Ember.js 是一个开源 JavaScript 框架,用于开发基于 Model-View-Controller (MVC) 架构的大型客户端 Web 应用程序。 Ember.js是使用最广泛的前端应用框架之一。它的目的是加速开发并提高生产力。目前,它被大量网站使用,包括 Square、Discourse、Groupon、Linked In、Live Nation、Twitch 和 Chipotle。
reject() 方法提供所提供的函数返回 false 的所有枚举元素的列表。
用法:
reject(callback, target)
参数:
- callback:要检查的回调函数。
- target:要检查其元素的对象。
返回值:匹配的对象。
安装和运行 Ember.js 的步骤:
要运行以下示例,您需要有一个 ember 项目。要创建一个,您需要先安装ember-cli。在终端中写入以下代码:
npm install ember-cli
现在您可以通过输入以下代码来创建项目:
ember new <project-name> --lang en
要启动服务器,请键入:
ember serve
示例 1:键入以下代码以生成本示例的路由:
ember generate route party
应用程序/路线/party.js
Javascript
import Route from "@ember/routing/route";
export default class PartyRoute extends Route {
partyItems = [
"Digital Camera",
"Jugs, cups & straws",
"Balloons",
"Scissors",
"Cold Drink",
"Table Confetti",
"Party Hats",
"Wine",
"Napkins",
"Party Plates",
"Speakers",
"Music System",
"Cups",
];
itemString;
itemList;
start;
end;
helper(itemString) {
this.itemList = itemString.split(",");
for (let i = 0; i < this.itemList.length; i++)
this.itemList[i] = this.itemList[i].trim();
return this.itemList;
}
model() {
return this.partyItems;
}
setupController(controller, model) {
this._super(controller, model);
controller.set("helper", this.helper);
controller.set("partyItems", this.partyItems);
controller.set("itemString", this.itemString);
controller.set("itemList", this.itemList);
controller.set("start", this.start);
controller.set("end", this.end);
}
}应用程序/控制器/party.js
Javascript
import Ember from 'ember';
import {
objectsAt, removeObject, removeObjects, slice,
reverseObjects, setObjects, reject
}
from '@ember/array';
export default Ember.Controller.extend({
actions: {
getItems(itemString) {
this.itemList = this.helper(itemString);
for (let i = 0; i < this.itemList.length; i++)
this.itemList[i] = parseInt(this.itemList[i]);
let tempItems = this.partyItems.objectsAt(this.itemList);
let str = '';
for (let i = 0; i < tempItems.length; i++)
str += tempItems[i] + '\n';
alert(str);
},
removeItems(itemString) {
this.itemList = this.helper(itemString);
if (this.itemList.length == 1)
this.partyItems.removeObject(this.itemList[0]);
else
this.partyItems.removeObjects(this.itemList);
this.set('itemString', '');
},
sliceItems(start, end) {
let tempItems = this.partyItems.slice(start, end);
let str = '';
for (let i = 0; i < tempItems.length; i++)
str += tempItems[i] + '\n';
alert(str);
},
reverseItems() {
this.set('partyItems', this.partyItems.reverseObjects());
},
replaceItems(itemString) {
this.partyItems.setObjects(this.helper(itemString));
},
findMultiwordItems() {
let reqItem = this.partyItems.reject((item) =>
item.split(' ').toArray().length == 1);
alert(reqItem);
}
},
});应用程序/模板/party.hbs
HTML
{{page-title "Party"}}
<h3>Here is a list of items: </h3>
<ul>
{{#each @model as |party|}}
<li>{{party}}</li>
{{/each}}
</ul>
<br /><br />
<div>
<label>Enter Items: </label>
{{input value=this.itemString}}
</div>
<div>
<input type="button" id="remove-item"
value="Remove Items"
{{action 'removeItems' this.itemString}} />
</div>
<br /><br />
<div>
<label>Enter Start Index: </label>
{{input value=this.start}}
</div>
<div>
<label>Enter End Index: </label>
{{input value=this.end}}
</div>
<div>
<input type="button" id="slice"
value="Slice"
{{action 'sliceItems' this.start this.end}} />
</div>
<br /><br />
<div>
<label>Enter Indices: </label>
{{input value=this.itemString}}
</div>
<div>
<input type="button" id="get-item"
value="Get Items"
{{action 'getItems' this.itemString}} />
</div>
<br /><br />
<div>
<label>Enter Items: </label>
{{input value=this.itemString}}
</div>
<div>
<input type="button" id="replace-item"
value="Replace Items"
{{action 'replaceItems' this.itemString}} />
</div>
<br /><br />
<input type="button" id="reverse-items"
value="Reverse"
{{action 'reverseItems' }} />
<br /><br />
<input type="button" id="find-items"
value="Find"
{{action 'findMultiwordItems' }} />
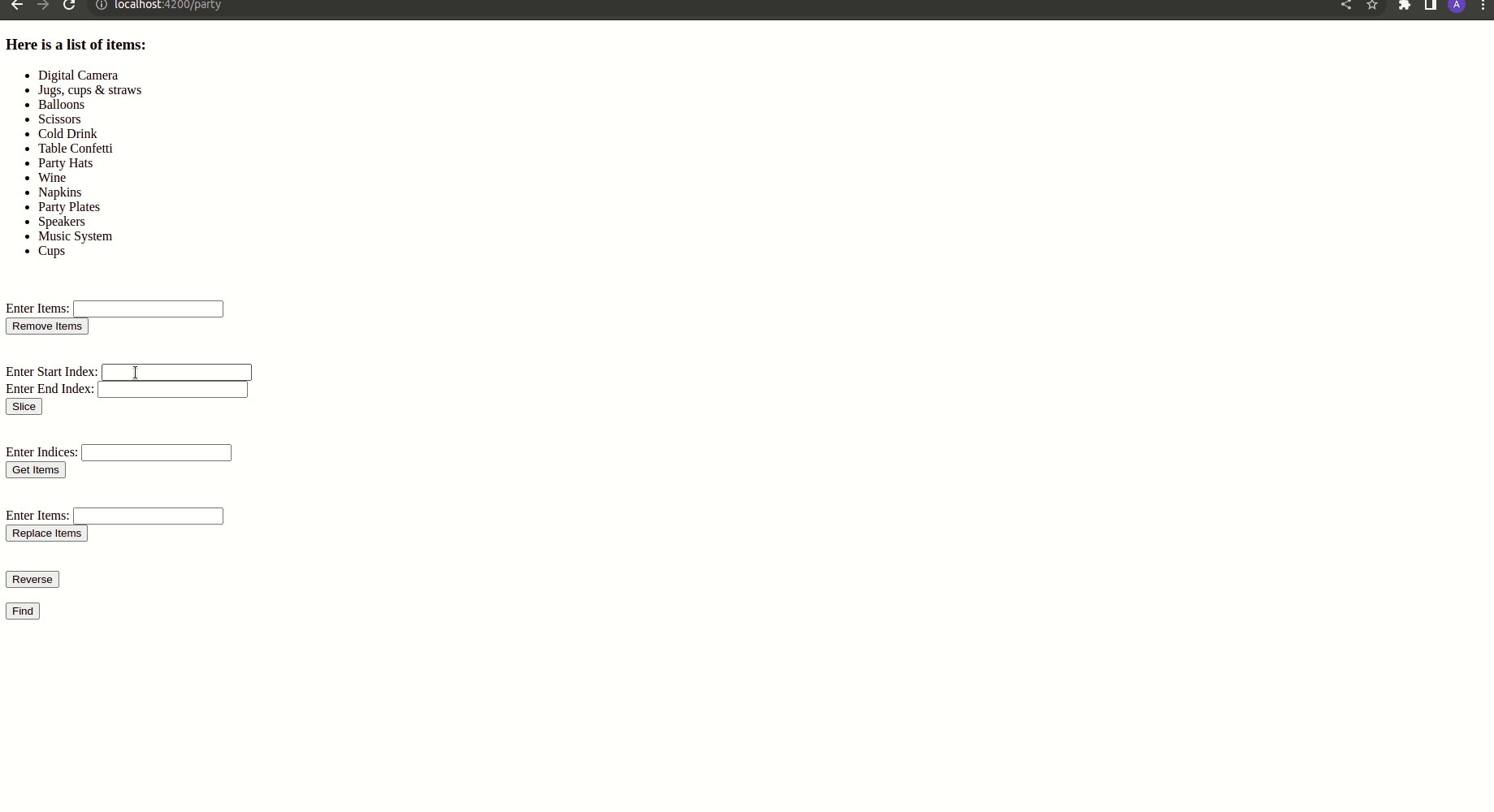
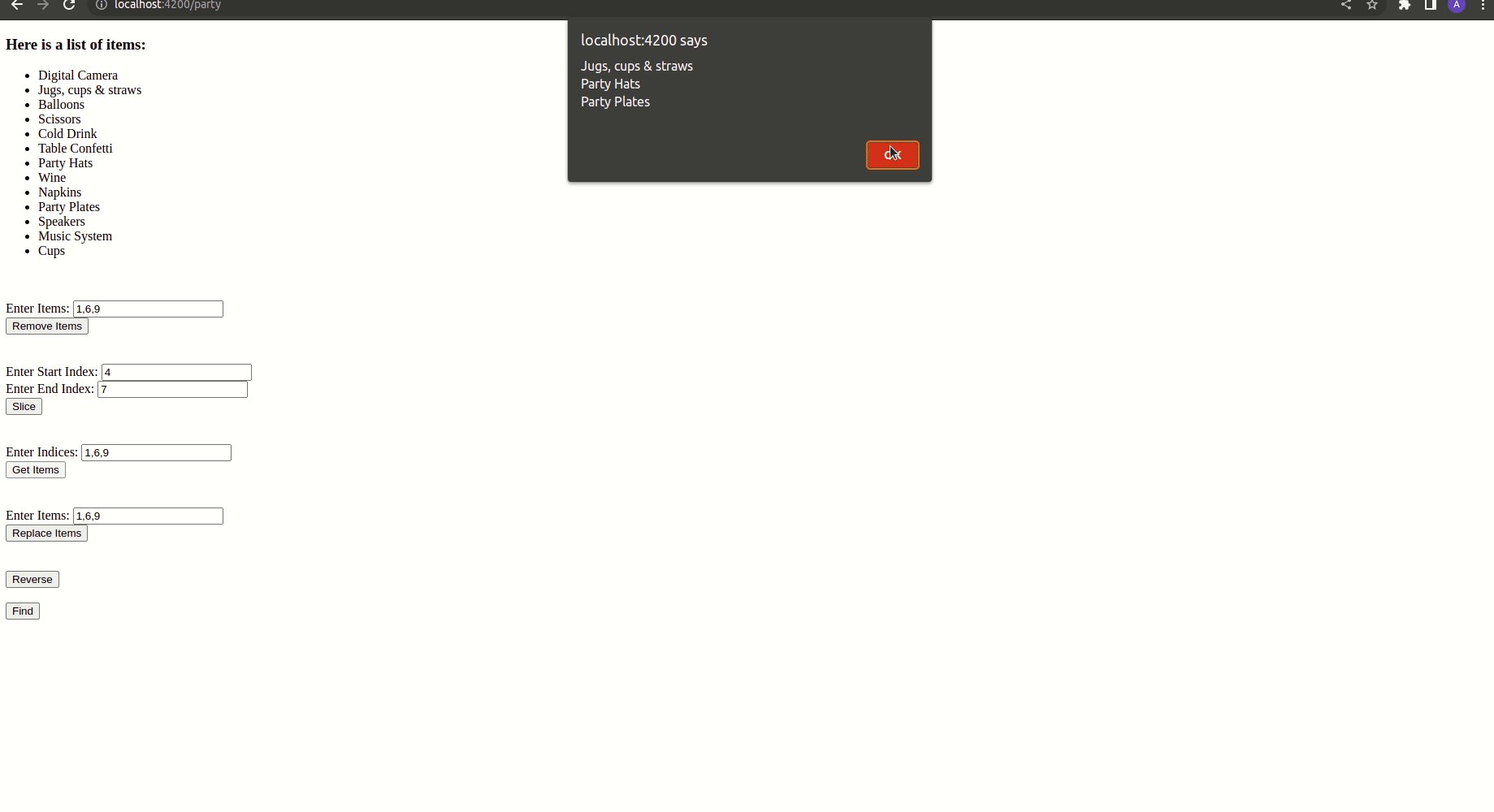
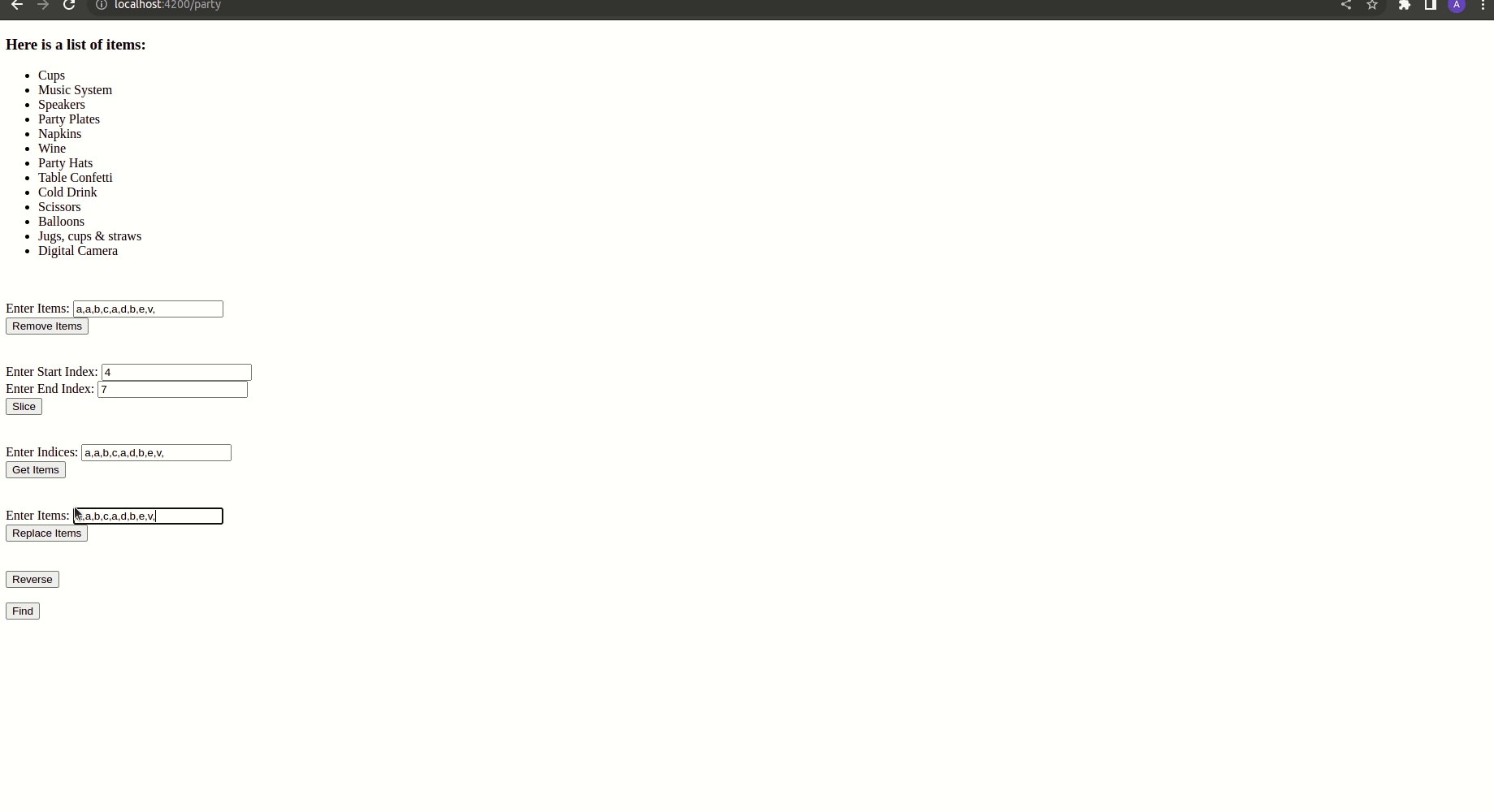
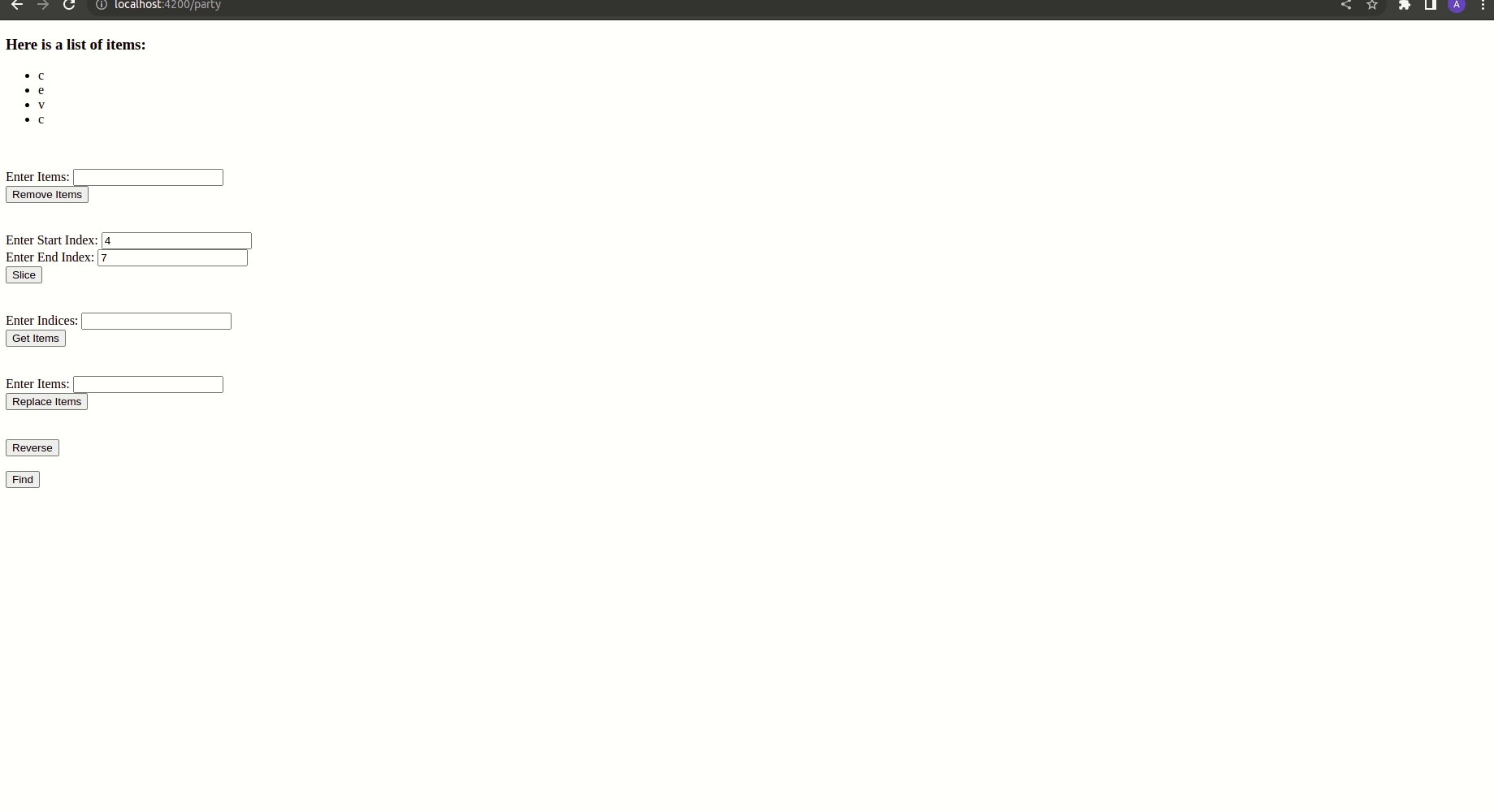
{{outlet}}输出:访问 localhost:4200/party 查看输出:

示例 2:键入以下代码以生成本示例的路由:
ember generate route movie
应用程序/路线/movie.js
Javascript
import Route from '@ember/routing/route';
export default class MovieRoute extends Route {
movies = [
'The Shawshank Redemption',
'The Godfather',
'The Dark Knight',
'Schindler\'s List',
'The Godfather Part II',
'12 Angry Men',
'Pulp Fiction ',
'Raging Bull',
'Parasite',
'Se7en',
'3 Idiots',
'Forrest Gump',
'The Green Mile'
]
itemString;
itemList;
helper(itemString) {
this.itemList = itemString.split(',');
for (let i = 0; i < this.itemList.length; i++)
this.itemList[i] = this.itemList[i].trim();
return this.itemList;
}
model() {
return this.movies;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('helper', this.helper);
controller.set('movies', this.movies);
controller.set('itemString', this.itemString);
controller.set('itemList', this.itemList);
}
}应用程序/控制器/movie.js
Javascript
import Ember from "ember";
import {
objectsAt,
removeObject,
removeObjects,
setObjects,
reject,
} from "@ember/array";
export default Ember.Controller.extend({
actions: {
getItems(itemString) {
this.itemList = this.helper(itemString);
for (let i = 0; i < this.itemList.length; i++)
this.itemList[i] = parseInt(this.itemList[i]);
let tempItems = this.movies.objectsAt(this.itemList);
let str = "";
for (let i = 0; i < tempItems.length; i++)
str += tempItems[i] + "\n";
alert(str);
},
removeItems(itemString) {
this.itemList = this.helper(itemString);
if (this.itemList.length == 1)
this.movies.removeObject(this.itemList[0]);
else this.movies.removeObjects(this.itemList);
this.set("itemString", "");
},
replaceItems(itemString) {
this.movies.setObjects(this.helper(itemString));
},
findSingleWordItems() {
let reqItem = this.movies.reject(
(item) => item.split(" ").toArray().length > 1
);
alert(reqItem);
},
},
});应用程序/模板/movie.hbs
HTML
{{page-title "Movie"}}
<h3>Here is a list of Movies: </h3>
<ul>
{{#each @model as |movie|}}
<li>{{movie}}</li>
{{/each}}
</ul>
<br/><br/>
<div>
<label>Enter Movies: </label>
{{input value=this.itemString}}
</div>
<div>
<input type="button" id="remove-item"
value="Remove Movie" {
{action 'removeItems' this.itemString}}/>
</div>
<br/><br/>
<div>
<label>Enter Indices: </label>
{{input value=this.itemString}}
</div>
<div>
<input type="button" id="get-item"
value="Get Movies"
{{action 'getItems' this.itemString}}/>
</div>
<br/><br/>
<div>
<label>Enter Movies: </label>
{{input value=this.itemString}}
</div>
<div>
<input type="button" id="replace-item"
value="Replace Movies"
{{action 'replaceItems' this.itemString}}/>
</div>
<br/><br/>
<input type="button" id="find-items" value="Find"
{{action 'findSingleWordItems'}}/>
{{outlet}}输出:访问 localhost:4200/movie 查看输出:

参考:https://api.emberjs.com/ember/4.6/classes/Ember.NativeArray/methods
相关用法
- Embeer.js Ember.NativeArray rejectBy()用法及代码示例
- Embeer.js Ember.NativeArray reverseObjects()用法及代码示例
- Embeer.js Ember.NativeArray reduce()用法及代码示例
- Embeer.js Ember.NativeArray removeObject()用法及代码示例
- Embeer.js Ember.NativeArray removeAt()用法及代码示例
- Embeer.js Ember.NativeArray removeObjects()用法及代码示例
- Embeer.js Ember.NativeArray replace()用法及代码示例
- Embeer.js Ember.NativeArray addObject()用法及代码示例
- Embeer.js Ember.NativeArray without()用法及代码示例
- Embeer.js Ember.NativeArray compact()用法及代码示例
- Embeer.js Ember.NativeArray slice()用法及代码示例
- Embeer.js Ember.NativeArray findBy()用法及代码示例
- Embeer.js Ember.NativeArray find()用法及代码示例
- Embeer.js Ember.NativeArray mapBy()用法及代码示例
- Embeer.js Ember.NativeArray get()用法及代码示例
- Embeer.js Ember.NativeArray setObjects()用法及代码示例
- Embeer.js Ember.NativeArray any()用法及代码示例
- Embeer.js Ember.NativeArray insertAt()用法及代码示例
- Embeer.js Ember.NativeArray pushObject()用法及代码示例
- Embeer.js Ember.NativeArray unshiftObject()用法及代码示例
- Embeer.js Ember.NativeArray pushObjects()用法及代码示例
- Embeer.js Ember.NativeArray set()用法及代码示例
- Embeer.js Ember.NativeArray invoke()用法及代码示例
- Embeer.js Ember.NativeArray isAny()用法及代码示例
- Embeer.js Ember.NativeArray toArray()用法及代码示例
注:本文由纯净天空筛选整理自aayushmohansinha大神的英文原创作品 Ember.js Ember.NativeArray reject() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
