Ember.js 是一個開源 JavaScript 框架,用於開發基於 Model-View-Controller (MVC) 架構的大型客戶端 Web 應用程序。 Ember.js是使用最廣泛的前端應用框架之一。它的目的是加速開發並提高生產力。目前,它被大量網站使用,包括 Square、Discourse、Groupon、Linked In、Live Nation、Twitch 和 Chipotle。
popObject() 方法用於從數組中彈出對象。
用法:
popObject()
返回:對象彈出
安裝和運行 Ember.js 的步驟:
第 1 步:要運行以下示例,您需要有一個 ember 項目。要創建一個,您需要先安裝ember-cli。在終端中寫入以下代碼:
npm install ember-cli
第 2 步:現在您可以通過輸入以下代碼來創建項目:
ember new <project-name> --lang en
要啟動服務器,請鍵入:
ember serve
示例 1:鍵入以下代碼以生成本示例的路由:
ember generate route notepad
應用程序/路線/notepad.js
Javascript
import Route from '@ember/routing/route';
export default class NotepadRoute extends Route {
items = ['Bread', 'Facewash', 'Egg', 'Pen', 'Medicine'];
model() {
return this.items;
}
setupController(controller, model) {
this._super(controller, model);
controller.set('items', this.items);
}
}應用程序/控製器/notepad.js
Javascript
import Ember from 'ember';
import { popObject } from '@ember/array';
export default Ember.Controller.extend({
actions: {
removeItem() {
if (this.items.length == 0)
alert('Item List is Empty');
this.items.popObject();
}
}
})應用程序/模板/notepad.hbs
HTML
{{page-title "Notepad"}}
<h2>Your Items</h2>
<ul>
{{#each @model as |i|}}
<li>{{i}}</li>
{{/each}}
</ul>
<br /><br />
<div>
<input
type="button"
id="remove-item"
value="Remove Item"
{{action "removeItem"}}
/>
</div>
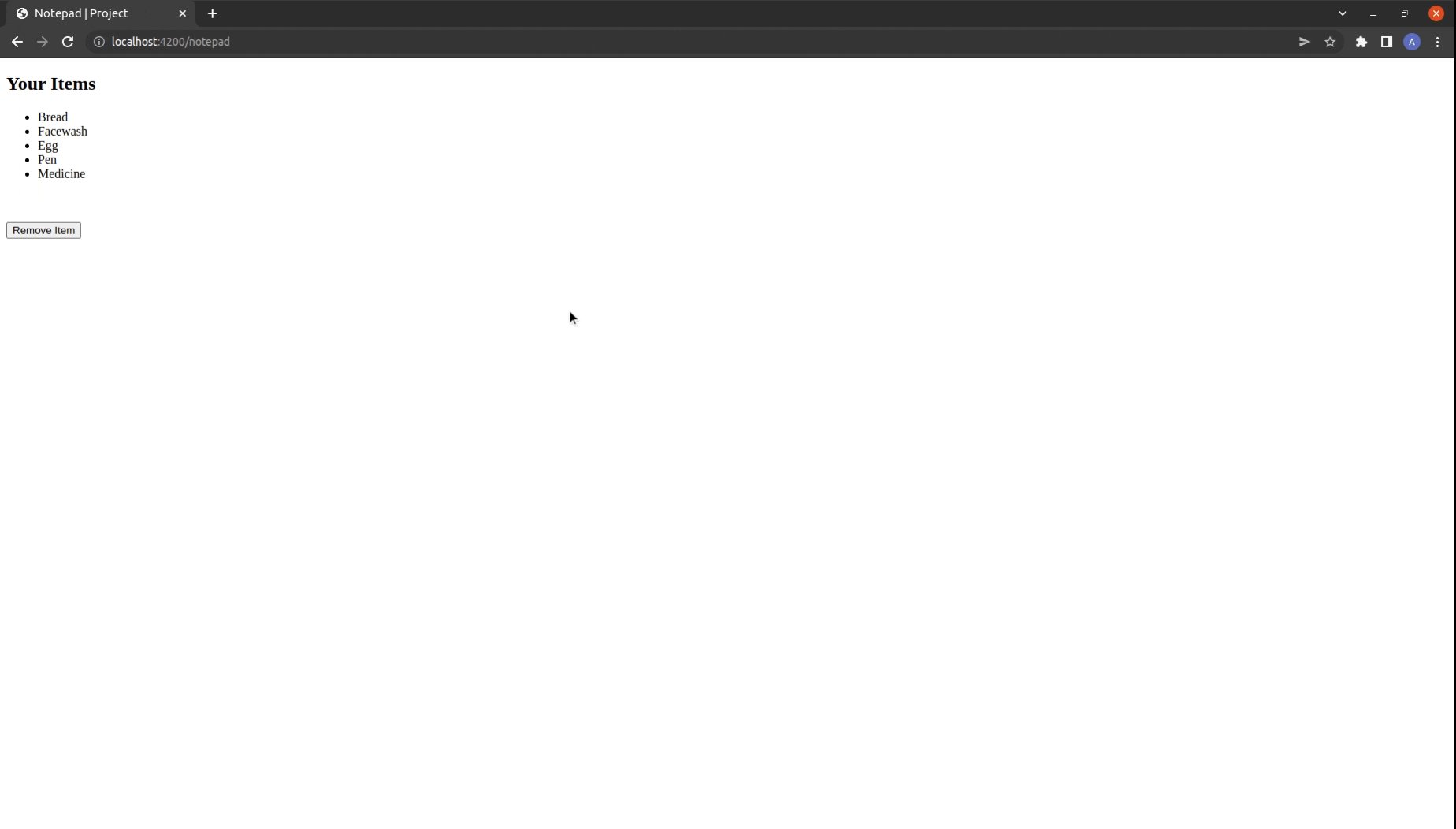
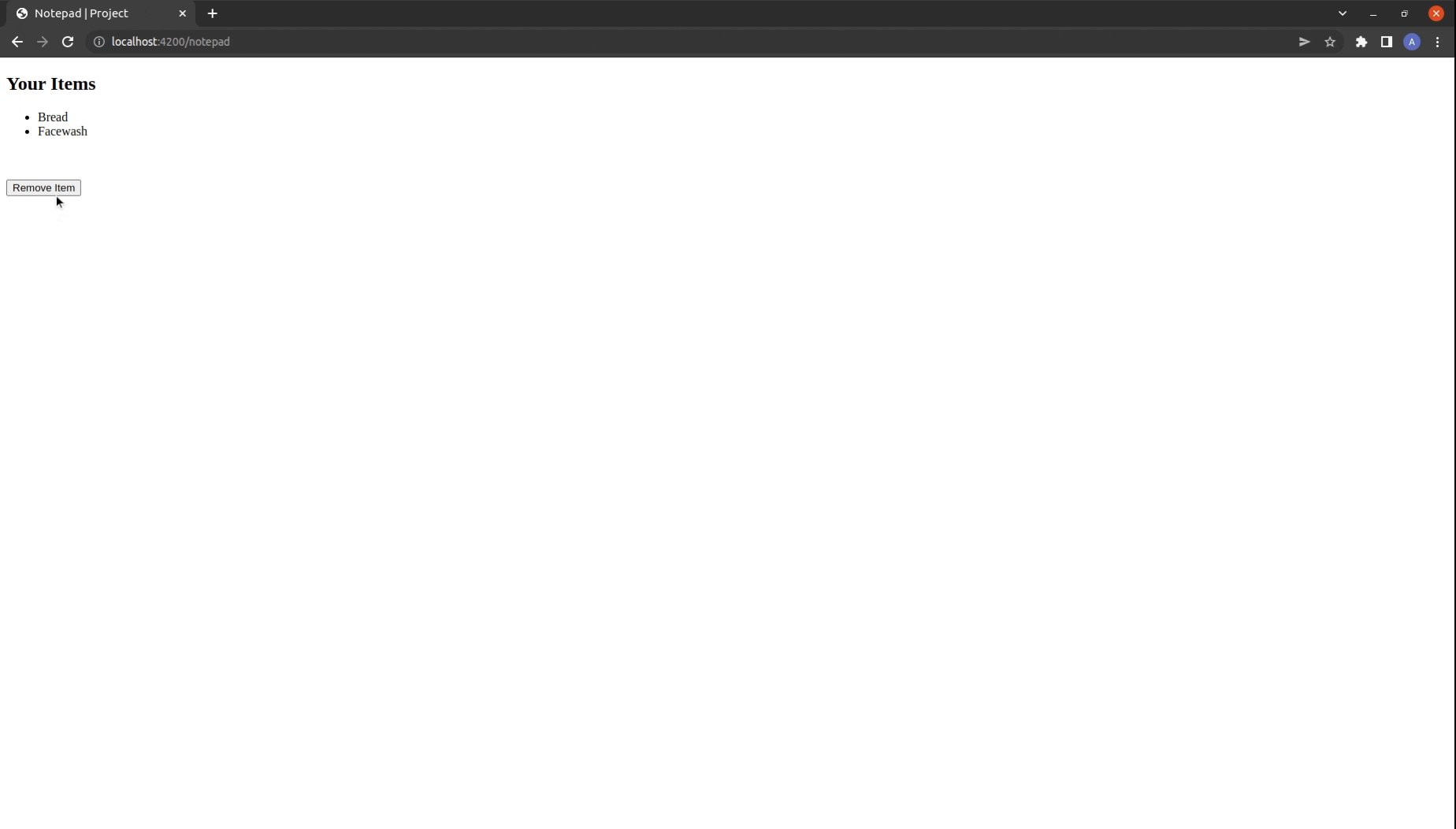
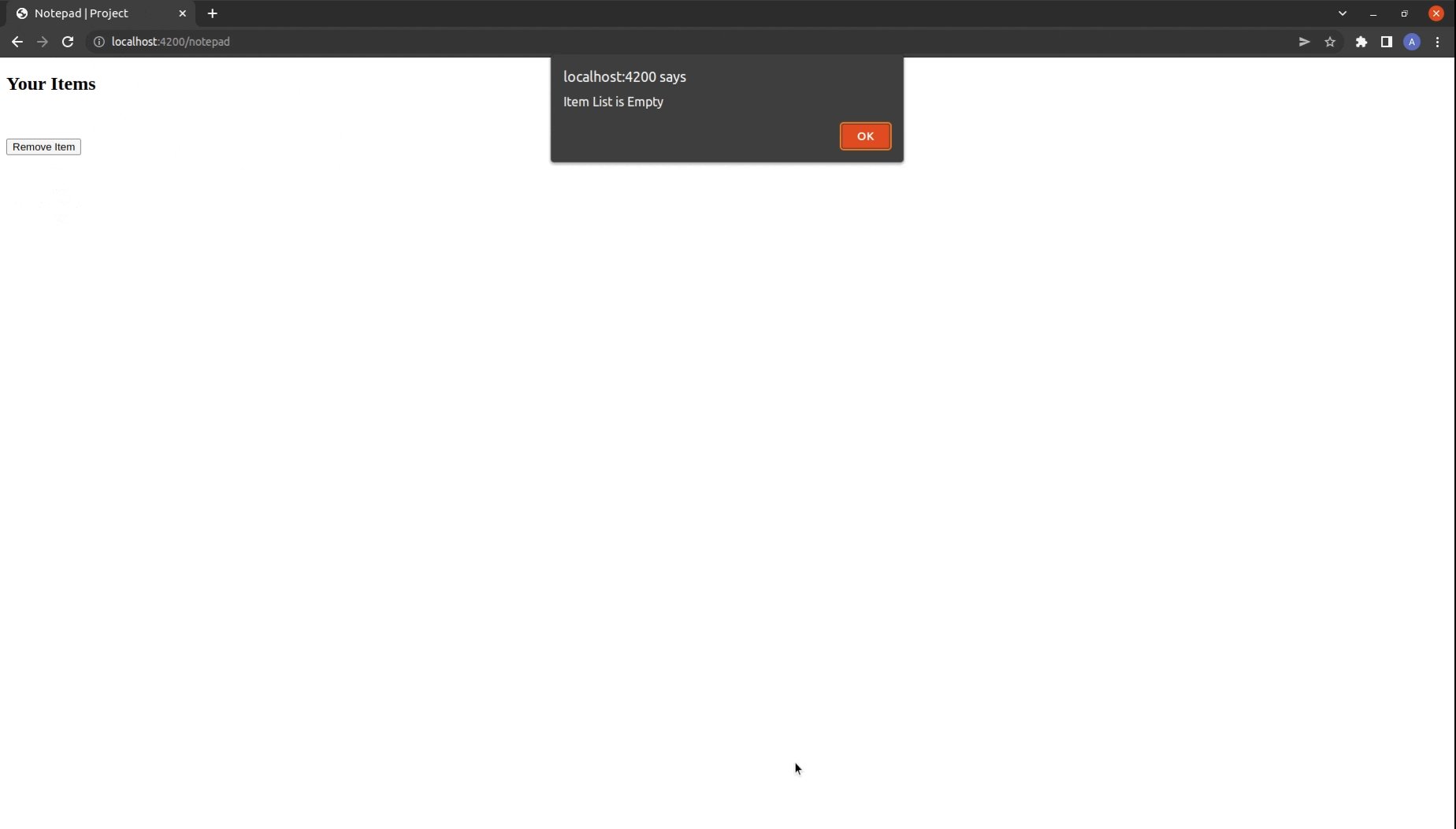
{{outlet}}輸出:訪問 localhost:4200/notepad 查看輸出

示例 2:鍵入以下代碼以生成本示例的路由:
ember generate route richest-people
應用程序/路線/richest-people.js
Javascript
import Route from '@ember/routing/route';
import { classify, w } from '@ember/string';
export default class RichestPeopleRoute extends Route {
richestPeople = ['elon Musk', 'bernard Arnault and family',
'jeff Bezos', 'Bill gates', 'gautam adani and family',
'Larry Page', 'Warren Buffet', 'larry Ellison',
'mukesh ambani', 'sergey brin'];
num = 10;
init() {
this.richestPeople = this.richestPeople.map(classify);
}
model() {
this.init();
return this.richestPeople;
}
setupController(controller, model) {
this._super(controller, model);
controller.set('num', this.num);
controller.set('richestPeople', this.richestPeople)
}
}應用程序/控製器/richest-people.js
Javascript
import Ember from 'ember';
import { popObject } from '@ember/array';
export default Ember.Controller.extend({
actions: {
set(n) {
this.num = parseInt(n);
while (this.richestPeople.length > this.num) {
this.richestPeople.popObject();
}
}
}
})應用程序/模板/richest-people.hbs
HTML
{{page-title "Richest People"}}
<div>
<label>Enter Value: </label>
{{input value=this.num}}
</div>
<div>
<input type="button" id="fetch"
value="Fetch" {{action "set" this.num}} />
</div>
<br /><br />
<h2>Top {{this.num}} Richest People in the World</h2>
<ul>
{{#each @model as |rich-person|}}
<li>{{rich-person}}</li>
{{/each}}
</ul>
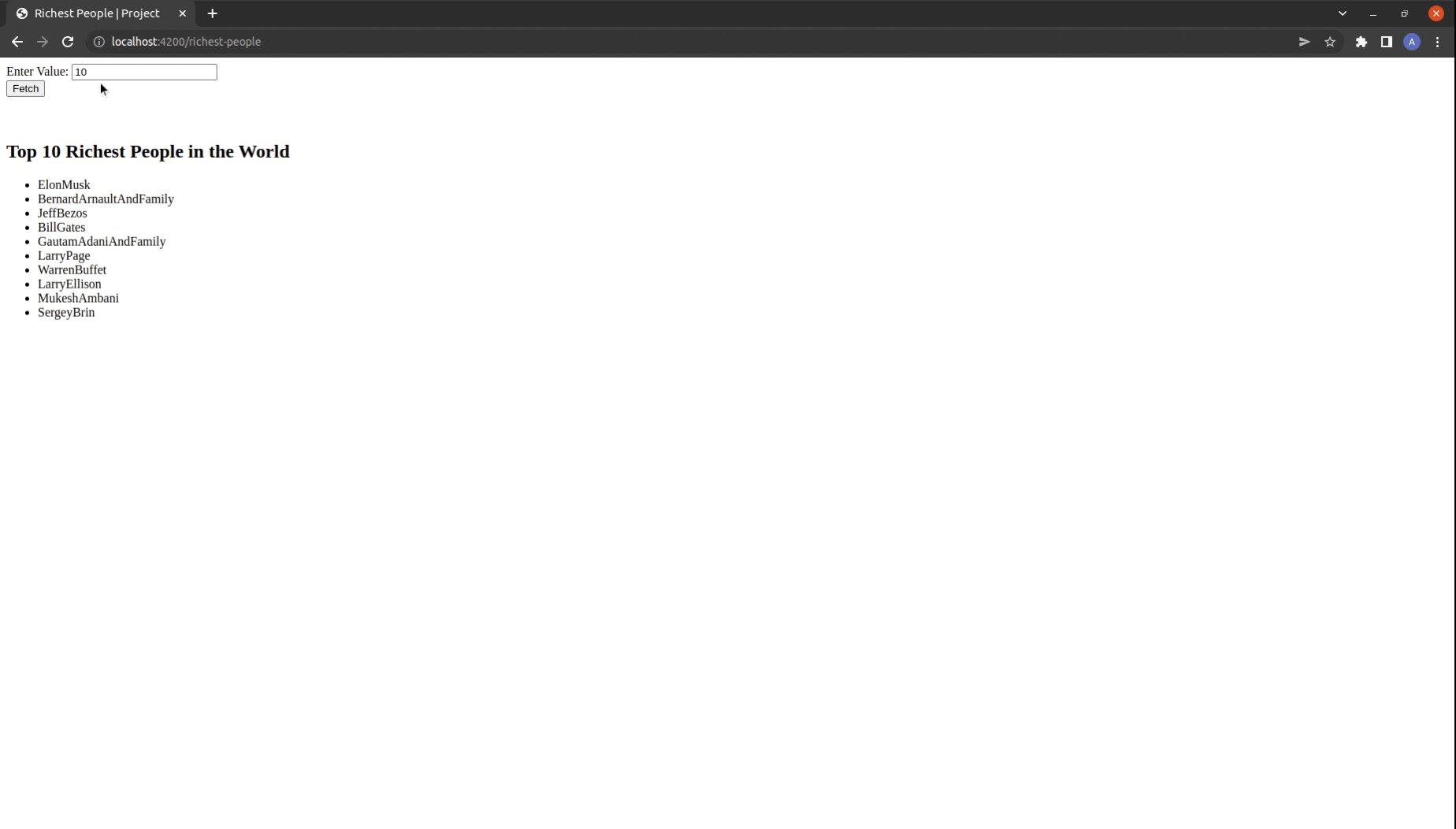
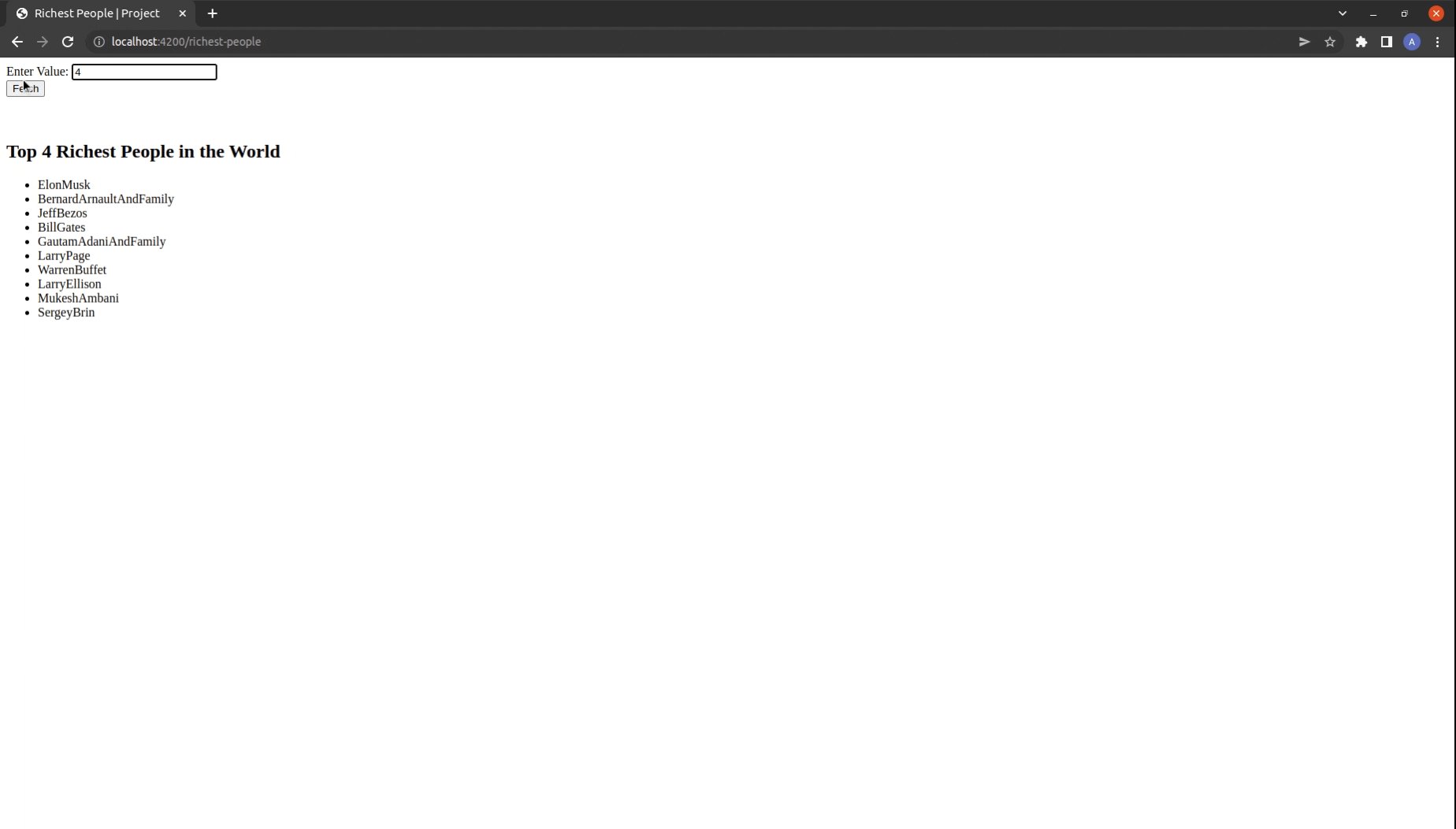
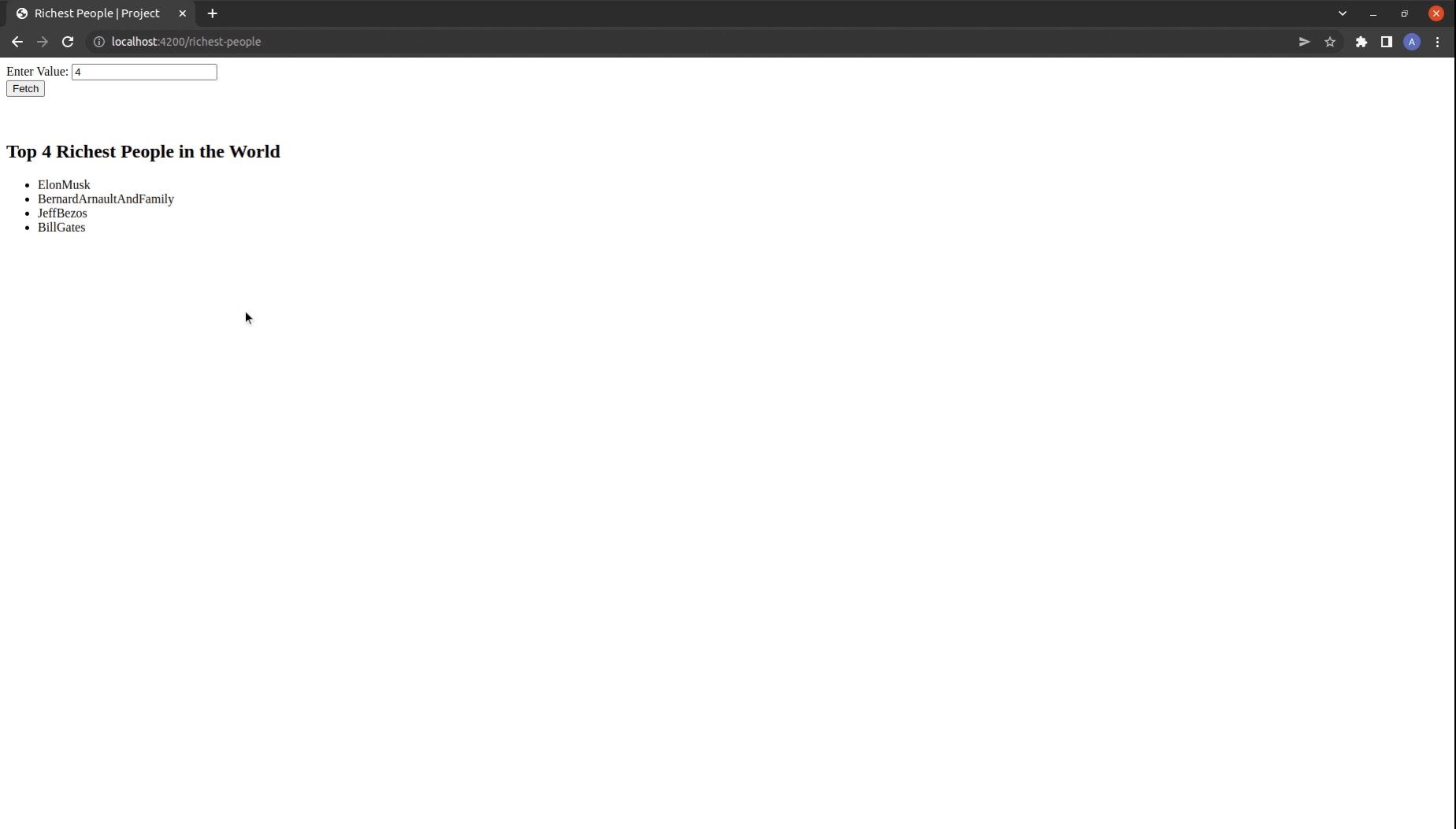
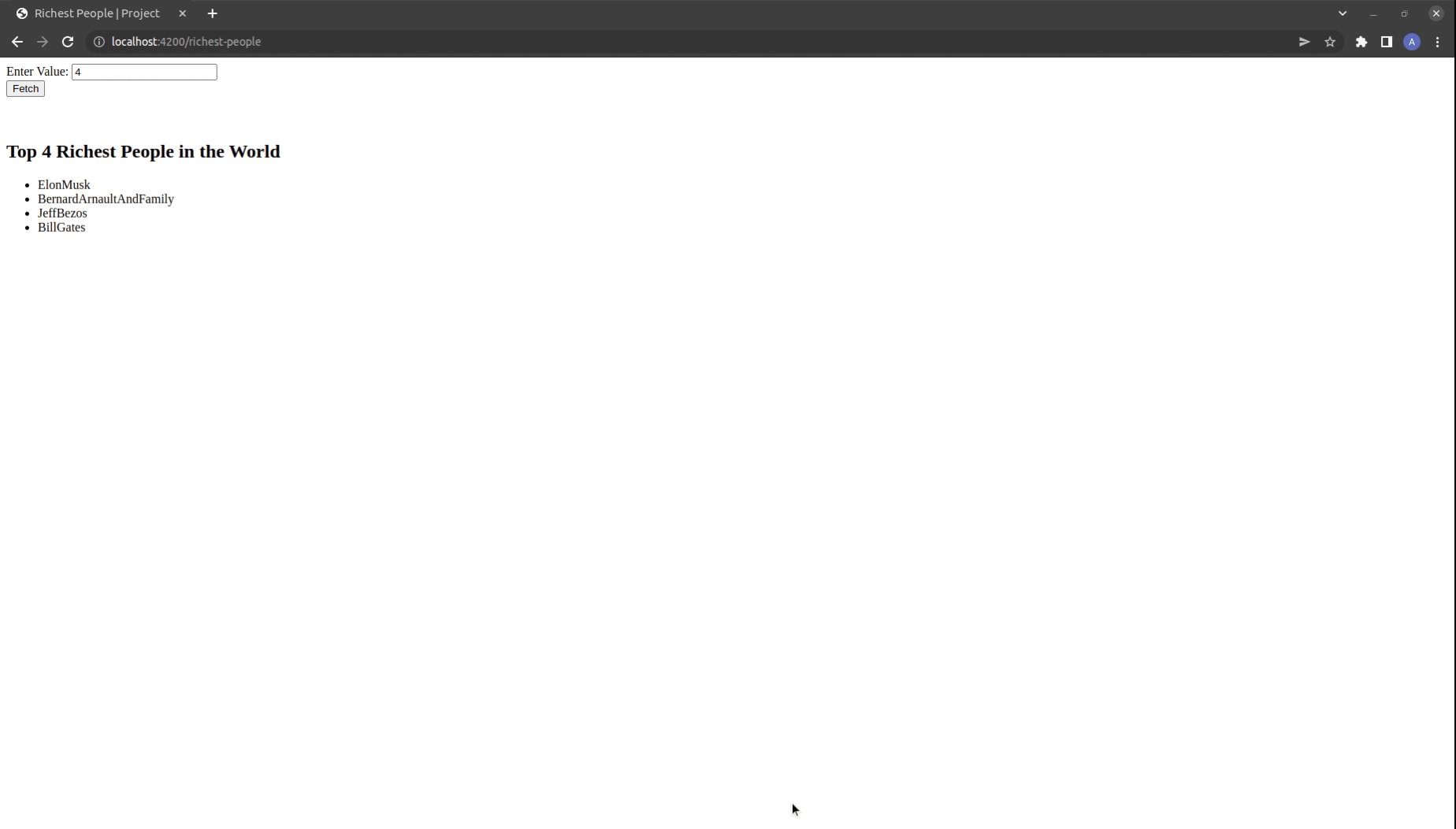
{{outlet}}輸出:訪問 localhost:4200/richest-people 查看輸出

參考:https://api.emberjs.com/ember/4.6/classes/Ember.NativeArray/methods
相關用法
- Embeer.js Ember.NativeArray pushObject()用法及代碼示例
- Embeer.js Ember.NativeArray pushObjects()用法及代碼示例
- Embeer.js Ember.NativeArray addObject()用法及代碼示例
- Embeer.js Ember.NativeArray without()用法及代碼示例
- Embeer.js Ember.NativeArray compact()用法及代碼示例
- Embeer.js Ember.NativeArray slice()用法及代碼示例
- Embeer.js Ember.NativeArray findBy()用法及代碼示例
- Embeer.js Ember.NativeArray find()用法及代碼示例
- Embeer.js Ember.NativeArray mapBy()用法及代碼示例
- Embeer.js Ember.NativeArray get()用法及代碼示例
- Embeer.js Ember.NativeArray setObjects()用法及代碼示例
- Embeer.js Ember.NativeArray any()用法及代碼示例
- Embeer.js Ember.NativeArray insertAt()用法及代碼示例
- Embeer.js Ember.NativeArray unshiftObject()用法及代碼示例
- Embeer.js Ember.NativeArray reverseObjects()用法及代碼示例
- Embeer.js Ember.NativeArray rejectBy()用法及代碼示例
- Embeer.js Ember.NativeArray set()用法及代碼示例
- Embeer.js Ember.NativeArray reject()用法及代碼示例
- Embeer.js Ember.NativeArray invoke()用法及代碼示例
- Embeer.js Ember.NativeArray isAny()用法及代碼示例
- Embeer.js Ember.NativeArray toArray()用法及代碼示例
- Embeer.js Ember.NativeArray lastObject用法及代碼示例
- Embeer.js Ember.NativeArray addObjects()用法及代碼示例
- Embeer.js Ember.NativeArray objectAt()用法及代碼示例
- Embeer.js Ember.NativeArray reduce()用法及代碼示例
注:本文由純淨天空篩選整理自aayushmohansinha大神的英文原創作品 Ember.js Ember.NativeArray popObject() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
