Ember.js 是一个开源 JavaScript 框架,用于开发基于 Model-View-Controller (MVC) 架构的大型客户端 Web 应用程序。 Ember.js是使用最广泛的前端应用框架之一。它的目的是加速开发并提高生产力。目前,它被大量网站使用,包括 Square、Discourse、Groupon、Linked In、Live Nation、Twitch 和 Chipotle。
如果没有更多的对象,shiftObject() 方法会从数组的开头移动 nil 或对象。
用法:
shiftObject()
参数:它不需要任何参数。
返回值:移动的物体。
安装和运行 Ember.js 的步骤:
第 1 步:要运行以下示例,您需要有一个 ember 项目。要创建一个,您需要先安装ember-cli。在终端中写入以下代码:
npm install ember-cli
第 2 步:现在您可以通过输入以下代码来创建项目:
ember new <project-name> --lang en
要启动服务器,请键入:
ember serve
示例 1:键入以下代码以生成本示例的路由:
ember generate route fruits
应用程序/路线/fruits.js
import Route from "@ember/routing/route";
import { } from "@ember/array";
export default class FruitsRoute extends Route {
fruits = [
{
name: "Lady Finger",
isFruit: false,
color: "green",
},
{
name: "Brinjal",
isFruit: false,
color: "purple",
},
{
name: "Apple",
isFruit: true,
color: "red",
},
{
name: "Grapes",
isFruit: true,
color: "green",
},
{
name: "Mango",
isFruit: true,
color: "yellow",
},
{
name: "Watermelon",
isFruit: true,
color: "red",
},
{
name: "Orange",
isFruit: true,
color: "orange",
},
];
model() {
return this.fruits;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set("fruits", this.fruits);
}
}应用程序/控制器/fruits.js
import Ember from "ember";
import { shiftObject, isAny, isEvery } from "@ember/array";
export default Ember.Controller.extend({
actions: {
removeFruit() {
this.fruits.shiftObject();
},
anyFruit() {
alert(`${this.fruits.isAny("isFruit") ? "Yes" : "No"}`);
},
allFruit() {
alert(`${this.fruits.isEvery("isFruit") ? "Yes" : "No"}`);
},
},
});应用程序/模板/fruits.hbs
{{page-title "Fruits"}}
<h3>Here is a list of eatables: </h3>
<ul>
{{#each @model as |eatable|}}
<li style="color: {{eatable.color}}">
{{eatable.name}}
</li>
{{/each}}
</ul>
<br /><br />
<input
type="button"
id="remove-eatable"
value="Remove Eatable"
{{action "removeEatable"}}
/>
<br /><br />
<input
type="button"
id="fruit-any"
value="List Contains Any Fruit?"
{{action "anyFruit"}}
/>
<br /><br />
<input
type="button"
id="fruit-all"
value="List Contains Only Fruit?"
{{action "allFruit"}}
/>
{{outlet}}输出:访问 localhost:4200/fruits 查看输出

示例 2:键入以下代码以生成本示例的路由:
ember generate route details
应用程序/路线/details.js
import Route from '@ember/routing/route';
export default class DetailsRoute extends Route {
details = [
{
'name': 'Anubhav',
'mobile': '1298119967',
'city': 'Patna',
'country': 'India',
'gender': 'M',
'zipCode': '800020'
},
{
'name': 'Sakshi',
'mobile': '1234567890',
'city': 'Mumbai',
'country': 'India',
'gender': 'F',
'zipCode': '400001'
},
{
'name': 'Satyam',
'mobile': '2222222222',
'city': 'Delhi',
'country': 'India',
'gender': 'M',
'zipCode': '110012'
},
{
'name': 'Shivam',
'mobile': '1122113322',
'city': 'Bangalore',
'country': 'India',
'gender': 'M',
'zipCode': '530068'
},
{
'name': 'Ayushi',
'mobile': '2244668800',
'city': 'Jaipur',
'country': 'India',
'gender': 'F',
'zipCode': '302001'
}
];
someMoreDetails = [
{
'name': 'Yeshwant',
'mobile': '1133557799',
'city': 'Chennai',
'country': 'India',
'gender': 'M',
'zipCode': '600001'
},
{
'name': 'Siddhant',
'mobile': '9911000000',
'city': 'Mangalore',
'country': 'India',
'gender': 'M',
'zipCode': '574142'
},
{
'name': 'Khushi',
'mobile': '8888888888',
'city': 'Pune',
'country': 'India',
'gender': 'F',
'zipCode': '111045'
}
];
city;
code;
model() {
return this.details;
}
setupController(controller, model) {
this._super(controller, model);
controller.set('details', this.details);
controller.set('someMoreDetails', this.someMoreDetails);
controller.set('city', this.city);
controller.set('code', this.code);
}
}应用程序/控制器/details.js
import Ember from "ember";
import { pushObjects, shiftObject, setEach } from "@ember/array";
export default Ember.Controller.extend({
actions: {
checkCity(city) {
alert(`Contains Person from ${city}:
${this.details.isAny("city", city) ? "Yes" : "No"}`);
},
checkCountry() {
alert(`All are ${this.details
.isEvery("country", "India") ? "" : "not"}
Indian`);
},
remove() {
this.details.shiftObject();
},
setZipCode(code) {
this.details.setEach("zipCode", code);
},
pushMoreDetails() {
this.details.pushObjects(this.someMoreDetails);
},
},
});应用程序/模板/details.hbs
{{page-title "Details"}}
<h3>List of People: </h3>
<br /><br />
<table>
<tr>
<th>Name</th>
<th>Gender</th>
<th>Mobile</th>
<th>City</th>
<th>Country</th>
<th>Zip Code</th>
</tr>
{{#each @model as |detail|}}
<tr>
<td>{{detail.name}}</td>
<td>{{detail.gender}}</td>
<td>{{detail.mobile}}</td>
<td>{{detail.city}}</td>
<td>{{detail.country}}</td>
<td>{{detail.zipCode}}</td>
</tr>
{{/each}}
</table>
<br /><br />
<div>
<label>Enter City: </label>
{{input value=this.city}}
</div>
<div>
<input
type="button"
id="check-city"
value="Check City"
{{action "checkCity" this.city}}
/>
</div>
<br /><br />
<div>
<label>Enter Code: </label>
{{input value=this.code}}
</div>
<div>
<input
type="button"
id="set-code"
value="Set Zip Code"
{{action "setZipCode" this.code}}
/>
</div>
<br /><br />
<input type="button" id="remove-detail" value="Remove"
{{action "remove"}} />
<br /><br />
<input
type="button"
id="push-details"
value="Add More Details"
{{action "pushMoreDetails"}}
/>
<br /><br />
<input
type="button"
id="check-country"
value="All Indian?"
{{action "checkCountry"}}
/>
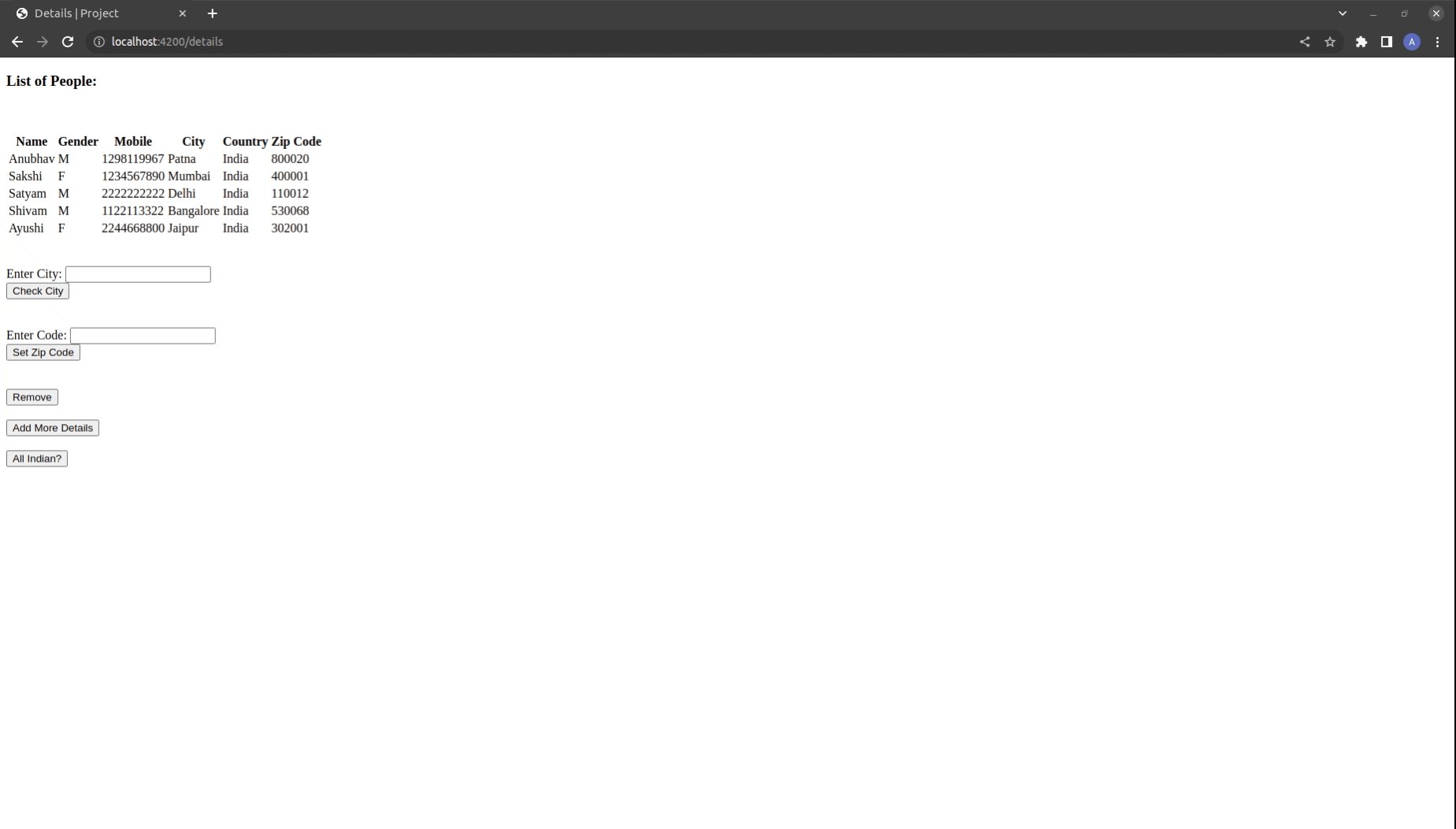
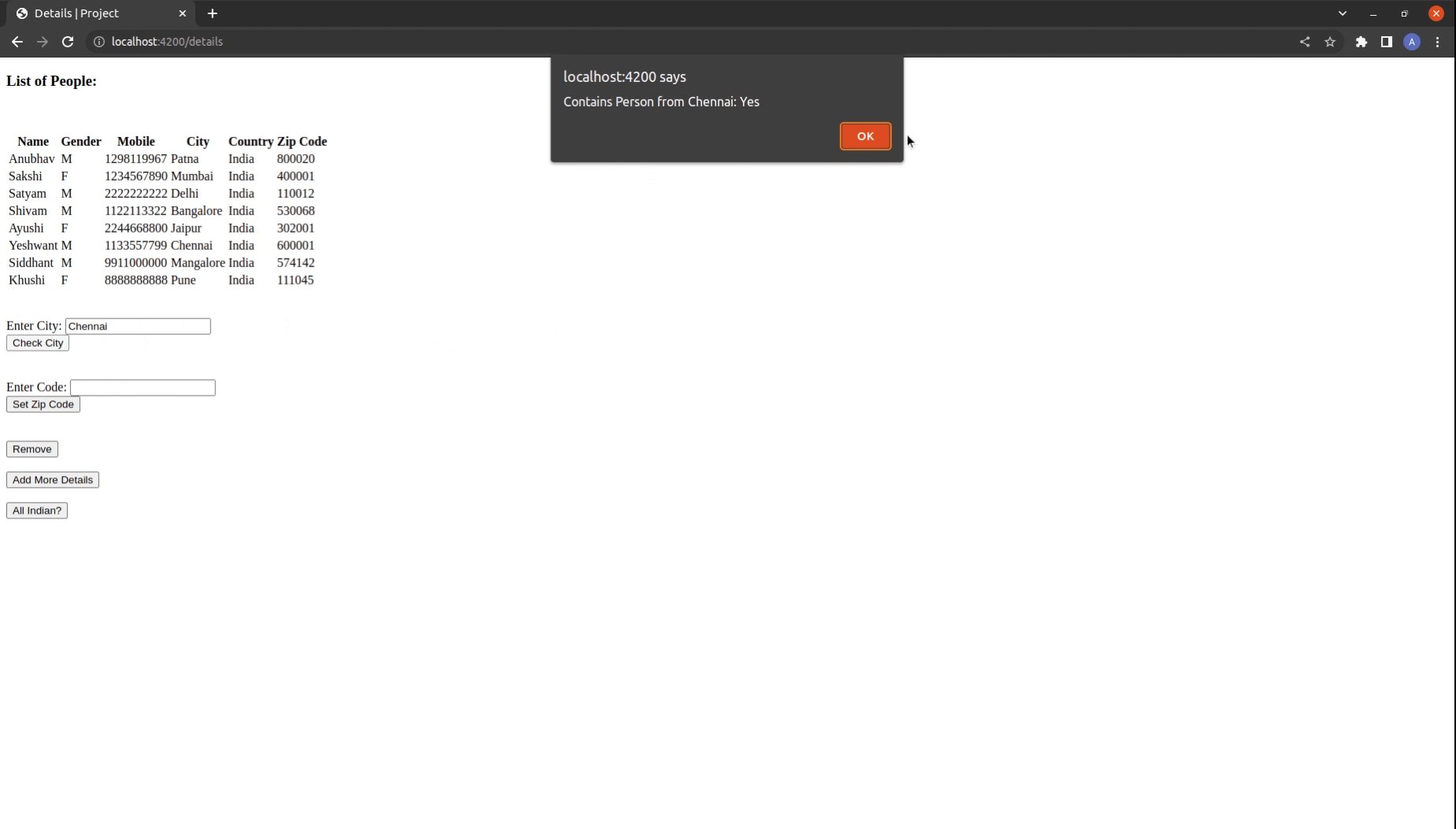
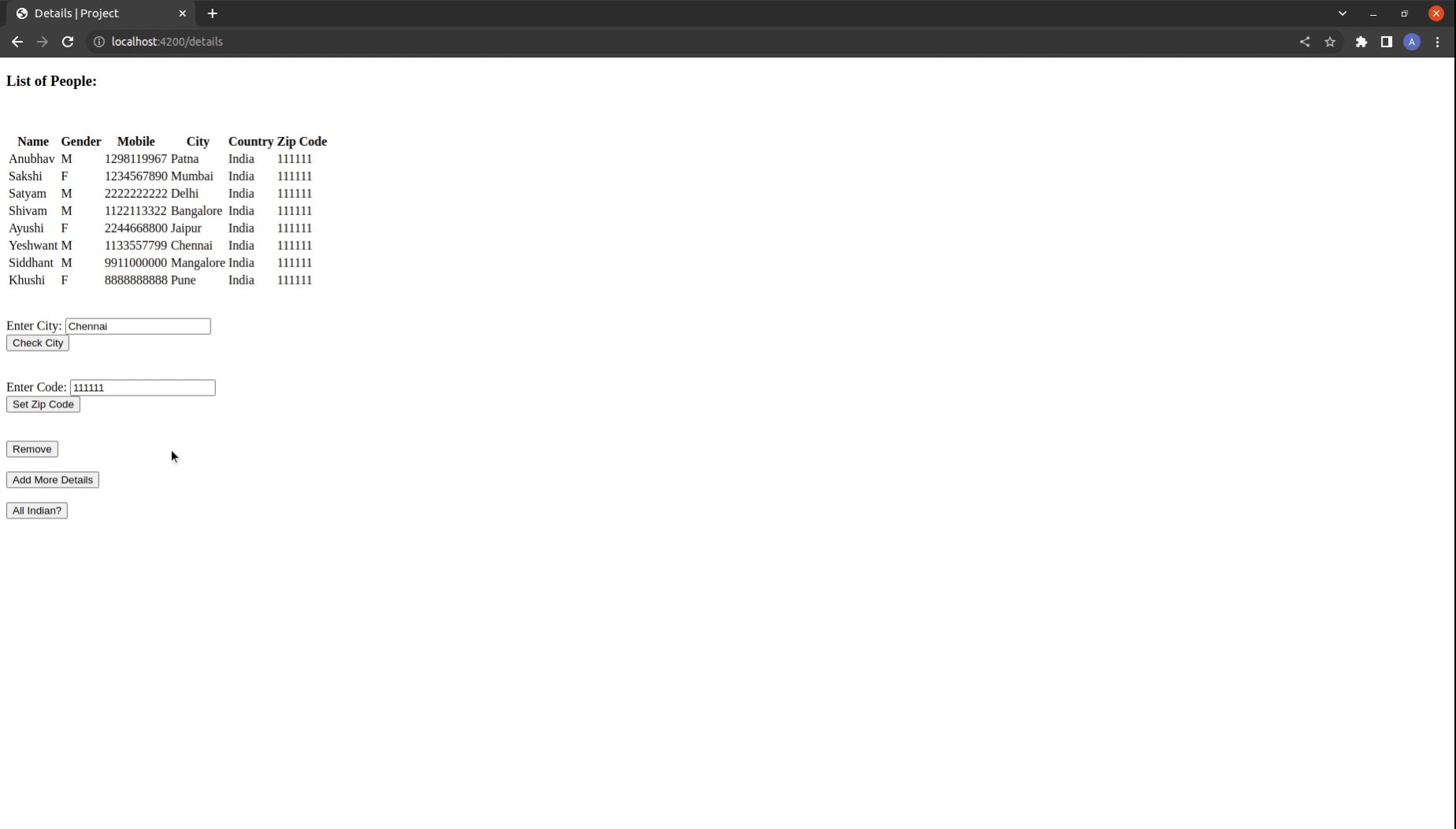
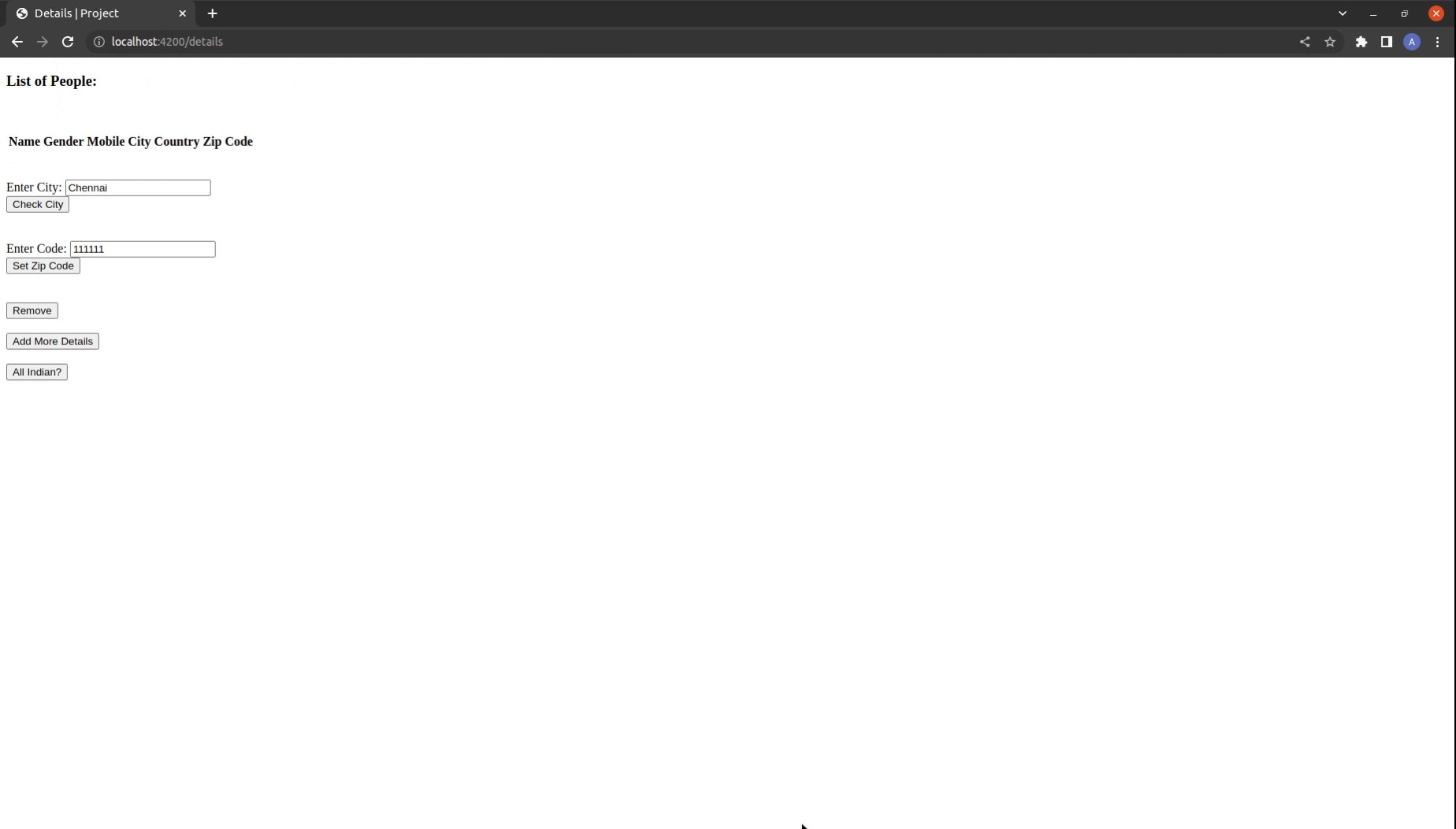
{{outlet}}输出:访问 localhost:4200/details 查看输出

参考:https://api.emberjs.com/ember/4.6/classes/Ember.NativeArray/methods
相关用法
- Embeer.js Ember.NativeArray slice()用法及代码示例
- Embeer.js Ember.NativeArray setObjects()用法及代码示例
- Embeer.js Ember.NativeArray set()用法及代码示例
- Embeer.js Ember.NativeArray setProperties()用法及代码示例
- Embeer.js Ember.NativeArray sortBy()用法及代码示例
- Embeer.js Ember.NativeArray addObject()用法及代码示例
- Embeer.js Ember.NativeArray without()用法及代码示例
- Embeer.js Ember.NativeArray compact()用法及代码示例
- Embeer.js Ember.NativeArray findBy()用法及代码示例
- Embeer.js Ember.NativeArray find()用法及代码示例
- Embeer.js Ember.NativeArray mapBy()用法及代码示例
- Embeer.js Ember.NativeArray get()用法及代码示例
- Embeer.js Ember.NativeArray any()用法及代码示例
- Embeer.js Ember.NativeArray insertAt()用法及代码示例
- Embeer.js Ember.NativeArray pushObject()用法及代码示例
- Embeer.js Ember.NativeArray unshiftObject()用法及代码示例
- Embeer.js Ember.NativeArray reverseObjects()用法及代码示例
- Embeer.js Ember.NativeArray pushObjects()用法及代码示例
- Embeer.js Ember.NativeArray rejectBy()用法及代码示例
- Embeer.js Ember.NativeArray reject()用法及代码示例
- Embeer.js Ember.NativeArray invoke()用法及代码示例
- Embeer.js Ember.NativeArray isAny()用法及代码示例
- Embeer.js Ember.NativeArray toArray()用法及代码示例
- Embeer.js Ember.NativeArray lastObject用法及代码示例
- Embeer.js Ember.NativeArray addObjects()用法及代码示例
注:本文由纯净天空筛选整理自aayushmohansinha大神的英文原创作品 Ember.js Ember.NativeArray shiftObject() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
