Ember.js 是一个开源 JavaScript 框架,用于开发基于 Model-View-Controller (MVC) 架构的大型客户端 Web 应用程序。 Ember.js是使用最广泛的前端应用框架之一。它的目的是加速开发并提高生产力。目前,它被大量网站使用,包括 Square、Discourse、Groupon、Linked In、Live Nation、Twitch 和 Chipotle。
set() 方法用于将提供的键设置为值。
用法:
set( keyName, value );
参数:
- keyName:它是我们要设置其值的属性的名称。
- value: 它是为属性设置的传递值。
返回值:已传递值。
安装和运行 Ember.js 的步骤:
第 1 步:要运行以下示例,您需要有一个 ember 项目。要创建一个,您需要先安装ember-cli。在终端中写入以下代码:
npm install ember-cli
第 2 步:现在您可以通过输入以下代码来创建项目:
ember new <project-name> --lang en
要启动服务器,请键入:
ember serve
示例 1:键入以下代码以生成本示例的路由:
ember generate route set1
应用程序/路线/set1.js
import Route from '@ember/routing/route';
export default class PartyRoute extends Route {
partyItems = [
'Oxygen',
'Source Code',
'Infine',
'Tenet',
'SpiderHead',
'The Thing',
'A Quiet Place',
'The Invisible Man',
'Looper',
'Ad Astra'
];
item;
idx;
len;
model() {
return this.partyItems;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('partyItems', this.partyItems);
controller.set('item', this.item);
controller.set('idx', this.idx);
controller.set('len', this.len);
}
} 应用程序/控制器/set1.js
import Ember from 'ember';
import { } from '@ember/array';
export default Ember.Controller.extend({
actions: {
remove_Item(item) {
this.partyItems.set('[]',this.partyItems.without(item));
},
print_len() {
alert( this.partyItems.length)
},
print_first() {
let ans = this.partyItems.get('firstObject');
alert(ans)
},
print_last() {
let ans = this.partyItems.get('lastObject');
alert(ans)
},
},
}); 应用程序/模板/set1.hbs
{{page-title "set"}}
<h3>Here is a list of items: </h3>
<ul>
{{#each @model as |party|}}
<li>{{party}}</li>
{{/each}}
</ul>
<br />
<div>
<label>Enter value: </label>
{{input value=this.item}}
</div>
<div>
<input
type="button"
id="search-item"
value="Remove this item"
{{action "remove_Item" this.item}}
/>
</div>
<br/>
<div>
<input
type="button"
id="len-list"
value="Print Total length of list"
{{action "print_len"}}
/>
</div>
<br/>
<div>
<input
type="button"
id="list-first"
value="Print first element of list"
{{action "print_first"}}
/>
</div>
<br/>
<div>
<input
type="button"
id="list-last"
value="Print last element of list"
{{action "print_last"}}
/>
</div>
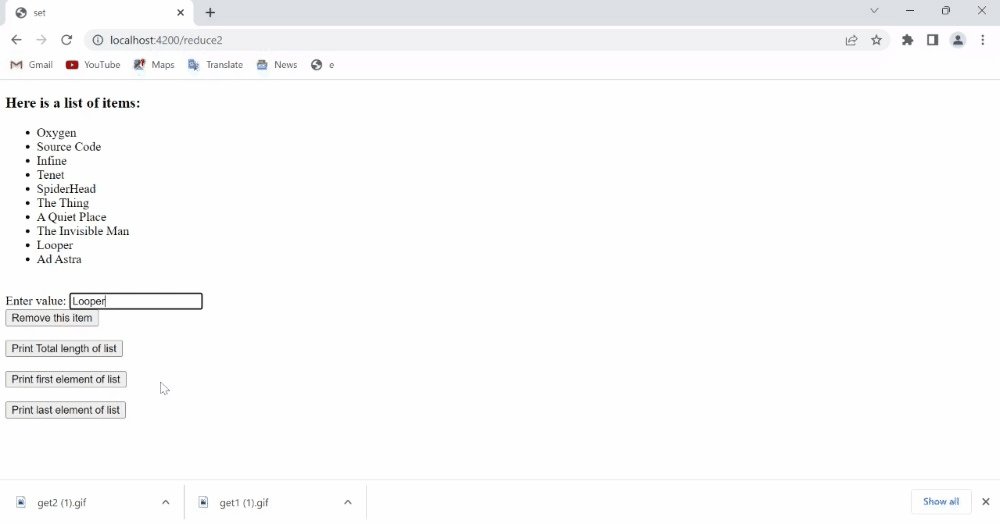
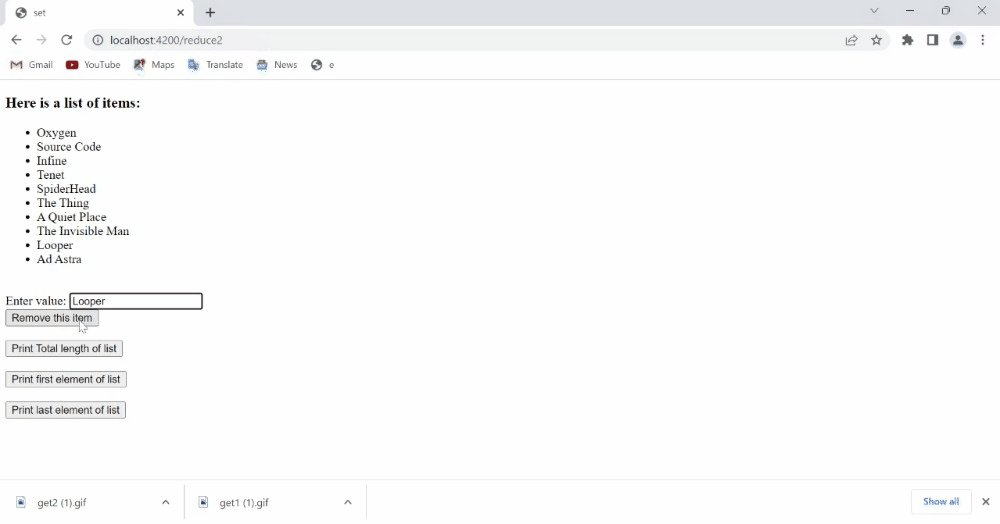
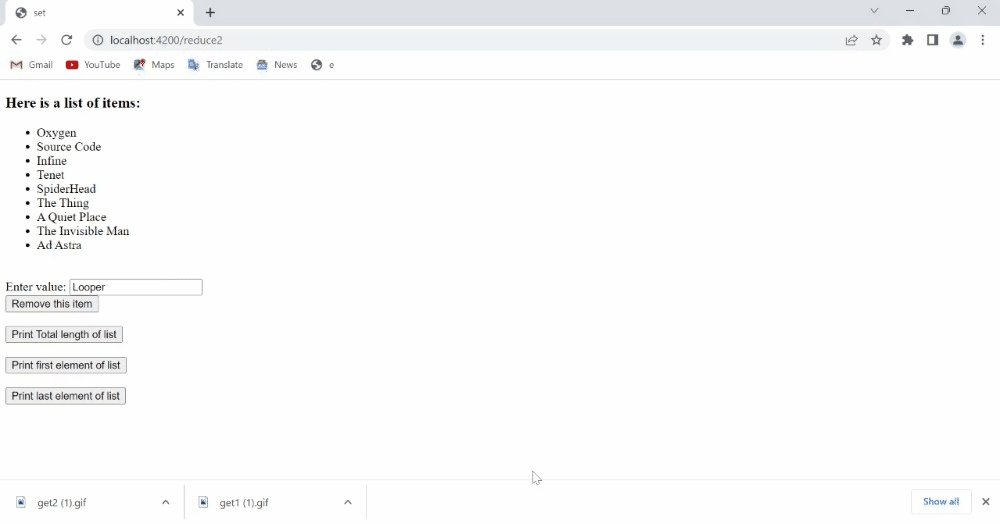
{{outlet}} 输出:访问 localhost:4200/set1 查看输出

Ember.js Ember.NativeArray 设置方法
示例 2:键入以下代码以生成本示例的路由:
ember generate route set2
应用程序/路线/set2.js
import Route from "@ember/routing/route";
export default class StudentsRoute extends Route {
partyItems = [
'Digital Camera',
'Jugs, cups & straws',
'Balloons',
'Scissors',
'Cold Drink',
'Table Confetti',
'Party Hats',
'Wine',
'Napkins',
'Party Plates',
'Speakers',
'Music System',
'Cups',
];
len;
model() {
return this.partyItems;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set("partyItems", this.partyItems);
controller.set("len", this.len);
controller.set("item", this.item);
}
} 应用程序/控制器/set2.js
import Ember from "ember";
export default Ember.Controller.extend({
actions: {
show_first() {
let ans = this.partyItems.get('firstObject');
alert(ans)
},
show_last() {
let ans = this.partyItems.get('lastObject');
alert(ans)
},
show_len() {
let S_len = this.partyItems.length;
this.set('len', S_len)
alert('Length of List is ' + this.len);
},
check_items(data) {
let temp = this.partyItems.without(data)
alert(temp.join('\n'))
},
show() {
let temp = this.partyItems.get('[]');
alert(temp.join('\n'))
},
},
}); 应用程序/模板/set2.js
{{page-title "set"}}
<h3>List of Items: </h3>
<table>
<ul>
{{#each @model as |student|}}
<li>{{student}}</li>
{{/each}}
</ul>
</table>
<br /><br />
<div>
<label>Enter Item: </label>
{{input value=this.temp}}
</div>
<input
type="button"
id="check-atIndex"
value="Print Except this Item"
{{action "check_items" this.temp}}
/>
<br /><br />
<input
type="button"
id="show-item"
value="Pop up All Items"
{{action "show"}}
/>
<br /><br />
<input
type="button"
id="first-item"
value="Show First Item"
{{action "show_first"}}
/>
<br /><br />
<input
type="button"
id="show-item2"
value="Show Last Item"
{{action "show_last"}}
/>
<br /><br />
<input
type="button"
id="print-list"
value="Print length of List"
{{action "show_len"}}
/>
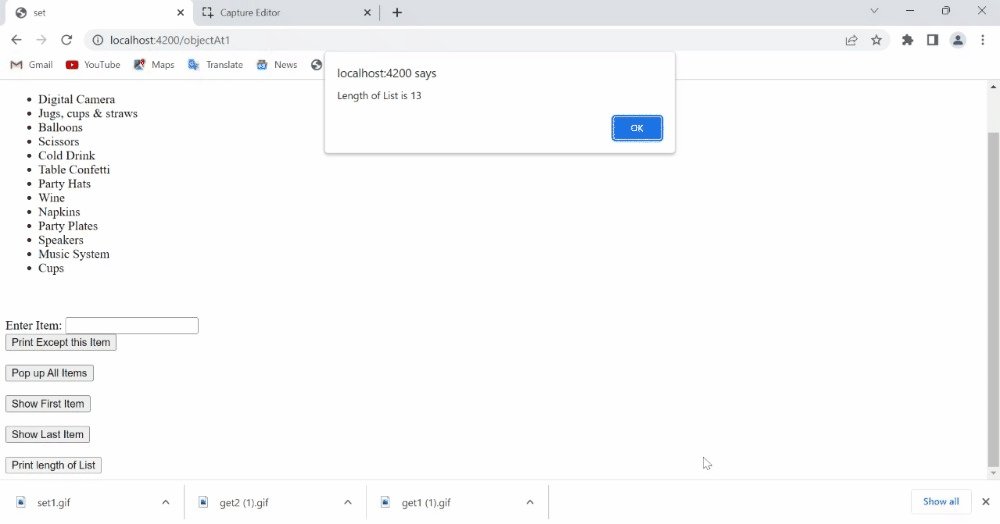
{{outlet}} 输出:访问 localhost:4200/set2 查看输出

Ember.js Ember.NativeArray 设置方法
参考: https://api.emberjs.com/ember/4.6/classes/Ember.NativeArray/methods/set?anchor=set
相关用法
- Embeer.js Ember.NativeArray setObjects()用法及代码示例
- Embeer.js Ember.NativeArray setProperties()用法及代码示例
- Embeer.js Ember.NativeArray slice()用法及代码示例
- Embeer.js Ember.NativeArray shiftObject()用法及代码示例
- Embeer.js Ember.NativeArray sortBy()用法及代码示例
- Embeer.js Ember.NativeArray addObject()用法及代码示例
- Embeer.js Ember.NativeArray without()用法及代码示例
- Embeer.js Ember.NativeArray compact()用法及代码示例
- Embeer.js Ember.NativeArray findBy()用法及代码示例
- Embeer.js Ember.NativeArray find()用法及代码示例
- Embeer.js Ember.NativeArray mapBy()用法及代码示例
- Embeer.js Ember.NativeArray get()用法及代码示例
- Embeer.js Ember.NativeArray any()用法及代码示例
- Embeer.js Ember.NativeArray insertAt()用法及代码示例
- Embeer.js Ember.NativeArray pushObject()用法及代码示例
- Embeer.js Ember.NativeArray unshiftObject()用法及代码示例
- Embeer.js Ember.NativeArray reverseObjects()用法及代码示例
- Embeer.js Ember.NativeArray pushObjects()用法及代码示例
- Embeer.js Ember.NativeArray rejectBy()用法及代码示例
- Embeer.js Ember.NativeArray reject()用法及代码示例
- Embeer.js Ember.NativeArray invoke()用法及代码示例
- Embeer.js Ember.NativeArray isAny()用法及代码示例
- Embeer.js Ember.NativeArray toArray()用法及代码示例
- Embeer.js Ember.NativeArray lastObject用法及代码示例
- Embeer.js Ember.NativeArray addObjects()用法及代码示例
注:本文由纯净天空筛选整理自satyam00so大神的英文原创作品 Ember.js Ember.NativeArray set() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
