Ember.js 是一個開源 JavaScript 框架,用於開發基於 Model-View-Controller (MVC) 架構的大型客戶端 Web 應用程序。 Ember.js是使用最廣泛的前端應用框架之一。它的目的是加速開發並提高生產力。目前,它被大量網站使用,包括 Square、Discourse、Groupon、Linked In、Live Nation、Twitch 和 Chipotle。
如果對象不存在於列表中,則使用 addObject() 方法將其推入數組末尾。
用法:
addObject( obj );
參數:
- obj:它是要添加的對象(如果尚不存在)。
返回值:接收者。
安裝和運行 Ember.js 的步驟:
第 1 步:要運行以下示例,您需要有一個 ember 項目。要創建一個,您需要先安裝ember-cli。在終端中寫入以下代碼:
npm install ember-cli
第 2 步:現在您可以通過輸入以下代碼來創建項目:
ember new <project-name> --lang en
要啟動服務器,請鍵入:
ember server
示例 1:鍵入以下代碼以生成本示例的路由:
ember generate route addObject1
應用程序/路線/addObject1.js
Javascript
import Route from '@ember/routing/route';
export default class ListRoute extends Route {
list = [
"Digital Camera",
"Speakers",
"Balloons",
"Scissors",
null,
"Table Confetti",
null,
"Wine",
"Napkins",
"Party Plates",
null,
"Music System",
"Cups",];
list2 = [
"Laptop",
"Bad",
"Head Phone",
"Bluetooth",
'Phone',
'Shoes',
]
item;
idx;
model() {
return this.list;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('list', this.list);
controller.set('list2', this.list2);
controller.set('item', this.item);
controller.set('idx', this.idx);
}
}應用程序/控製器/addObject1.js
Javascript
import Ember from 'ember';
import { reverseObjects, uniq, setObjects, unshiftObject }
from '@ember/array';
export default Ember.Controller.extend({
actions: {
clear() {
this.list.clear();
},
remove_null() {
let k = this.list.compact();
this.list.setObjects(k);
},
add_item(item) {
this.list.addObject(item);
},
Add_list() {
this.list.addObjects(this.list2);
},
check_item(data) {
let ans = this.list.find((item) => item == data);
alert(ans ? `${ans} is present in list` :
`${data} is not present in list`);
},
},
});應用程序/模板/addObject1.hbs
Javascript
{{page-title "addObject"}}
<h3>Here is a list of Items: </h3>
<ul>
{{#each @model as |i|}}
<li>{{i}}</li>
{{/each}}
</ul>
<br />
<div>
<label>Enter Item: </label>
{{input value=this.item2}}
</div>
<div>
<input
type="button"
id="check-item"
value="Check Item"
{{action "check_item" this.item2 }}
/>
</div>
<br />
<div>
<label>Enter Item: </label>
{{input value=this.item}}
</div>
<div>
<input
type="button"
id="insert-item"
value="Insert Item"
{{action "add_item" this.item }}
/>
</div>
<br />
<input
type="button"
id="append-list"
value="Append More Items"
{{action "Add_list"}} />
<br /><br/>
<input
type="button"
id="reverse_list"
value="Remove null"
{{action "remove_null"}} />
<br /><br/>
<input
type="button"
id="clear"
value="Clear"
{{action "clear"}} />
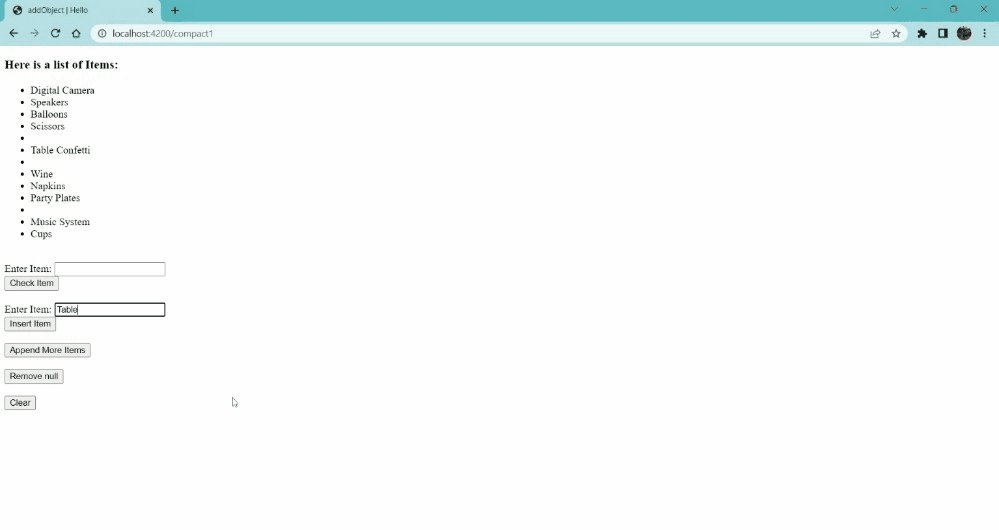
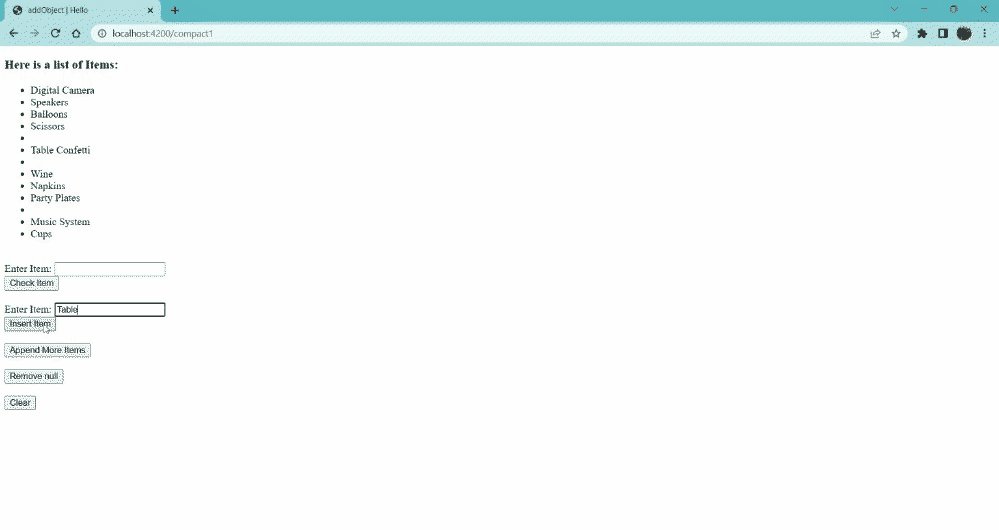
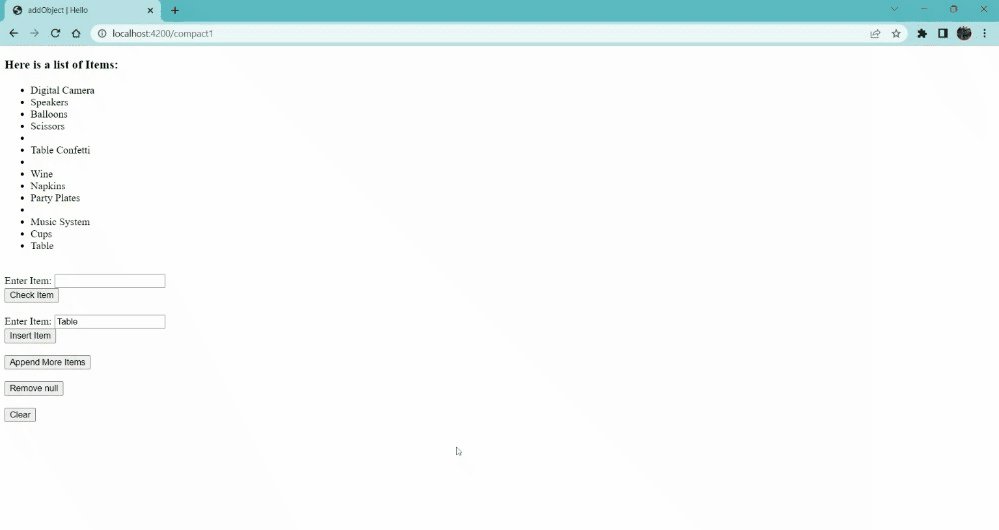
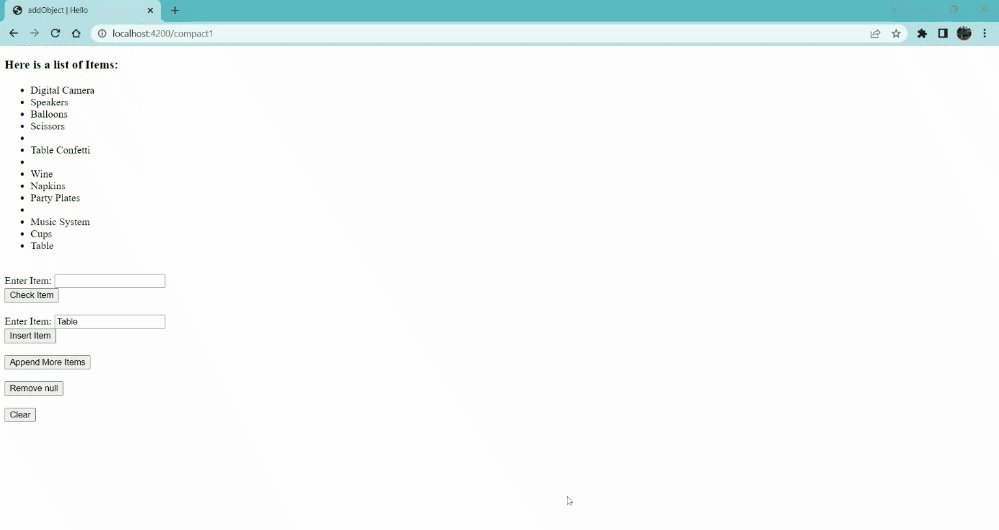
{{outlet}}輸出:訪問 localhost:4200/addObject1 查看輸出。

Ember.js Ember.NativeArray addObject 方法
示例 2:鍵入以下代碼以生成本示例的路由:
ember generate route addObject2
應用程序/路線/addObject2.js
Javascript
import Route from '@ember/routing/route';
export default class PartyRoute extends Route {
partyItems = [
'Oxygen',
'Tenet',
undefined,
'Source Code',
'Infine',
'Loopert',
'Tenet',
undefined,
'SpiderHead',
'The Thing',
undefined,
'A Quiet Place',
'The Invisible Man',
'Looper',
'The Thing',
'Ad Astra',
undefined,
];
list = [
'Shutter Island',
'Matrix',
'Avatar',
'Fantastic Beast',
'Avengers',
'Fantastic four',
'HulK',
'Superman',
'Spiderman',
'The Batman'
];
item;
idx;
model() {
return this.partyItems;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('partyItems', this.partyItems);
controller.set('item', this.item);
controller.set('idx', this.idx);
controller.set('list', this.list);
}
}應用程序/控製器/addObject2.js
Javascript
import Ember from 'ember';
import { reverseObjects, unshiftObject, uniq, }
from '@ember/array';
export default Ember.Controller.extend({
actions: {
delete() {
this.partyItems.clear();
},
insert(data) {
this.partyItems.addObject(data);
},
add() {
this.partyItems.addObjects(this.list);
},
remove() {
let res = this.partyItems.compact();
this.partyItems.setObjects(res)
},
check(data) {
let ans = this.partyItems.find((item) => item == data);
alert(ans ? `${ans} present in list` :
`${data} not present in list`)
}
},
});應用程序/模板/addObject2.hbs
Javascript
{{page-title "addObjecet"}}
<h3>Here is a list of items: </h3>
<ul>
{{#each @model as |party|}}
<li>{{party}}</li>
{{/each}}
</ul>
<br />
<div>
<label>Enter Item: </label>
{{input value=this.item}}
</div>
<div>
<input
type="button"
id="insert-item"
value="Insert item"
{{action "insert" this.item}}
/>
</div>
<br />
<div>
<label>Enter Item: </label>
{{input value=this.item2}}
</div>
<div>
<input
type="button"
id="check-item"
value="check item"
{{action "check" this.item2}}
/>
</div>
<br />
<input
type="button"
id="append-list"
value="Append More Movies"
{{action "add"}}
/>
<br />
<br />
<input
type="button"
id="remove-undefined"
value="Remove undefined"
{{action "remove"}}
/>
<br />
<br />
<input
type="button"
id="del_list"
value="Delate All"
{{action "delete"}} />
{{outlet}}輸出:訪問 localhost:4200/addObject2 查看輸出。

Ember.js Ember.NativeArray addObject 方法
參考:https://api.emberjs.com/ember/4.4/classes/Ember.NativeArray/methods/addObject?anchor=addObject
相關用法
- Embeer.js Ember.NativeArray addObjects()用法及代碼示例
- Embeer.js Ember.NativeArray any()用法及代碼示例
- Embeer.js Ember.NativeArray without()用法及代碼示例
- Embeer.js Ember.NativeArray compact()用法及代碼示例
- Embeer.js Ember.NativeArray slice()用法及代碼示例
- Embeer.js Ember.NativeArray findBy()用法及代碼示例
- Embeer.js Ember.NativeArray find()用法及代碼示例
- Embeer.js Ember.NativeArray mapBy()用法及代碼示例
- Embeer.js Ember.NativeArray get()用法及代碼示例
- Embeer.js Ember.NativeArray setObjects()用法及代碼示例
- Embeer.js Ember.NativeArray insertAt()用法及代碼示例
- Embeer.js Ember.NativeArray pushObject()用法及代碼示例
- Embeer.js Ember.NativeArray unshiftObject()用法及代碼示例
- Embeer.js Ember.NativeArray reverseObjects()用法及代碼示例
- Embeer.js Ember.NativeArray pushObjects()用法及代碼示例
- Embeer.js Ember.NativeArray rejectBy()用法及代碼示例
- Embeer.js Ember.NativeArray set()用法及代碼示例
- Embeer.js Ember.NativeArray reject()用法及代碼示例
- Embeer.js Ember.NativeArray invoke()用法及代碼示例
- Embeer.js Ember.NativeArray isAny()用法及代碼示例
- Embeer.js Ember.NativeArray toArray()用法及代碼示例
- Embeer.js Ember.NativeArray lastObject用法及代碼示例
- Embeer.js Ember.NativeArray objectAt()用法及代碼示例
- Embeer.js Ember.NativeArray reduce()用法及代碼示例
- Embeer.js Ember.NativeArray removeObject()用法及代碼示例
注:本文由純淨天空篩選整理自satyam00so大神的英文原創作品 Ember.js Ember.NativeArray addObject() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
