Ember.js 是一個開源 JavaScript 框架,用於開發基於 Model-View-Controller (MVC) 架構的大型客戶端 Web 應用程序。 Ember.js是使用最廣泛的前端應用框架之一。它的目的是加速開發並提高生產力。目前,它被大量網站使用,包括 Square、Discourse、Groupon、Linked In、Live Nation、Twitch 和 Chipotle。
reduce 方法用於將數組的值組合成單個值。此方法對於從數組收集摘要很有用。
用法:
reduce( callback, initialValue ) ;
參數:
- callback:這是一個函數,將對數組的每個元素執行並返回結果。
- initialValue:這是數組匯總的初始值。
返回值:此方法返回一個減少的值。
安裝和運行 Ember.js 的步驟:
第 1 步:要運行以下示例,您需要有一個 ember 項目。要創建一個,您需要先安裝ember-cli。在終端中寫入以下代碼:
npm install ember-cli
第 2 步:現在您可以通過輸入以下代碼來創建項目:
ember new <project-name> --lang en
要啟動服務器,請鍵入:
ember serve
示例 1:鍵入以下代碼以生成本示例的路由:
ember generate route party
應用程序/路線/party.js
Javascript
import Route from '@ember/routing/route';
export default class PartyRoute extends Route {
partyItems = [2, 3, 5, 6, 7, 8, 9, 2];
ans;
itemString;
itemList;
start;
end;
model() {
return this.partyItems;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('partyItems', this.partyItems);
controller.set('ans', this.ans);
controller.set('itemString', this.itemString);
controller.set('itemList', this.itemList);
controller.set('start', this.start);
controller.set('end', this.end);
}
}應用程序/控製器/party.js
Javascript
import Ember from 'ember';
import {
toArray,
unshiftObject,
unshiftObjects,
removeAt,
reduce,
} from '@ember/array';
export default Ember.Controller.extend({
actions: {
addItems(itemString) {
this.itemList =
itemString.split(',').toArray();
if (this.itemList.length == 1)
this.partyItems.unshiftObject(
this.itemList[0]);
else this.partyItems.unshiftObjects(
this.itemList);
this.set('itemString', '');
},
removeItems(start, end) {
this.partyItems.removeAt(start, end);
},
sumItems() {
let ans = this.partyItems.reduce(function
(accum, curr) {
return accum + curr;
});
alert('Sum of Array is ' + ans);
},
},
});應用程序/模板/party.hbs
HTML
{{page-title "Party"}}
<h3>Here is a list of items: </h3>
<ul>
{{#each @model as |party|}}
<li>{{party}}</li>
{{/each}}
</ul>
<br /><br />
<div>
<label>Enter Items: </label>
{{input value=this.itemString}}
</div>
<div>
<input
type="button"
id="add-item"
value="Add Items"
{{action "addItems" this.itemString}}
/>
</div>
<br /><br />
<div>
<label>Enter Start Index: </label>
{{input value=this.start}}
</div>
<div>
<label>Enter End Index: </label>
{{input value=this.end}}
</div>
<div>
<input
type="button"
id="remove-items"
value="Remove Items"
{{action "removeItems" this.start this.end}}
/>
</div>
<br />
<br />
<div>
<input type="button" id="sum-items"
value="Item sum" {{action "sumItems"}} />
</div>
{{outlet}}輸出:訪問 localhost:4200/party 查看輸出:

示例 2:鍵入以下代碼以生成本示例的路由:
ember generate route fruits
應用程序/路線/fruits.js
Javascript
import Route from "@ember/routing/route";
import { } from "@ember/array";
export default class FruitsRoute extends Route {
fruits = [
{
name: "Lady Finger",
isFruit: false,
color: "green",
},
{
name: "Brinjal",
isFruit: false,
color: "purple",
},
{
name: "Apple",
isFruit: true,
color: "red",
},
{
name: "Grapes",
isFruit: true,
color: "green",
},
{
name: "Mango",
isFruit: true,
color: "yellow",
},
{
name: "Watermelon",
isFruit: true,
color: "red",
},
{
name: "Orange",
isFruit: true,
color: "orange",
},
];
model() {
return this.fruits;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set("fruits", this.fruits);
}
}應用程序/組件/fruits.js
Javascript
import Ember from "ember";
import { shiftObject, isAny, isEvery } from "@ember/array";
export default Ember.Controller.extend({
actions: {
removeFruit() {
this.fruits.shiftObject();
},
anyFruit() {
let Fruit_presence = this.fruits.reduce
(function (accum, curr) {
return accum || curr['isFruit'];
}, true);
alert(`${Fruit_presence ? "Yes" : "No"}`);
},
allFruit() {
let Fruit_presence = this.fruits.reduce
(function (accum, curr) {
return accum && curr['isFruit'];
}, true);
alert(`${Fruit_presence ? "Yes" : "No"}`);
},
},
});應用程序/模板/fruits.hbs
HTML
{{page-title "Fruits"}}
<h3>Here is a list of eatables: </h3>
<ul>
{{#each @model as |eatable|}}
<li style="color: {{eatable.color}}">
{{eatable.name}}</li>
{{/each}}
</ul>
<br /><br />
<input
type="button"
id="remove-eatable"
value="Remove Eatable"
{{action "removeEatable"}}
/>
<br /><br />
<input
type="button"
id="fruit-any"
value="List Contains Any Fruit?"
{{action "anyFruit"}}
/>
<br /><br />
<input
type="button"
id="fruit-all"
value="List Contains Only Fruit?"
{{action "allFruit"}}
/>
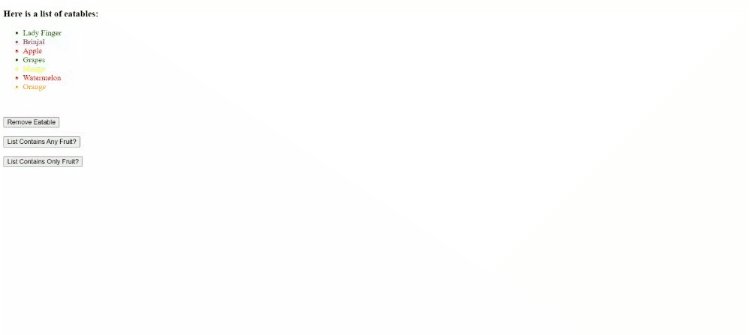
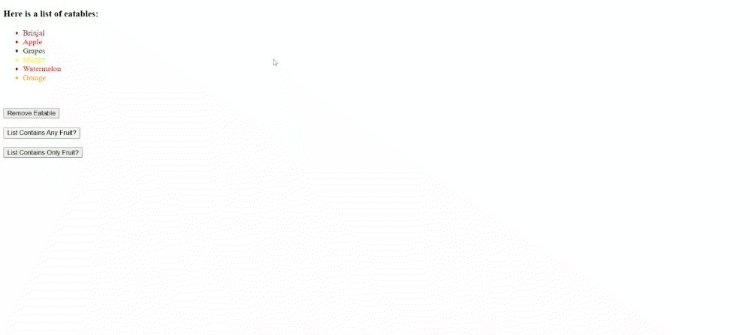
{{outlet}}輸出:訪問 localhost:4200/fruits 查看輸出

參考:https://api.emberjs.com/ember/4.6/classes/Ember.NativeArray/methods
相關用法
- Embeer.js Ember.NativeArray reverseObjects()用法及代碼示例
- Embeer.js Ember.NativeArray rejectBy()用法及代碼示例
- Embeer.js Ember.NativeArray reject()用法及代碼示例
- Embeer.js Ember.NativeArray removeObject()用法及代碼示例
- Embeer.js Ember.NativeArray removeAt()用法及代碼示例
- Embeer.js Ember.NativeArray removeObjects()用法及代碼示例
- Embeer.js Ember.NativeArray replace()用法及代碼示例
- Embeer.js Ember.NativeArray addObject()用法及代碼示例
- Embeer.js Ember.NativeArray without()用法及代碼示例
- Embeer.js Ember.NativeArray compact()用法及代碼示例
- Embeer.js Ember.NativeArray slice()用法及代碼示例
- Embeer.js Ember.NativeArray findBy()用法及代碼示例
- Embeer.js Ember.NativeArray find()用法及代碼示例
- Embeer.js Ember.NativeArray mapBy()用法及代碼示例
- Embeer.js Ember.NativeArray get()用法及代碼示例
- Embeer.js Ember.NativeArray setObjects()用法及代碼示例
- Embeer.js Ember.NativeArray any()用法及代碼示例
- Embeer.js Ember.NativeArray insertAt()用法及代碼示例
- Embeer.js Ember.NativeArray pushObject()用法及代碼示例
- Embeer.js Ember.NativeArray unshiftObject()用法及代碼示例
- Embeer.js Ember.NativeArray pushObjects()用法及代碼示例
- Embeer.js Ember.NativeArray set()用法及代碼示例
- Embeer.js Ember.NativeArray invoke()用法及代碼示例
- Embeer.js Ember.NativeArray isAny()用法及代碼示例
- Embeer.js Ember.NativeArray toArray()用法及代碼示例
注:本文由純淨天空篩選整理自aayushmohansinha大神的英文原創作品 Ember.js Ember.NativeArray reduce() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
