Ember.js 是一个开源 JavaScript 框架,用于开发基于 Model-View-Controller (MVC) 架构的大型客户端 Web 应用程序。 Ember.js是使用最广泛的前端应用框架之一。它的目的是加速开发并提高生产力。目前,它被大量网站使用,包括 Square、Discourse、Groupon、Linked In、Live Nation、Twitch 和 Chipotle。
mapBy() 方法用于获取枚举中所有项目的指定属性的值。与map方法类似。
用法:
mapBy( key );
参数:
- key: 它是我们想要其值的属性的名称。
返回值:映射数组。
第 1 步:要运行以下示例,您需要有一个 ember 项目。要创建一个,您需要先安装ember-cli。在终端中写入以下代码:
npm install ember-cli
第 2 步:现在您可以通过输入以下代码来创建项目:
ember new <project-name> --lang en
要启动服务器,请键入:
ember serve
示例 1:键入以下代码以生成本示例的路由:
ember generate route mapBy1
应用程序/路线/mapBy1.js
Javascript
import Route from "@ember/routing/route";
class employee {
name = null;
mobile = null;
city = null;
country = null;
gender = null;
zipCode = null;
constructor(name, mobile, city, country, gender, zipCode) {
this.name = name;
this.mobile = mobile;
this.city = city;
this.country = country;
this.gender = gender;
this.zipCode = zipCode;
}
get_add() {
return `${this.name} is Employee from ${this.city}`;
}
}
export default class DetailsRoute extends Route {
details = [
new employee("Anubhav", "1298119967",
"Patna", "India", "M", "800020",),
new employee("Yogesh", "1234567890",
"Raipur", "India", "M", "402001"),
new employee("Satyam", "2222222222",
"Delhi", "India", "M", "110012"),
new employee("Shivam", "1122113322",
"Patna", "India", "M", "530068"),
new employee("Ayushi", "2244668800",
"Jaipur", "India", "F", "302001")
];
city;
start;
end;
model() {
return this.details;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set("details", this.details);
controller.set("city", this.city);
controller.set("start", this.start);
controller.set("end", this.end);
}
}应用程序/控制器/mapBy1.js
Javascript
import Ember from "ember";
import { isAny }
from "@ember/array";
export default Ember.Controller.extend({
actions: {
getNames() {
let ans = this.details.mapBy('name');
alert(ans.join('\n'));
},
showAdd() {
let res = this.details.invoke('get_add');
alert(res.join('\n'));
},
checkFemale() {
let res = this.details.isAny('gender', 'F');
alert(res ? `Female employee present in List` :
`No Female present`);
},
},
});应用程序/模板/mapBy1.hbs
Javascript
import Ember from "ember";
import { isAny }
from "@ember/array";
export default Ember.Controller.extend({
actions: {
getNames() {
let ans = this.details.mapBy('name');
alert(ans.join('\n'));
},
showAdd() {
let res = this.details.invoke('get_add');
alert(res.join('\n'));
},
checkFemale() {
let res = this.details.isAny('gender', 'F');
alert(res ? `Female employee present in List` :
`No Female present`);
},
},
});输出:访问 localhost:4200/mapBy1 查看输出

Ember.js Ember.NativeArray mapBy 方法
示例 2:键入以下代码以生成本示例的路由:
ember generate route mapBy2
应用程序/路线/mapBy2.js
Javascript
import Route from '@ember/routing/route';
import { } from '@ember/array';
class fruit {
name = null;
isFruit = null;
color = null;
constructor(name, isFruit, color) {
this.name = name;
this.isFruit = isFruit;
this.color = color;
}
show_item() {
return `${this.name} is
${this.isFruit ? '' : 'not'} fruit`;
}
}
export default class FruitsRoute extends Route {
fruits = [
new fruit('Lady Finger', false, 'green'),
new fruit('Brinjal', false, 'purple'),
new fruit('Apple', true, 'red'),
new fruit('Grapes', true, 'green'),
new fruit('Mango', true, 'yellow'),
new fruit('Watermelon', true, 'red'),
new fruit('Orange', true, 'orange')
];
model() {
return this.fruits;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('fruits', this.fruits);
}
}应用程序/控制器/mapBy2.js
Javascript
import Ember from "ember";
import { isAny, isEvery } from "@ember/array";
export default Ember.Controller.extend({
actions: {
showFruit() {
let ans = this.fruits.invoke("show_item")
alert(ans.join('\n'));
},
alertFruit() {
let ans = this.fruits.mapBy("name");
alert(ans.join('\n'));
},
checkFruits() {
let ans = this.fruits.isAny('isFruit', true);
alert(ans ? "Fruits present in list" :
"Fruits not present in list")
},
checkvegy() {
let ans = this.fruits.isAny('isFruit', false);
alert(!ans ? "Vegetables present in list" :
"Vegetables not present in list")
},
},
});应用程序/模板/mapBy2.hbs
Javascript
{{page-title "mapBy"}}
<h3>Here is a list of eatables: </h3>
<ul>
{{#each @model as |eatable|}}
<li>
{{eatable.name}}
</li>
{{/each}}
</ul>
<br />
<input
type="button"
id="fruit-show"
value="Check Fruits"
{{action "showFruit"}}
/>
<br /><br />
<input
type="button"
id="fruit-all"
value="Alert all Item names"
{{action "alertFruit"}}
/>
<br /><br />
<input
type="button"
id="check-Fruits"
value="Check any Fruit"
{{action "checkFruits"}}
/>
<br /><br />
<input
type="button"
id="check-NonFruits"
value="Check any Vegetables"
{{action "checkvegy"}}
/>
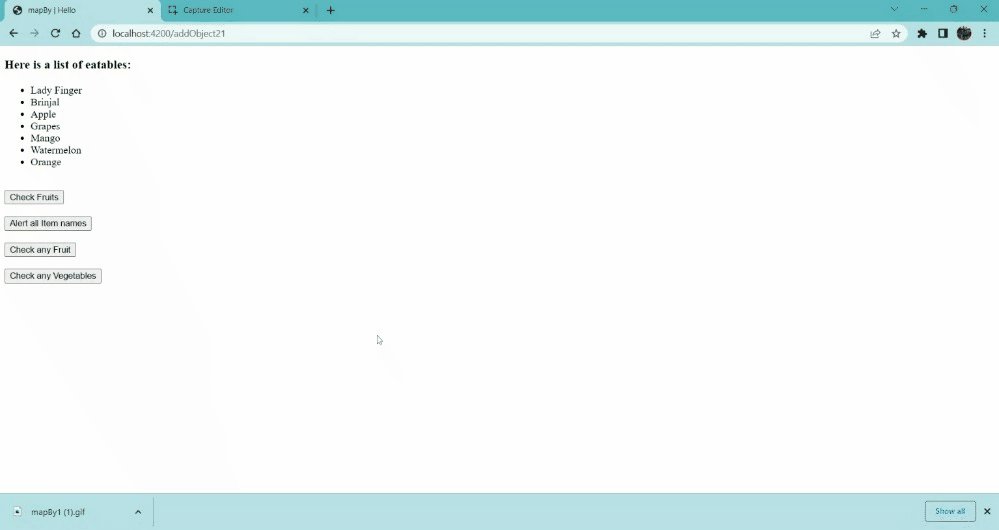
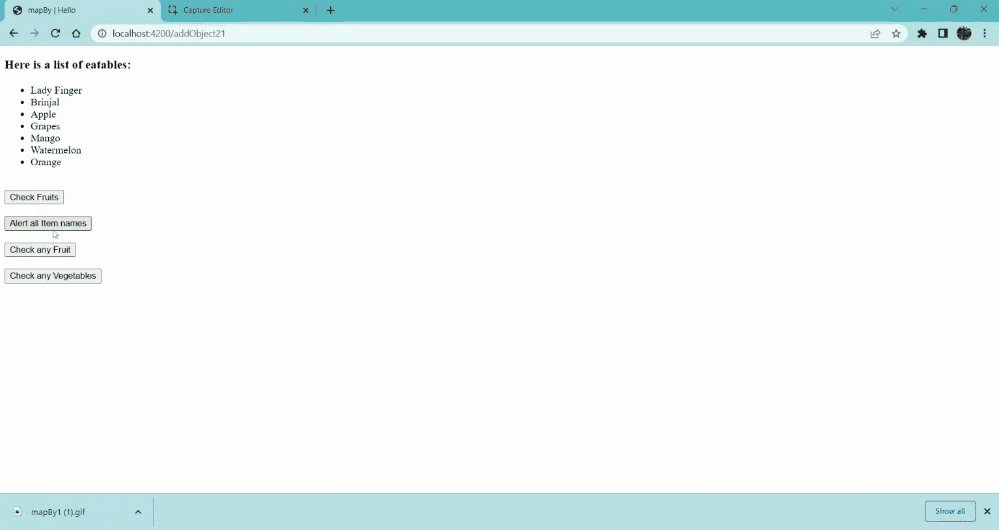
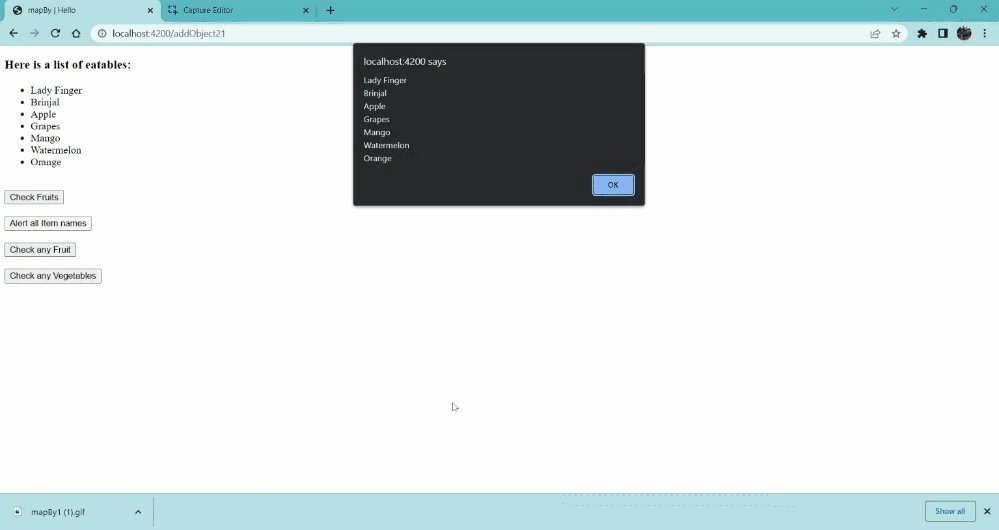
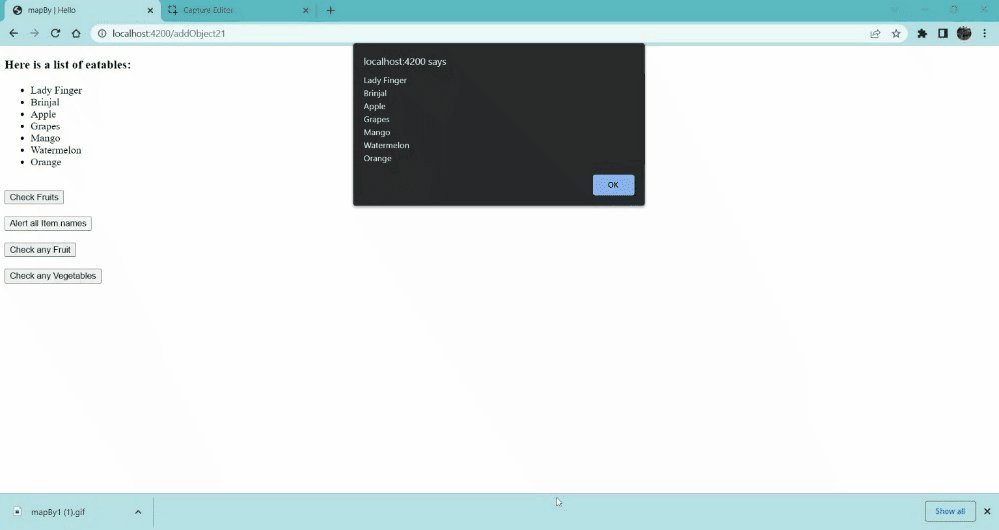
{{outlet}}输出:访问 localhost:4200/mapBy2 查看输出

Ember.js Ember.NativeArray mapBy 方法
参考: https://api.emberjs.com/ember/4.4/classes/Ember.NativeArray/methods/mapBy?anchor=mapBy
相关用法
- Embeer.js Ember.NativeArray addObject()用法及代码示例
- Embeer.js Ember.NativeArray without()用法及代码示例
- Embeer.js Ember.NativeArray compact()用法及代码示例
- Embeer.js Ember.NativeArray slice()用法及代码示例
- Embeer.js Ember.NativeArray findBy()用法及代码示例
- Embeer.js Ember.NativeArray find()用法及代码示例
- Embeer.js Ember.NativeArray get()用法及代码示例
- Embeer.js Ember.NativeArray setObjects()用法及代码示例
- Embeer.js Ember.NativeArray any()用法及代码示例
- Embeer.js Ember.NativeArray insertAt()用法及代码示例
- Embeer.js Ember.NativeArray pushObject()用法及代码示例
- Embeer.js Ember.NativeArray unshiftObject()用法及代码示例
- Embeer.js Ember.NativeArray reverseObjects()用法及代码示例
- Embeer.js Ember.NativeArray pushObjects()用法及代码示例
- Embeer.js Ember.NativeArray rejectBy()用法及代码示例
- Embeer.js Ember.NativeArray set()用法及代码示例
- Embeer.js Ember.NativeArray reject()用法及代码示例
- Embeer.js Ember.NativeArray invoke()用法及代码示例
- Embeer.js Ember.NativeArray isAny()用法及代码示例
- Embeer.js Ember.NativeArray toArray()用法及代码示例
- Embeer.js Ember.NativeArray lastObject用法及代码示例
- Embeer.js Ember.NativeArray addObjects()用法及代码示例
- Embeer.js Ember.NativeArray objectAt()用法及代码示例
- Embeer.js Ember.NativeArray reduce()用法及代码示例
- Embeer.js Ember.NativeArray removeObject()用法及代码示例
注:本文由纯净天空筛选整理自jeemains0neet大神的英文原创作品 Ember.js Ember.NativeArray mapBy() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
