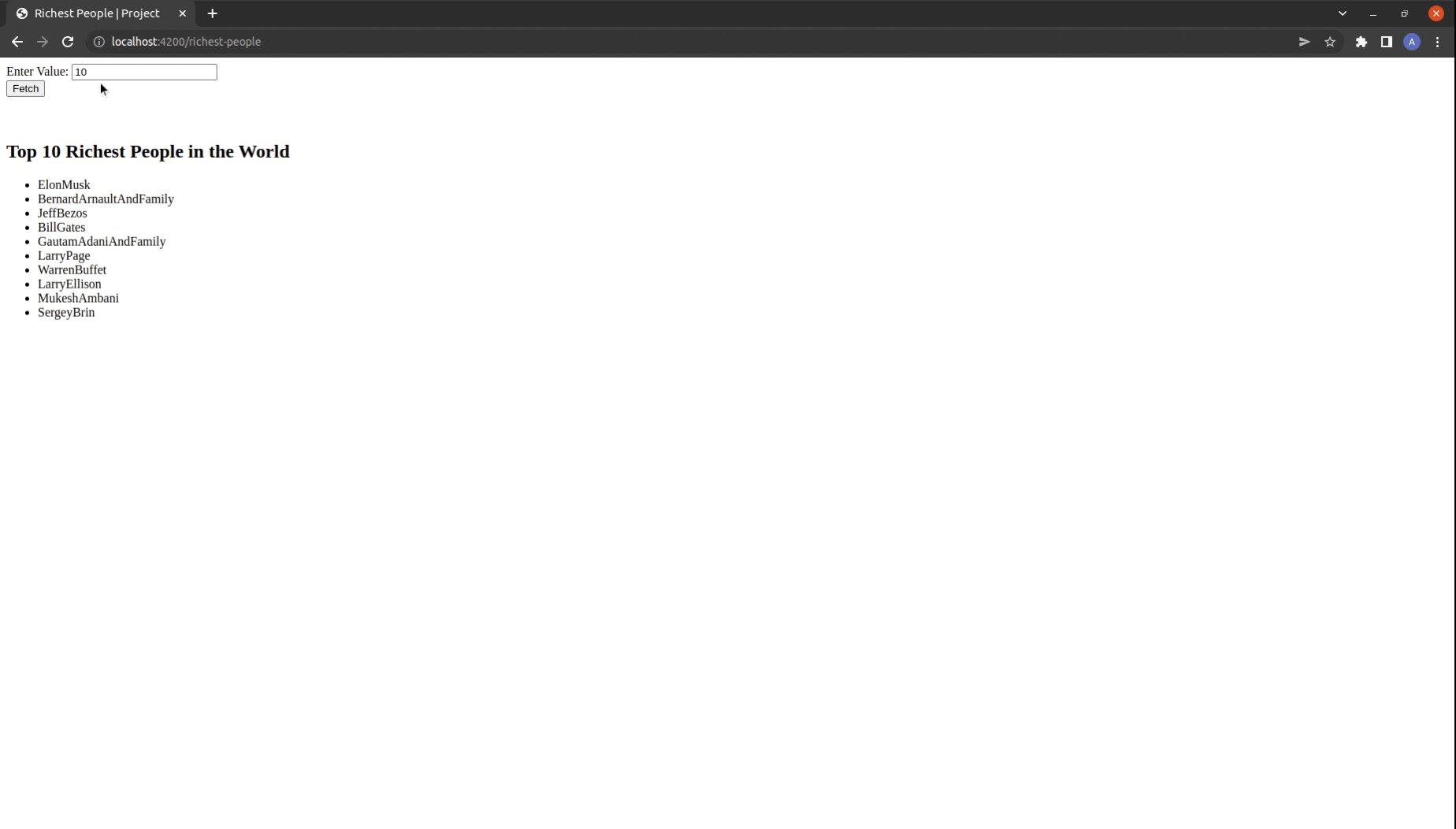
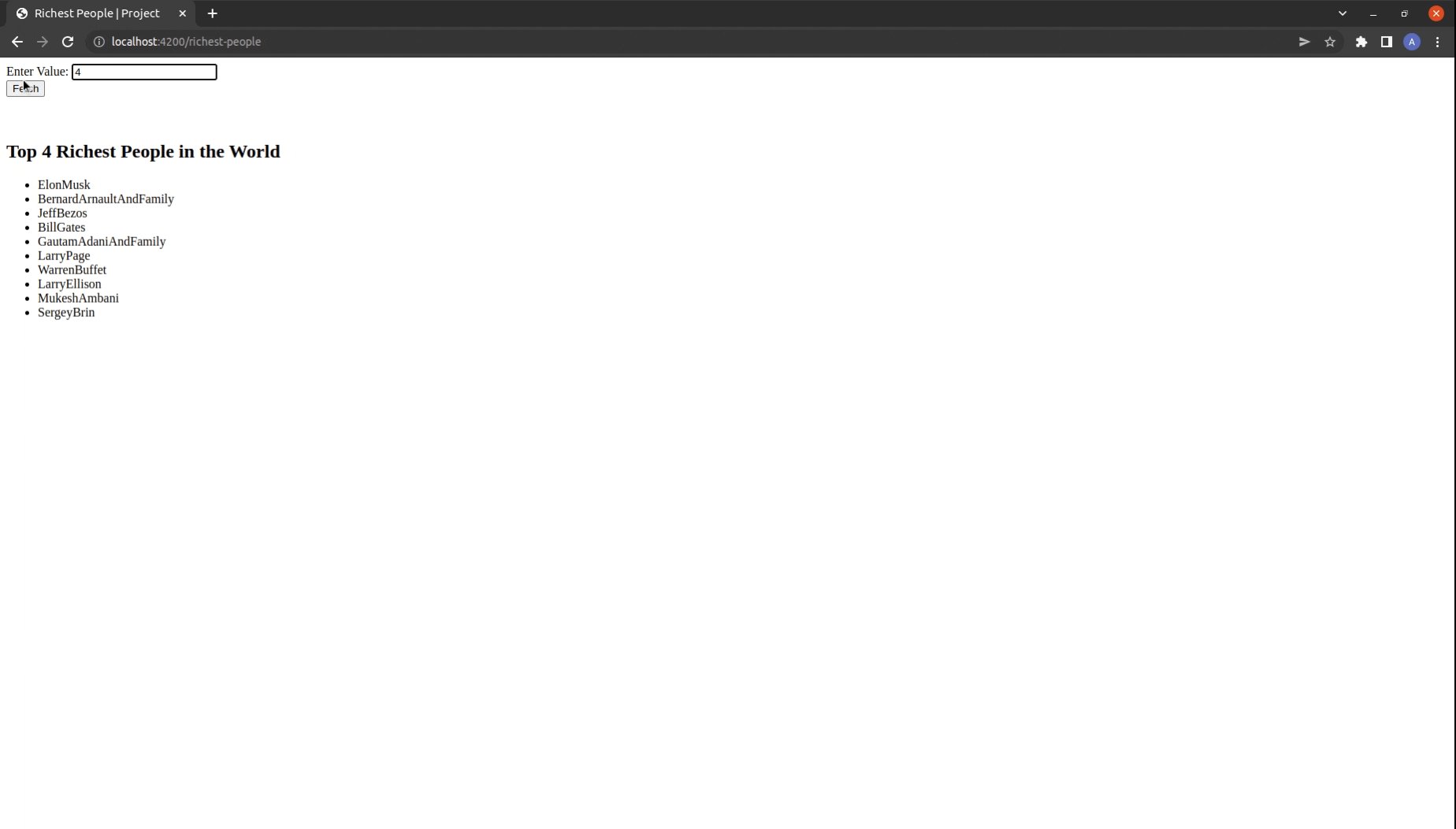
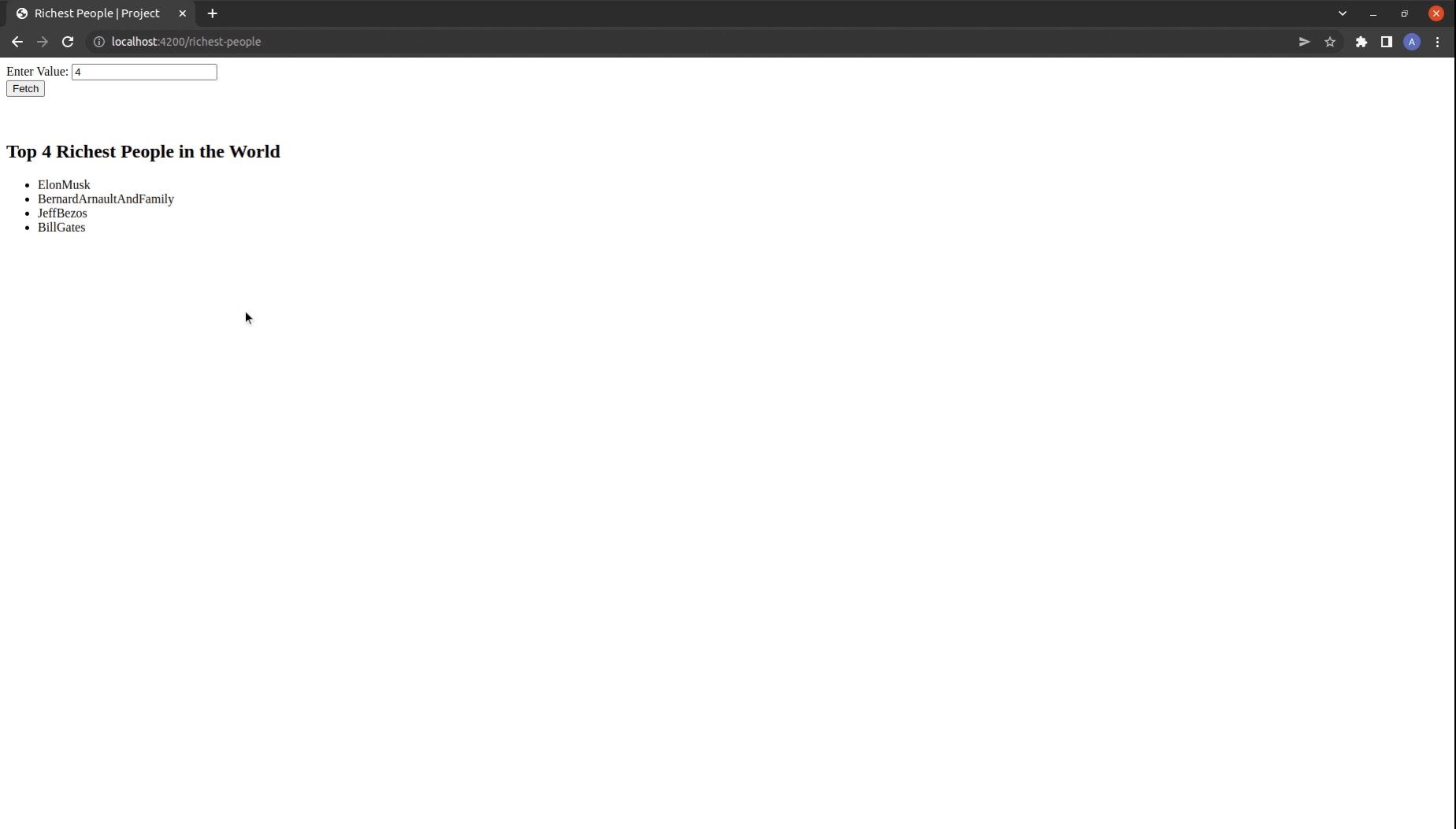
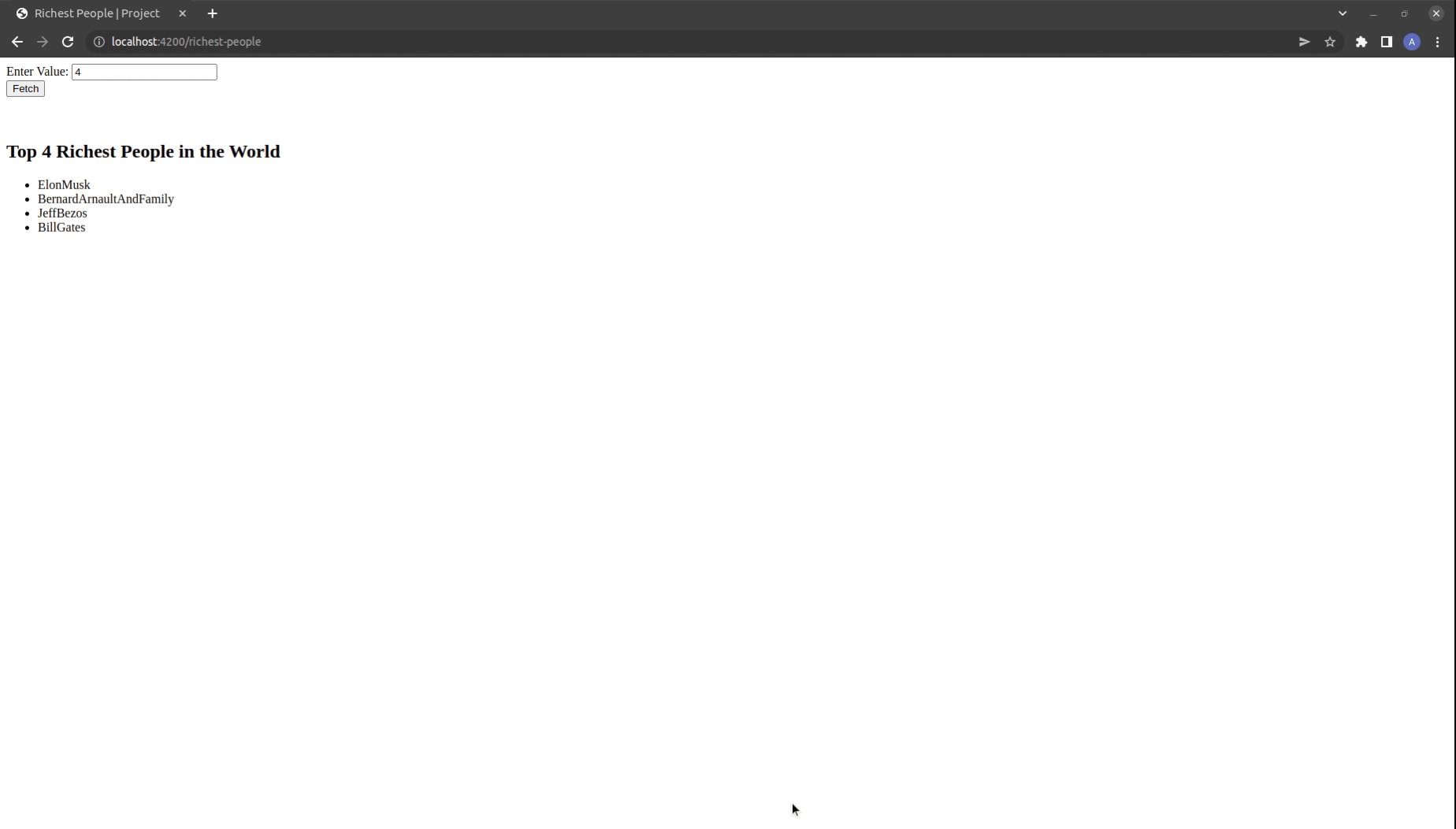
{{outlet}}输出:访问 localhost:4200/richest-people 查看输出

参考:https://api.emberjs.com/ember/4.6/classes/Ember.NativeArray/methods
相关用法
- Embeer.js Ember.NativeArray pushObject()用法及代码示例
- Embeer.js Ember.NativeArray pushObjects()用法及代码示例
- Embeer.js Ember.NativeArray addObject()用法及代码示例
- Embeer.js Ember.NativeArray without()用法及代码示例
- Embeer.js Ember.NativeArray compact()用法及代码示例
- Embeer.js Ember.NativeArray slice()用法及代码示例
- Embeer.js Ember.NativeArray findBy()用法及代码示例
- Embeer.js Ember.NativeArray find()用法及代码示例
- Embeer.js Ember.NativeArray mapBy()用法及代码示例
- Embeer.js Ember.NativeArray get()用法及代码示例
- Embeer.js Ember.NativeArray setObjects()用法及代码示例
- Embeer.js Ember.NativeArray any()用法及代码示例
- Embeer.js Ember.NativeArray insertAt()用法及代码示例
- Embeer.js Ember.NativeArray unshiftObject()用法及代码示例
- Embeer.js Ember.NativeArray reverseObjects()用法及代码示例
- Embeer.js Ember.NativeArray rejectBy()用法及代码示例
- Embeer.js Ember.NativeArray set()用法及代码示例
- Embeer.js Ember.NativeArray reject()用法及代码示例
- Embeer.js Ember.NativeArray invoke()用法及代码示例
- Embeer.js Ember.NativeArray isAny()用法及代码示例
- Embeer.js Ember.NativeArray toArray()用法及代码示例
- Embeer.js Ember.NativeArray lastObject用法及代码示例
- Embeer.js Ember.NativeArray addObjects()用法及代码示例
- Embeer.js Ember.NativeArray objectAt()用法及代码示例
- Embeer.js Ember.NativeArray reduce()用法及代码示例
注:本文由纯净天空筛选整理自aayushmohansinha大神的英文原创作品 Ember.js Ember.NativeArray popObject() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
