Ember.js 是一個開源 JavaScript 框架,用於開發基於 Model-View-Controller (MVC) 架構的大型客戶端 Web 應用程序。 Ember.js是使用最廣泛的前端應用框架之一。它的目的是加速開發並提高生產力。目前,它被大量網站使用,包括 Square、Discourse、Groupon、Linked In、Live Nation、Twitch 和 Chipotle。
pushObjects() 方法用於將多個對象推送到數組中。
用法:
pushObjects(obj)
參數:
- obj (Object):要推動的對象。
返回值:該方法返回一個對象。
安裝和運行 Ember.js 的步驟:
要運行以下示例,您需要有一個 ember 項目。要創建一個,您需要先安裝ember-cli。在終端中寫入以下代碼:
npm install ember-cli
現在您可以通過輸入以下代碼來創建項目:
ember new <project-name> --lang en
要啟動服務器,請鍵入:
ember serve
示例 1:鍵入以下代碼以生成本示例的路由:
ember generate route details
應用程序/路線/details.js
Javascript
import Route from '@ember/routing/route';
export default class DetailsRoute extends Route {
details = [
{
'name': 'Anubhav',
'mobile': '1298119967',
'city': 'Patna',
'country': 'India',
'gender': 'M',
'zipCode': '800020'
},
{
'name': 'Sakshi',
'mobile': '1234567890',
'city': 'Mumbai',
'country': 'India',
'gender': 'F',
'zipCode': '400001'
},
{
'name': 'Satyam',
'mobile': '2222222222',
'city': 'Delhi',
'country': 'India',
'gender': 'M',
'zipCode': '110012'
},
{
'name': 'Shivam',
'mobile': '1122113322',
'city': 'Bangalore',
'country': 'India',
'gender': 'M',
'zipCode': '530068'
},
{
'name': 'Ayushi',
'mobile': '2244668800',
'city': 'Jaipur',
'country': 'India',
'gender': 'F',
'zipCode': '302001'
}
];
someMoreDetails = [
{
'name': 'Yeshwant',
'mobile': '1133557799',
'city': 'Chennai',
'country': 'India',
'gender': 'M',
'zipCode': '600001'
},
{
'name': 'Siddhant',
'mobile': '9911000000',
'city': 'Mangalore',
'country': 'India',
'gender': 'M',
'zipCode': '574142'
},
{
'name': 'Khushi',
'mobile': '8888888888',
'city': 'Pune',
'country': 'India',
'gender': 'F',
'zipCode': '111045'
}
];
city;
code;
model() {
return this.details;
}
setupController(controller, model) {
this._super(controller, model);
controller.set('details', this.details);
controller.set('someMoreDetails',
this.someMoreDetails);
controller.set('city', this.city);
controller.set('code', this.code);
}
}應用程序/控製器/details.js
Javascript
import Ember from 'ember';
import { pushObjects, shiftObject, setEach } from '@ember/array';
export default Ember.Controller.extend({
actions: {
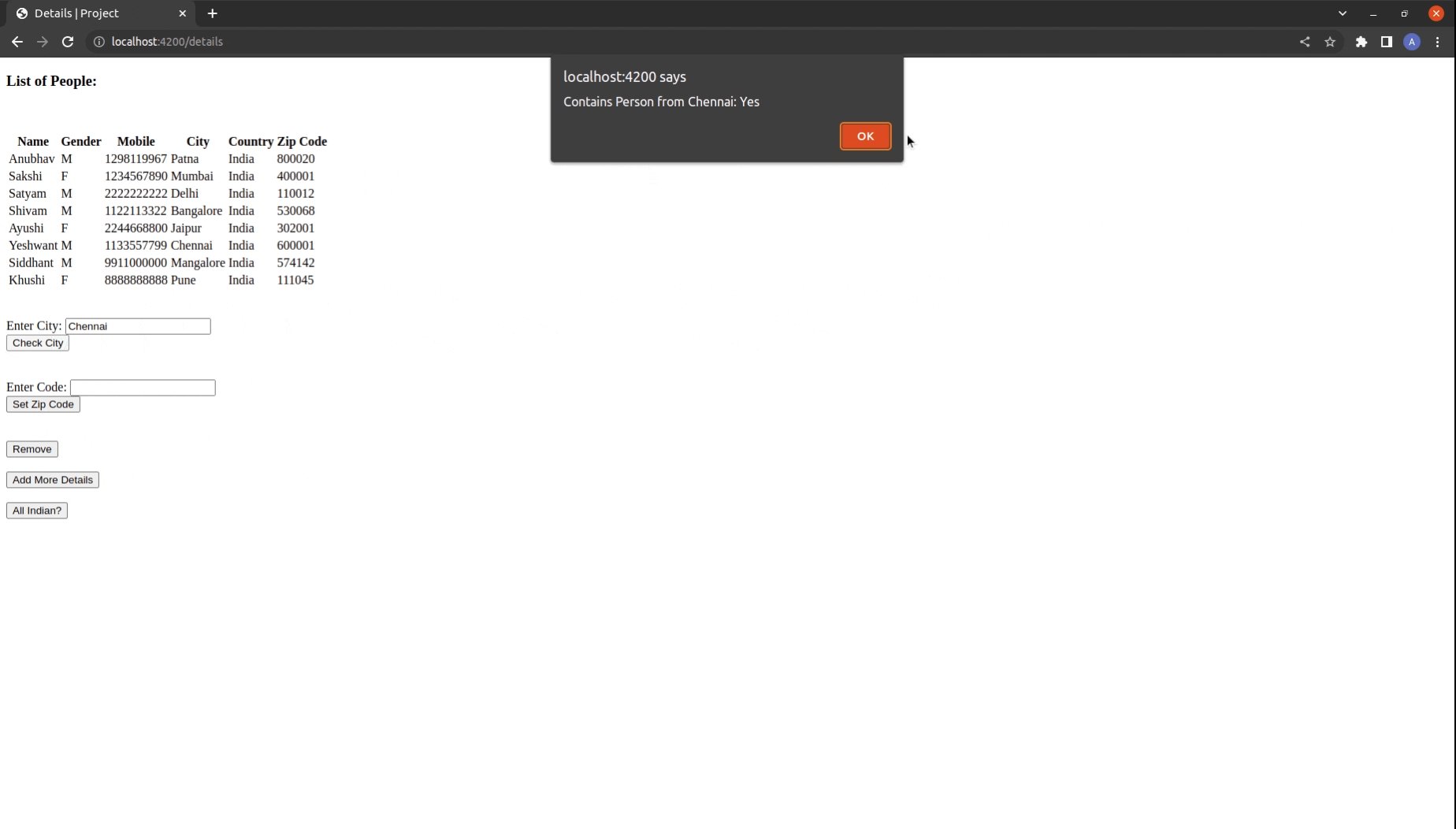
checkCity(city) {
alert(`Contains Person from ${city}:
${this.details.isAny('city', city)?'Yes':'No'}`);
},
checkCountry() {
alert(`All are
${this.details.isEvery('country', 'India')?'':'not'}
Indian`);
},
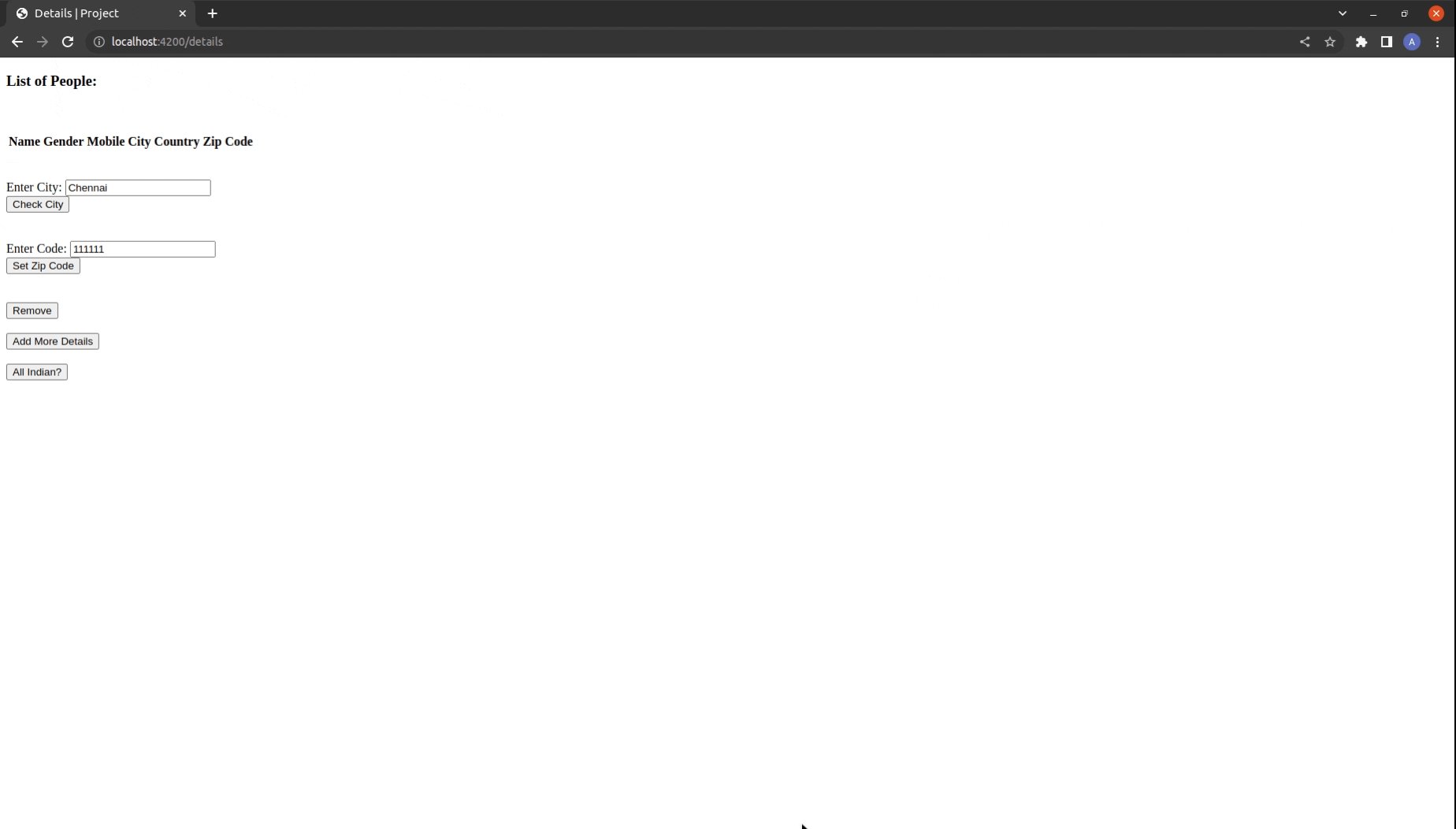
remove(){
this.details.shiftObject();
},
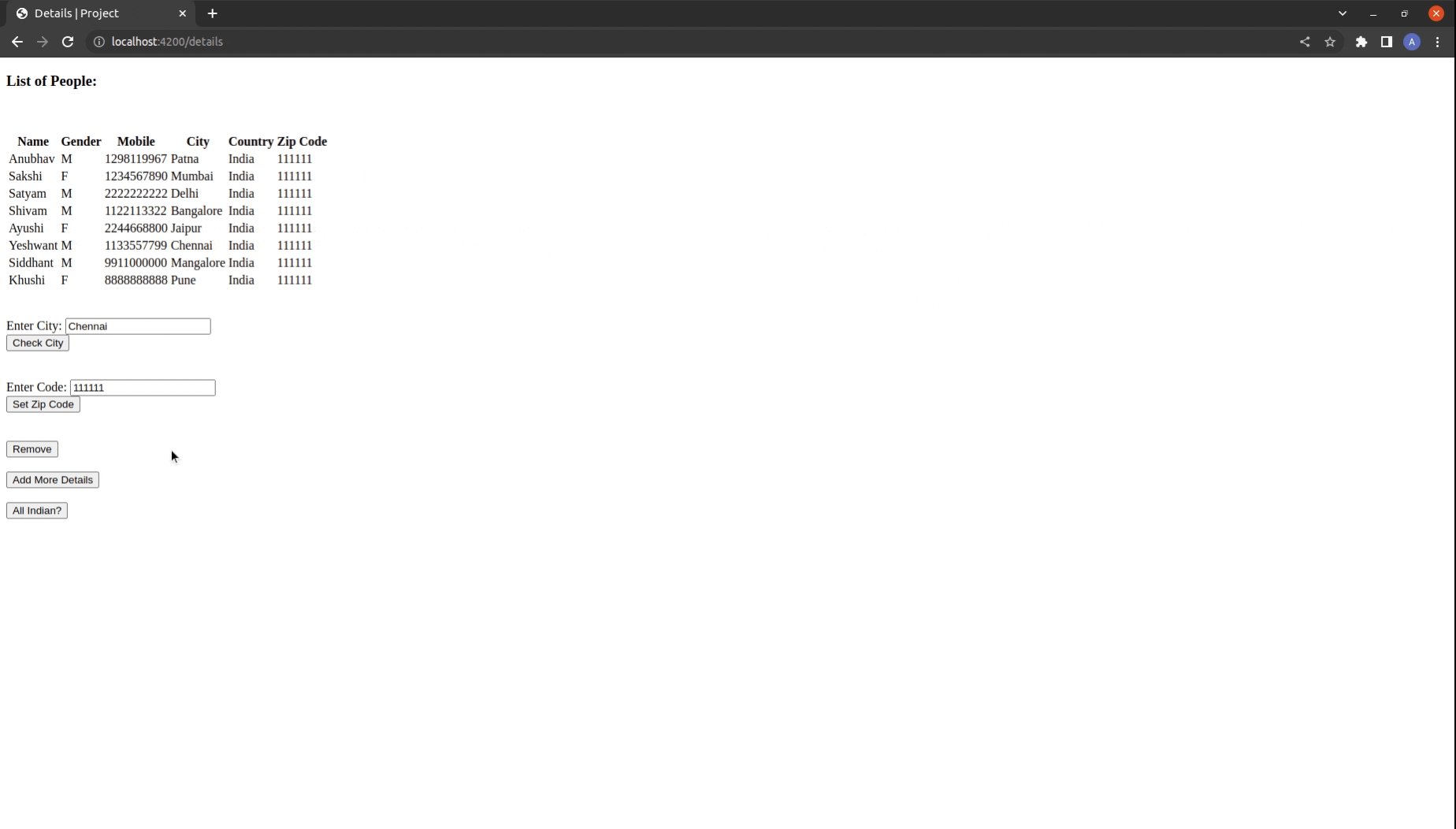
setZipCode(code){
this.details.setEach('zipCode', code);
},
pushMoreDetails(){
this.details.pushObjects(this.someMoreDetails);
}
},
});應用程序/模板/details.hbs
HTML
{{page-title "Details"}}
<h3>List of People: </h3>
<br/><br/>
<table>
<tr>
<th>Name</th>
<th>Gender</th>
<th>Mobile</th>
<th>City</th>
<th>Country</th>
<th>Zip Code</th>
</tr>
{{#each @model as |detail|}}
<tr>
<td>{{detail.name}}</td>
<td>{{detail.gender}}</td>
<td>{{detail.mobile}}</td>
<td>{{detail.city}}</td>
<td>{{detail.country}}</td>
<td>{{detail.zipCode}}</td>
</tr>
{{/each}}
</table>
<br/><br/>
<div>
<label>Enter City: </label>
{{input value=this.city}}
</div>
<div>
<input type="button" id="check-city"
value="Check City" {{action 'checkCity' this.city}}/>
</div>
<br/><br/>
<div>
<label>Enter Code: </label>
{{input value=this.code}}
</div>
<div>
<input type="button" id="set-code"
value="Set Zip Code"
{{action 'setZipCode' this.code}}/>
</div>
<br/><br/>
<input type="button" id="remove-detail"
value="Remove"
{{action 'remove'}}/>
<br/><br/>
<input type="button" id="push-details"
value="Add More Details"
{{action 'pushMoreDetails'}}/>
<br/><br/>
<input type="button" id="check-country"
value="All Indian?"
{{action 'checkCountry'}}/>
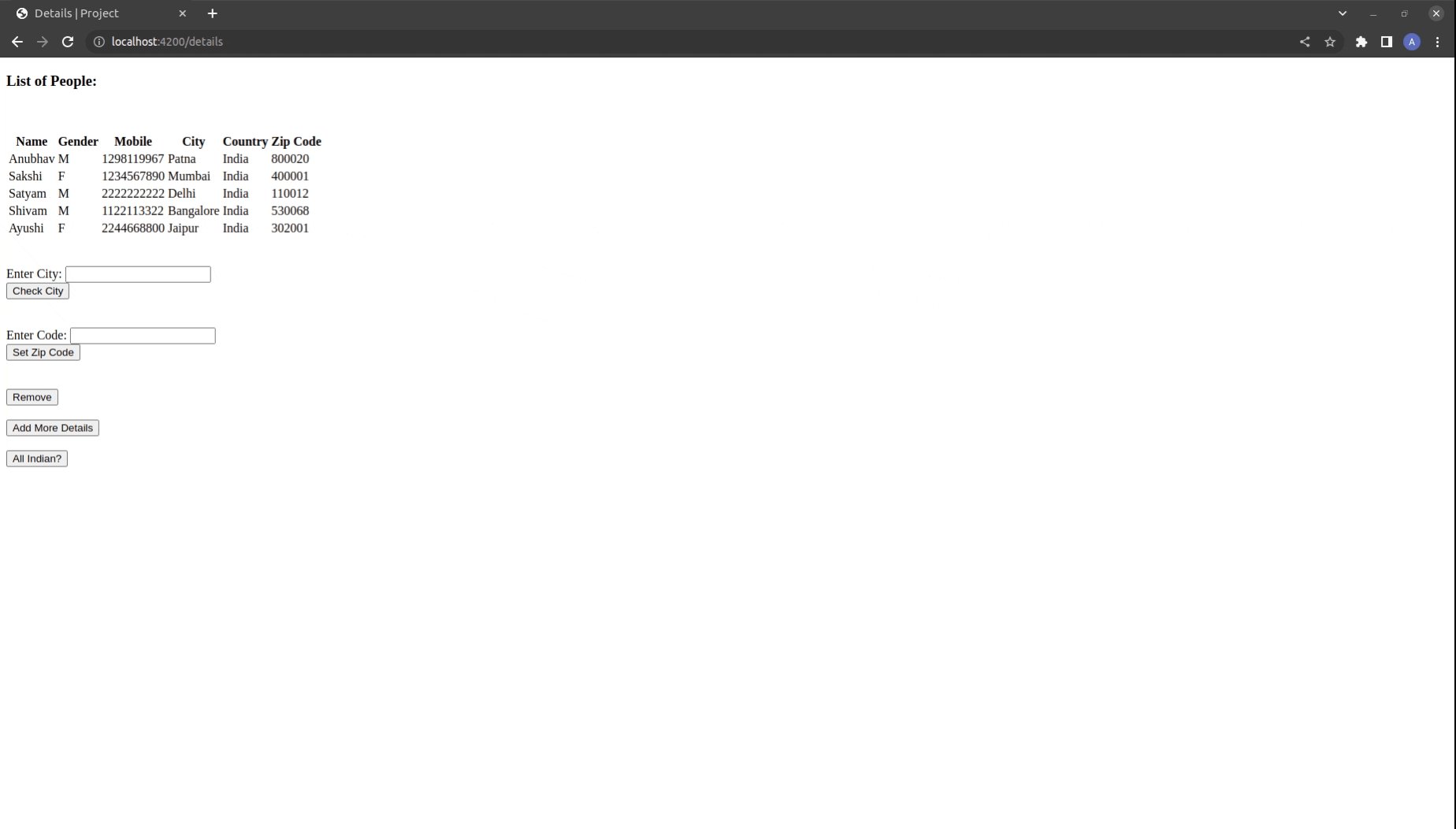
{{outlet}}輸出:訪問 localhost:4200/details 查看輸出

示例 2:鍵入以下代碼以生成本示例的路由:
ember generate route websites
應用程序/路線/websites.js
Javascript
import Route from '@ember/routing/route';
export default class WebsitesRoute extends Route {
websites=[
{
'name': 'Wikipedia',
'link': 'www.wikipedia.com'
},
{
'name': 'Facebook',
'link': 'www.facebook.com'
},
{
'name': 'Google',
'link': 'www.google.com'
},
{
'name': 'Twitter',
'link': 'www.twitter.com'
}
];
moreWebsites = [
{
'name': 'Instagram',
'link': 'www.instagram.com'
},
{
'name': 'Amazon',
'link': 'www.amazon.com'
}
]
model() {
return this.websites;
}
setupController(controller, model) {
this._super(controller, model);
controller.set('websites', this.websites);
controller.set('moreWebsites', this.moreWebsites);
}
}應用程序/控製器/websites.js
Javascript
import Ember from 'ember';
import { pushObjects, setEach } from '@ember/array';
export default Ember.Controller.extend({
actions: {
set(){
this.websites.setEach('name', 'GeeksforGeeks');
this.websites.setEach('link', 'www.geeksforgeeks.org');
},
add(){
this.websites.pushObjects(this.moreWebsites);
}
},
});應用程序/模板/websites.hbs
HTML
{{page-title "Websites"}}
<h3>Websites</h3>
<br /><br />
<table>
<tr>
<th>Name</th>
<th>Website Link</th>
</tr>
{{#each @model as |website|}}
<tr>
<td>{{website.name}}</td>
<td>{{website.link}}</td>
</tr>
{{/each}}
</table>
<br /><br />
<input type="button" id="add-website"
value="More Websites"
{{action 'add' }} />
<br /><br />
<input type="button" id="set-website"
value="Click Here" {{action 'set' }} />
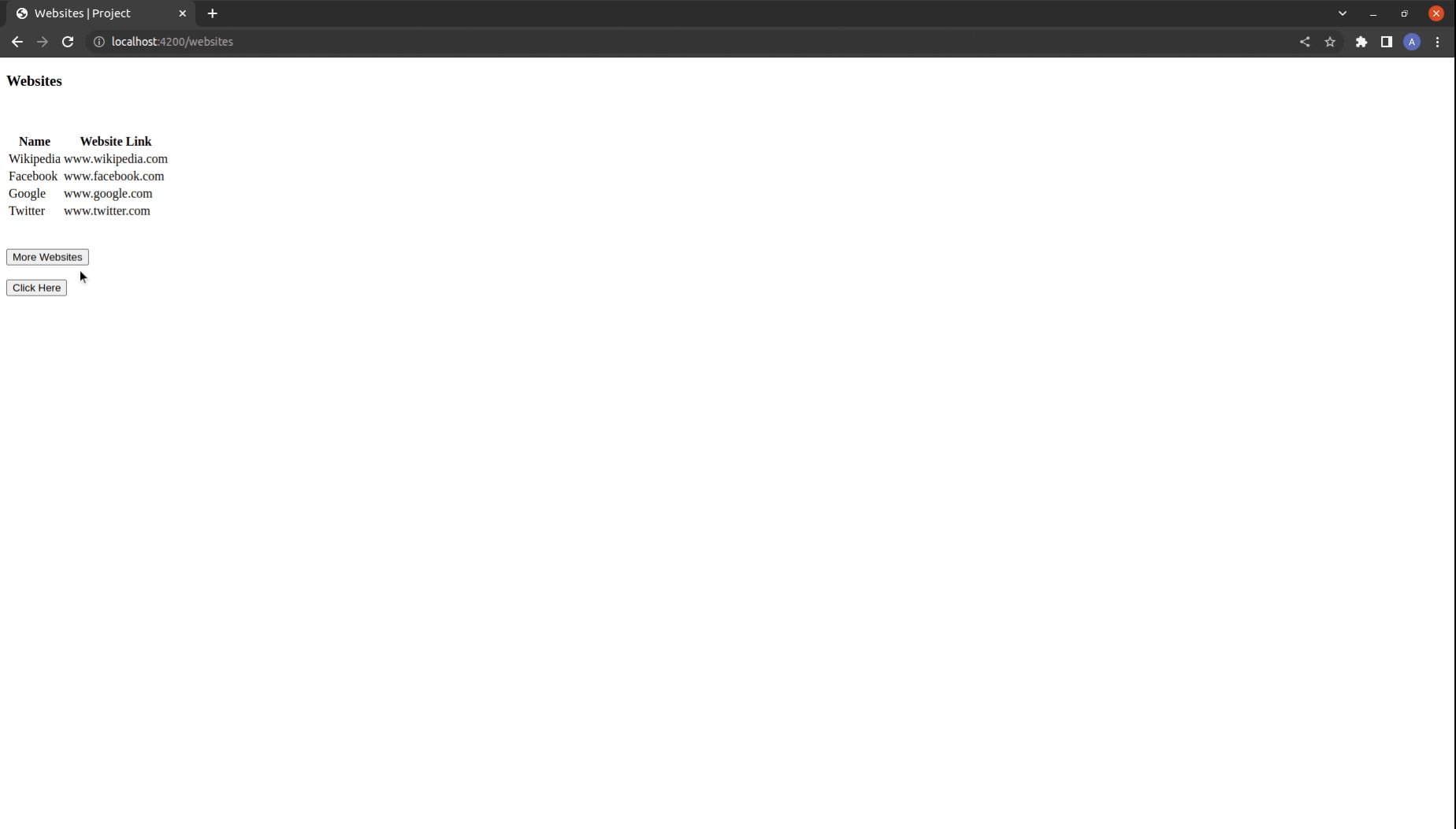
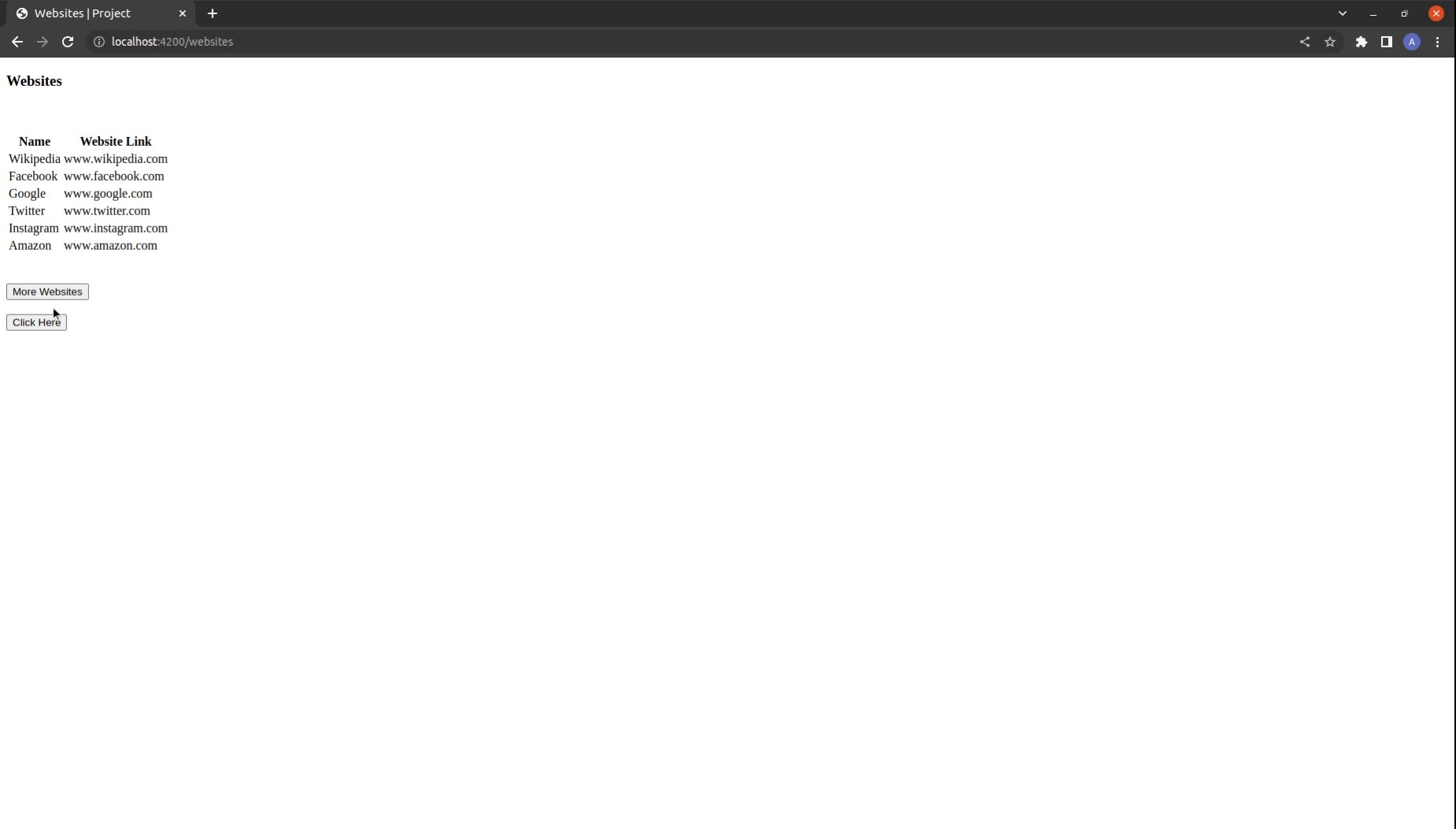
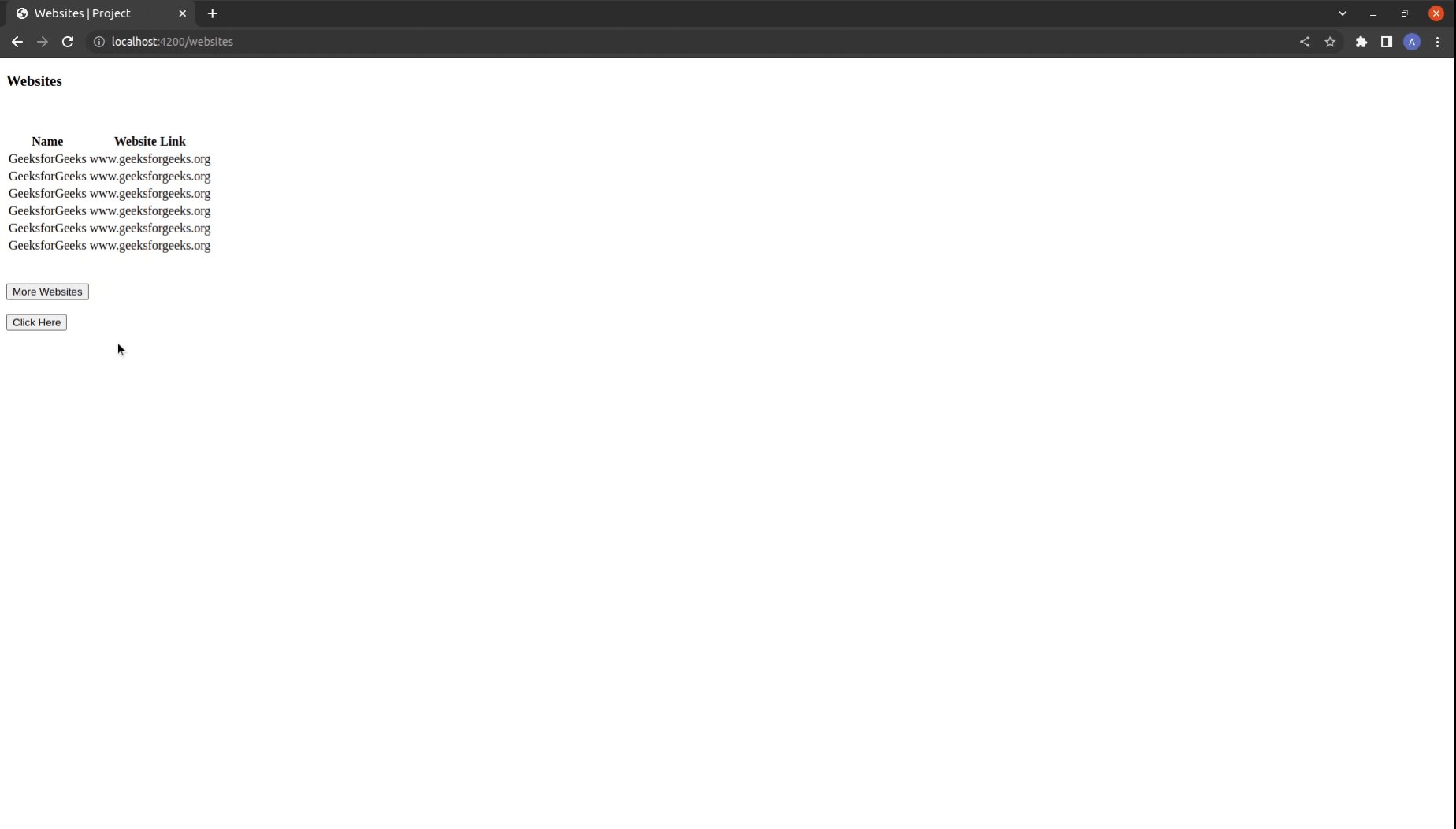
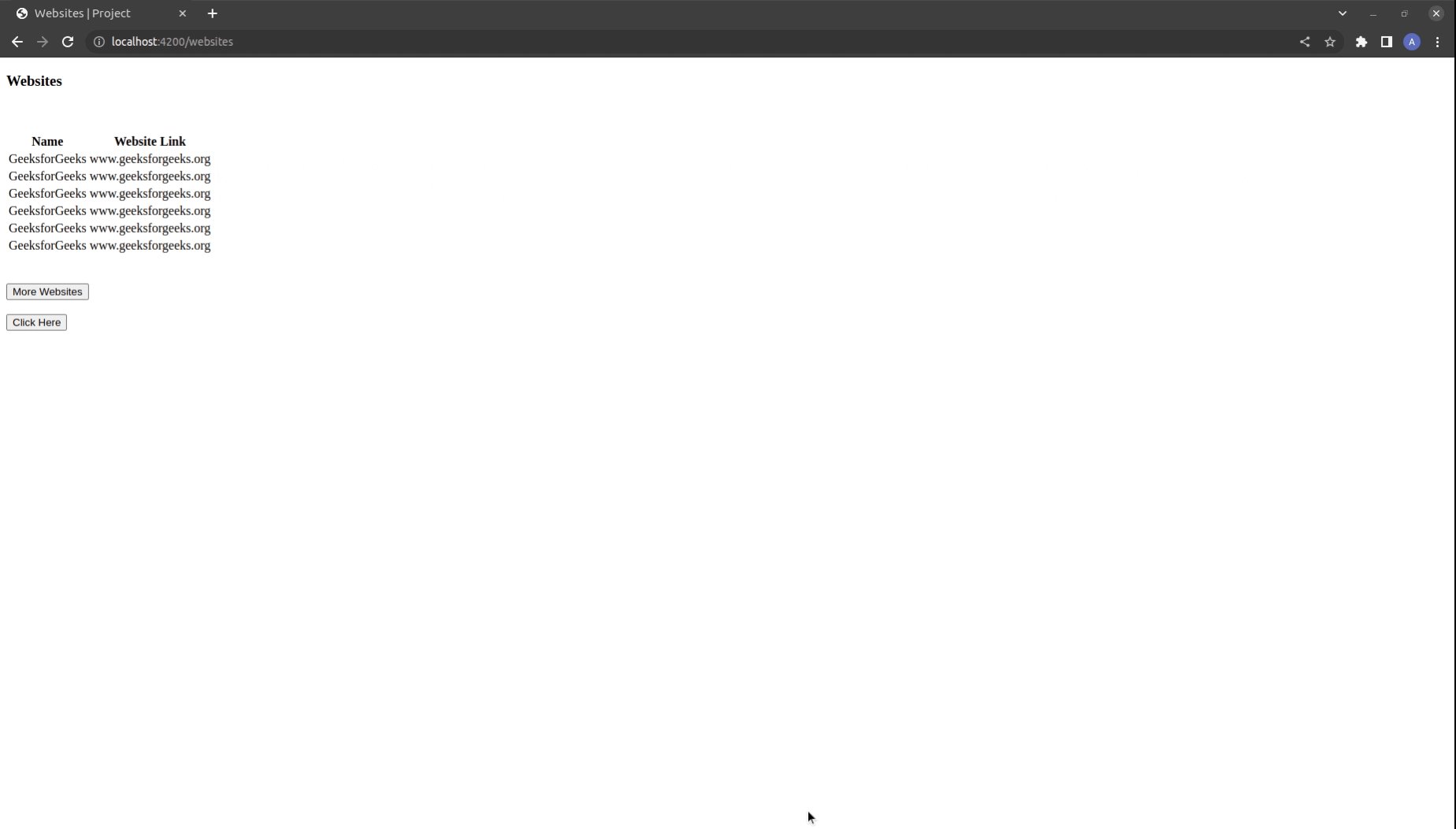
{{outlet}}輸出:訪問 localhost:4200/websites 查看輸出

參考:https://api.emberjs.com/ember/4.6/classes/Ember.NativeArray/methods
相關用法
- Embeer.js Ember.NativeArray pushObject()用法及代碼示例
- Embeer.js Ember.NativeArray popObject()用法及代碼示例
- Embeer.js Ember.NativeArray addObject()用法及代碼示例
- Embeer.js Ember.NativeArray without()用法及代碼示例
- Embeer.js Ember.NativeArray compact()用法及代碼示例
- Embeer.js Ember.NativeArray slice()用法及代碼示例
- Embeer.js Ember.NativeArray findBy()用法及代碼示例
- Embeer.js Ember.NativeArray find()用法及代碼示例
- Embeer.js Ember.NativeArray mapBy()用法及代碼示例
- Embeer.js Ember.NativeArray get()用法及代碼示例
- Embeer.js Ember.NativeArray setObjects()用法及代碼示例
- Embeer.js Ember.NativeArray any()用法及代碼示例
- Embeer.js Ember.NativeArray insertAt()用法及代碼示例
- Embeer.js Ember.NativeArray unshiftObject()用法及代碼示例
- Embeer.js Ember.NativeArray reverseObjects()用法及代碼示例
- Embeer.js Ember.NativeArray rejectBy()用法及代碼示例
- Embeer.js Ember.NativeArray set()用法及代碼示例
- Embeer.js Ember.NativeArray reject()用法及代碼示例
- Embeer.js Ember.NativeArray invoke()用法及代碼示例
- Embeer.js Ember.NativeArray isAny()用法及代碼示例
- Embeer.js Ember.NativeArray toArray()用法及代碼示例
- Embeer.js Ember.NativeArray lastObject用法及代碼示例
- Embeer.js Ember.NativeArray addObjects()用法及代碼示例
- Embeer.js Ember.NativeArray objectAt()用法及代碼示例
- Embeer.js Ember.NativeArray reduce()用法及代碼示例
注:本文由純淨天空篩選整理自aayushmohansinha大神的英文原創作品 Ember.js Ember.NativeArray pushObjects() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
