Ember.js 是一个开源 JavaScript 框架,用于开发基于 Model-View-Controller (MVC) 架构的大型客户端 Web 应用程序。 Ember.js是使用最广泛的前端应用框架之一。它的目的是加速开发并提高生产力。目前,它被大量网站使用,包括 Square、Discourse、Groupon、Linked In、Live Nation、Twitch 和 Chipotle。
objectAt() 方法用于检索给定索引处的对象。
用法:
objectAt(index)
参数:
- index:元素的索引。
返回值:所需的对象。
安装和运行 Ember.js 的步骤:
第 1 步:要运行以下示例,您需要有一个 ember 项目。要创建一个,您需要先安装ember-cli。在终端中写入以下代码:
npm install ember-cli
第 2 步:现在您可以通过输入以下代码来创建项目:
ember new <project-name> --lang en
要启动服务器,请键入:
ember serve
示例 1:键入以下代码以生成本示例的路由:
ember generate route party
应用程序/路线/party.js
Javascript
import Route from '@ember/routing/route';
export default class PartyRoute extends Route {
partyItems = [
'Digital Camera',
'Jugs, cups & straws',
'Balloons',
'Scissors',
'Cold Drink',
'Table Confetti',
'Party Hats',
'Wine',
'Napkins',
'Party Plates',
'Speakers',
'Music System',
'Cups',
];
item;
itemString;
itemList;
start;
end;
idx;
model() {
return this.partyItems;
}
setupController(controller, model) {
this._super(controller, model);
controller.set('partyItems', this.partyItems);
controller.set('item', this.item);
controller.set('itemString', this.itemString);
controller.set('itemList', this.itemList);
controller.set('start', this.start);
controller.set('end', this.end);
controller.set('idx', this.idx);
}
}应用程序/控制器/party.js
Javascript
import Ember from 'ember';
import {
without, toArray, unshiftObject, unshiftObjects,
removeAt, objectAt, find, replace, unique
} from '@ember/array';
export default Ember.Controller.extend({
actions: {
withoutItem(item) {
console.log(item)
let tempItems;
tempItems = this.partyItems.without(item);
let str = '';
for (let i = 0; i < tempItems.length; i++)
str += tempItems[i] + '\n';
alert(str);
this.set('item', '');
},
addItems(itemString) {
this.itemList = itemString.split(',').toArray();
if (this.itemList.length == 1)
this.partyItems.unshiftObject(this.itemList[0]);
else
this.partyItems.unshiftObjects(this.itemList);
this.set('itemString', '');
},
removeItems(start, end) {
this.partyItems.removeAt(start, end);
},
getObject(idx) {
alert(`The item at index ${idx} is
${this.partyItems.objectAt(idx)}`);
},
findMultipleWordItems() {
let reqItem = this.partyItems.find((item) =>
item.split(' ').toArray().length > 1);
alert(reqItem);
},
replaceItem(itemString) {
this.itemList = itemString.split(',').toArray();
if (this.itemList.length > this.partyItems.length)
alert('Error');
this.partyItems.replace(0,
this.itemList.length, this.itemList);
},
getUniqueItems() {
let tempItems = this.partyItems.uniq();
let str = '';
for (let i = 0; i < tempItems.length; i++)
str += tempItems[i] + '\n';
alert(str);
this.set('item', '');
},
},
});应用程序/模板/party.js
HTML
{{page-title "Party"}}
<h3>Here is a list of items: </h3>
<ul>
{{#each @model as |party|}}
<li>{{party}}</li>
{{/each}}
</ul>
<br /><br />
<div>
<label>Enter Item: </label>
{{input value=this.item}}
</div>
<div>
<input
type="button"
id="remove-item"
value="Remove Item"
{{action "withoutItem" this.item}}
/>
</div>
<br /><br />
<div>
<label>Enter Items: </label>
{{input value=this.itemString}}
</div>
<div>
<input
type="button"
id="add-item"
value="Add Items"
{{action "addItems" this.itemString}}
/>
</div>
<br /><br />
<div>
<label>Enter Start Index: </label>
{{input value=this.start}}
</div>
<div>
<label>Enter End Index: </label>
{{input value=this.end}}
</div>
<div>
<input
type="button"
id="remove-items"
value="Remove Items"
{{action "removeItems" this.start this.end}}
/>
</div>
<br /><br />
<div>
<label>Enter Index: </label>
{{input value=this.idx}}
</div>
<div>
<input
type="button"
id="get-item"
value="Get Item"
{{action "getObject" this.idx}}
/>
</div>
<br /><br />
<div>
<label>Enter Items: </label>
{{input value=this.itemString}}
</div>
<div>
<input
type="button"
id="replace-item"
value="Replace Items"
{{action "replaceItem" this.itemString}}
/>
</div>
<br /><br />
<input
type="button"
id="get-multiword"
value="Get Multiword Items!"
{{action "findMultipleWordItems"}}
/>
<br /><br />
<input
type="button"
id="get-unique"
value="Get Unique Items!"
{{action "getUniqueItems"}}
/>
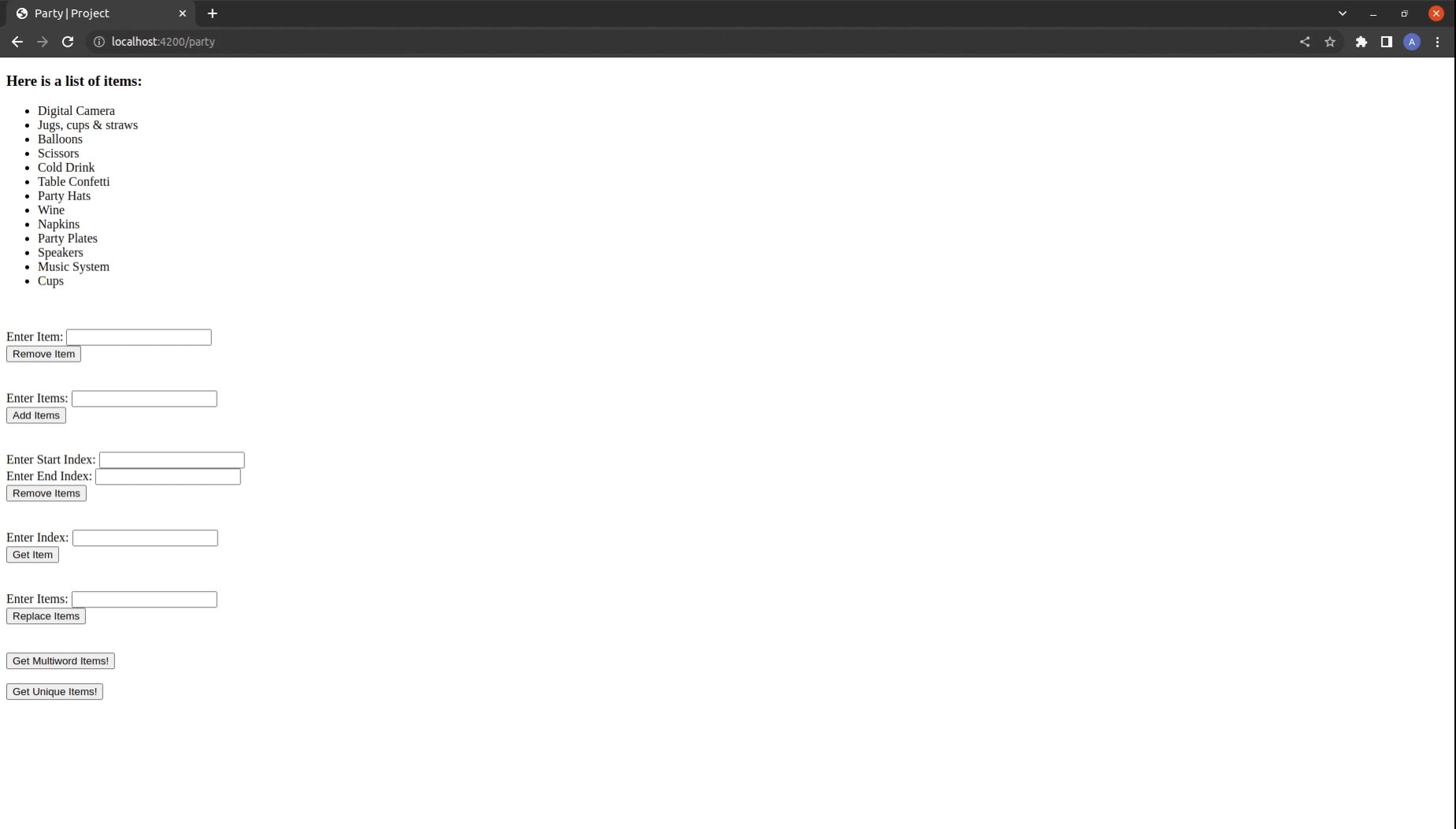
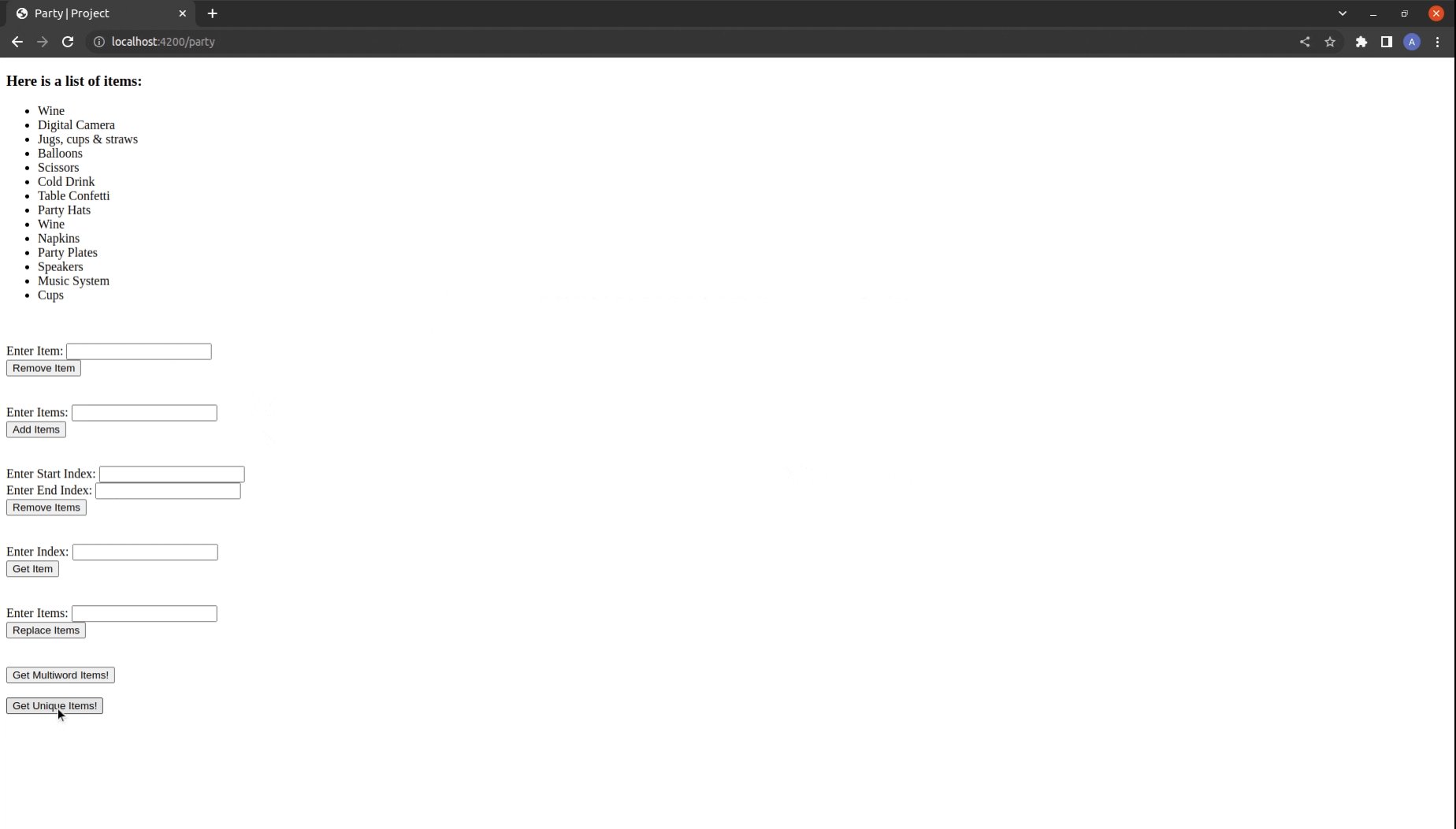
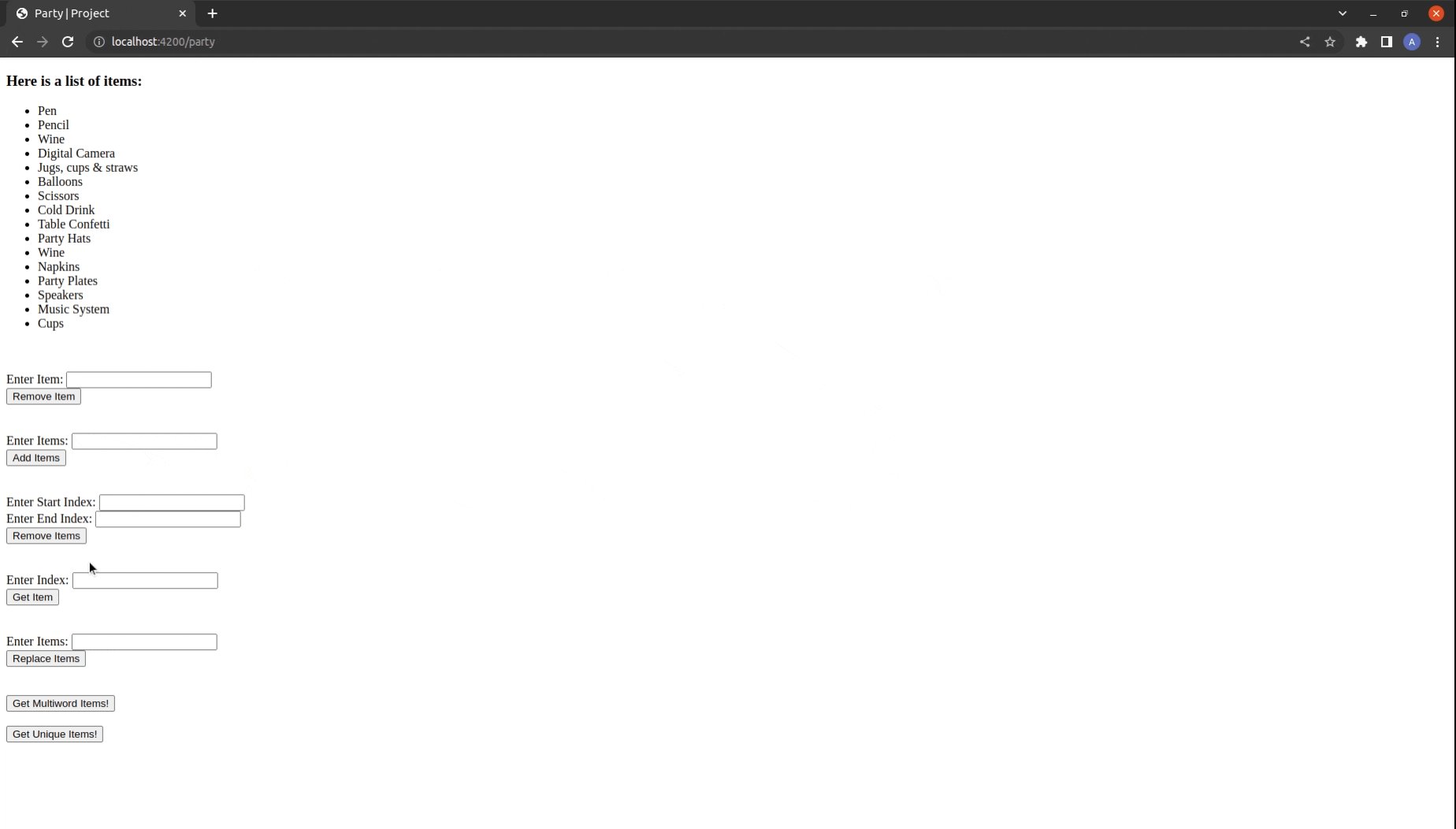
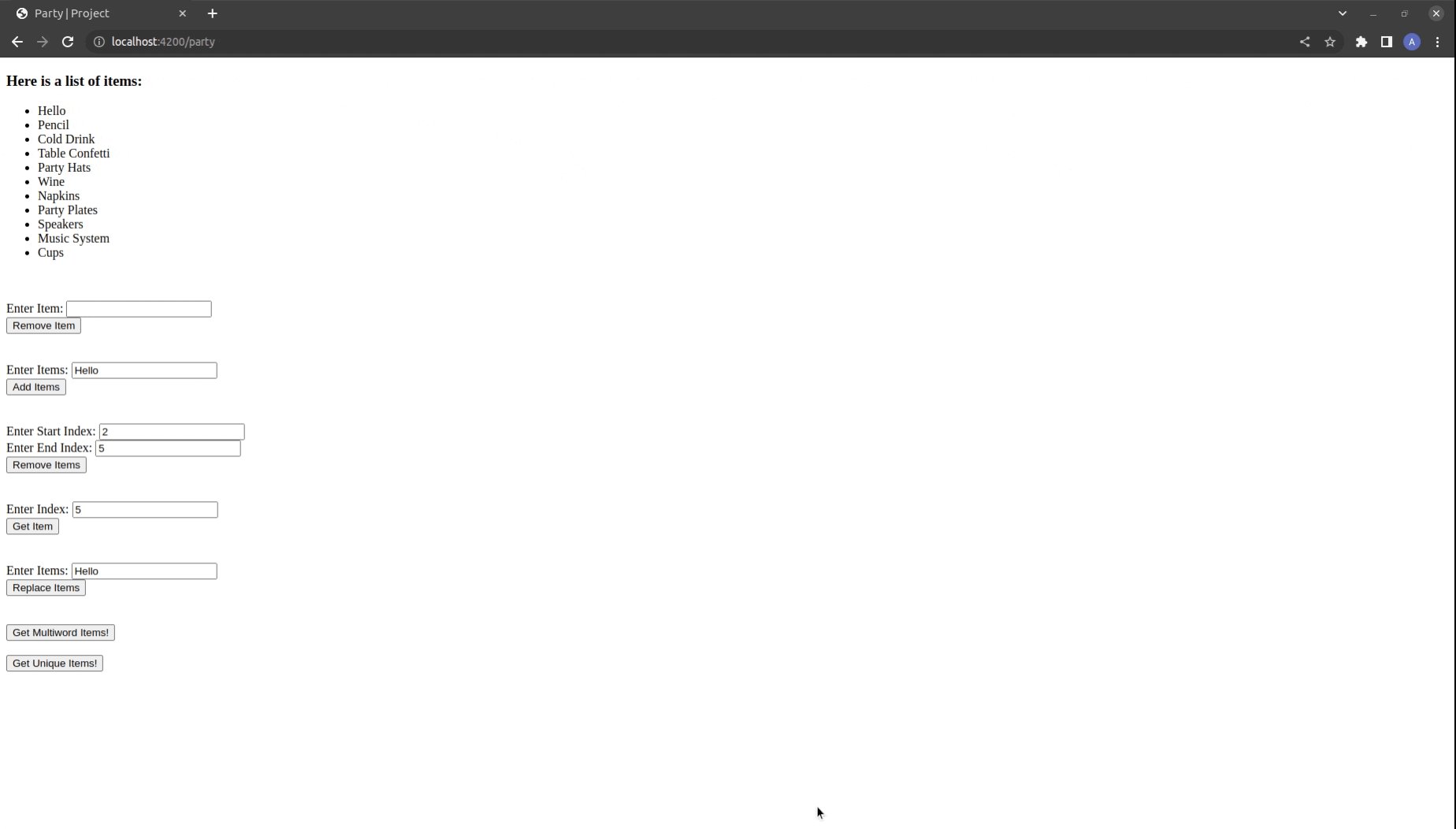
{{outlet}}输出:访问 localhost:4200/party 查看输出

示例 2:键入以下代码以生成本示例的路由:
ember generate route details
应用程序/路线/details.js
Javascript
import Route from '@ember/routing/route';
export default class DetailsRoute extends Route {
details = [
{
name: 'Anubhav',
mobile: '1298119967',
city: 'Patna',
country: 'India',
gender: 'M',
zipCode: '800020',
},
{
name: 'Sakshi',
mobile: '1234567890',
city: 'Mumbai',
country: 'India',
gender: 'F',
zipCode: '400001',
},
{
name: 'Satyam',
mobile: '2222222222',
city: 'Delhi',
country: 'India',
gender: 'M',
zipCode: '110012',
},
{
name: 'Shivam',
mobile: '1122113322',
city: 'Bangalore',
country: 'India',
gender: 'M',
zipCode: '530068',
},
{
name: 'Ayushi',
mobile: '2244668800',
city: 'Jaipur',
country: 'India',
gender: 'F',
zipCode: '302001',
},
];
someMoreDetails = [
{
name: 'Yeshwant',
mobile: '1133557799',
city: 'Chennai',
country: 'India',
gender: 'M',
zipCode: '600001',
},
{
name: 'Siddhant',
mobile: '9911000000',
city: 'Mangalore',
country: 'India',
gender: 'M',
zipCode: '574142',
},
{
name: 'Khushi',
mobile: '8888888888',
city: 'Pune',
country: 'India',
gender: 'F',
zipCode: '111045',
},
];
start;
end;
idx;
model() {
return this.details;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('details', this.details);
controller.set('someMoreDetails',
this.someMoreDetails);
controller.set('start', this.start);
controller.set('end', this.end);
controller.set('idx', this.idx);
}
}应用程序/控制器/details.js
Javascript
import Ember from 'ember';
import {
removeAt, unshiftObjects, objectAt,
uniqBy, find
} from '@ember/array';
export default Ember.Controller.extend({
actions: {
removeDetails(start, end) {
this.details.removeAt(start, end);
},
addMoreDetails() {
this.details.unshiftObjects(this.someMoreDetails);
},
getDetail(index) {
let foo = this.details.objectAt(index);
alert(foo.name);
},
getFirstMaleAndFemalePerson() {
let foo = this.details.uniqBy('gender').toArray();
let str = "";
for (let i = 0; i < foo.length; i++)
str += foo[i].name + "\n";
alert(str);
},
getFirstMale() {
let foo = this.details.find(
(detail) => detail.gender === 'M');
alert(foo.name);
},
},
});应用程序/模板/details.js
HTML
{{page-title "Details"}}
<h3>List of People: </h3>
<br /><br />
<table>
<tr>
<th>Name</th>
<th>Gender</th>
<th>Mobile</th>
<th>City</th>
<th>Country</th>
<th>Zip Code</th>
</tr>
{{#each @model as |detail|}}
<tr>
<td>{{detail.name}}</td>
<td>{{detail.gender}}</td>
<td>{{detail.mobile}}</td>
<td>{{detail.city}}</td>
<td>{{detail.country}}</td>
<td>{{detail.zipCode}}</td>
</tr>
{{/each}}
</table>
<br /><br />
<div>
<label>Enter Start Index: </label>
{{input value=this.start}}
</div>
<div>
<label>Enter End Index: </label>
{{input value=this.end}}
</div>
<div>
<input
type="button"
id="remove-details"
value="Remove Details"
{{action "removeDetails" this.start this.end}}
/>
</div>
<br /><br />
<div>
<label>Enter Index: </label>
{{input value=this.idx}}
</div>
<div>
<input
type="button"
id="get-detail"
value="Get detail"
{{action "getDetail" this.idx}}
/>
</div>
<br /><br />
<input
type="button"
id="add-details"
value="Add More Details"
{{action "addMoreDetails"}}
/>
<br /><br />
<input
type="button"
id="all-male"
value="Get First Male"
{{action "getFirstMale"}}
/>
<br /><br />
<input
type="button"
id="get"
value="Get"
{{action "getFirstMaleAndFemalePerson"}}
/>
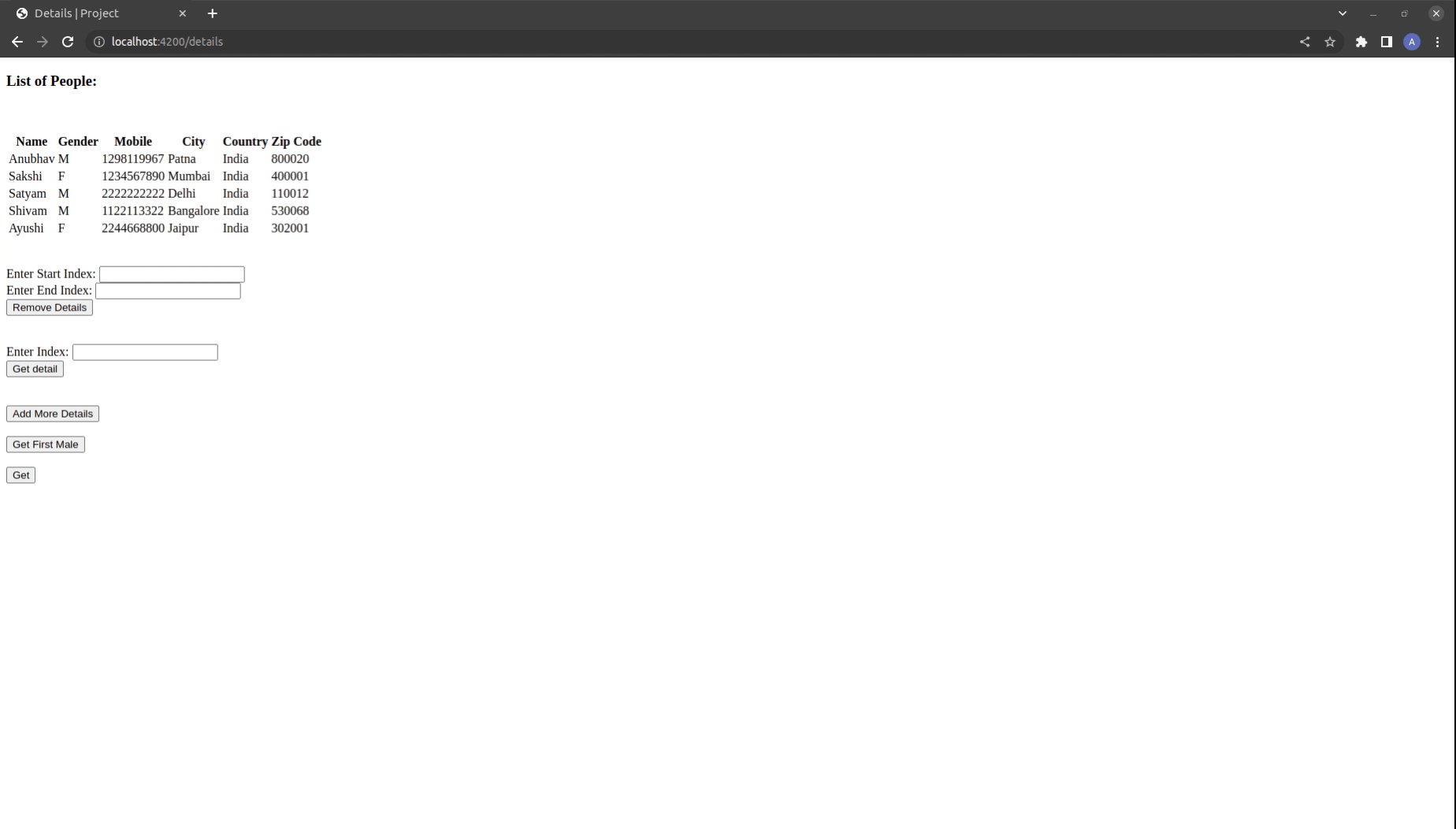
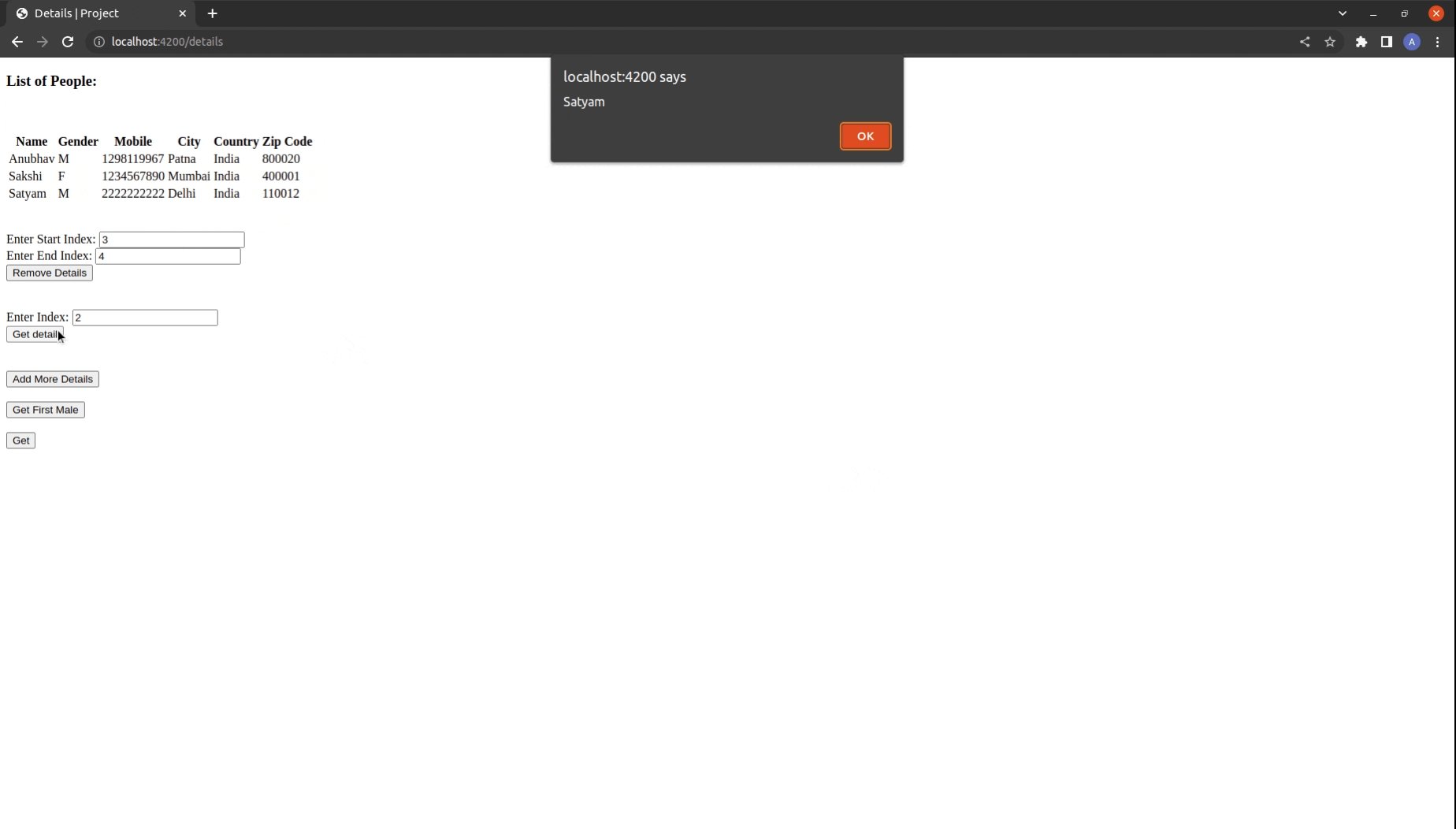
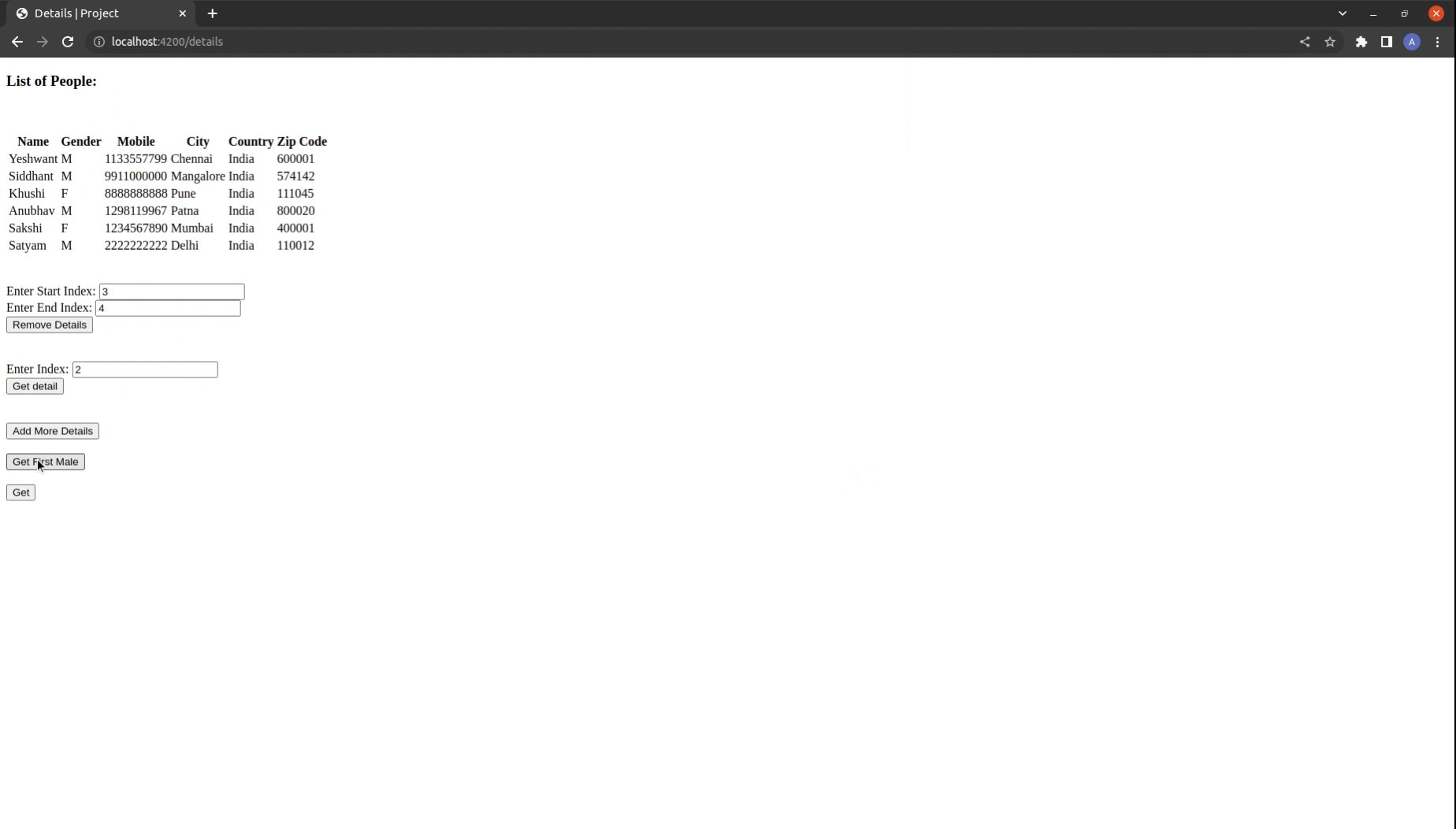
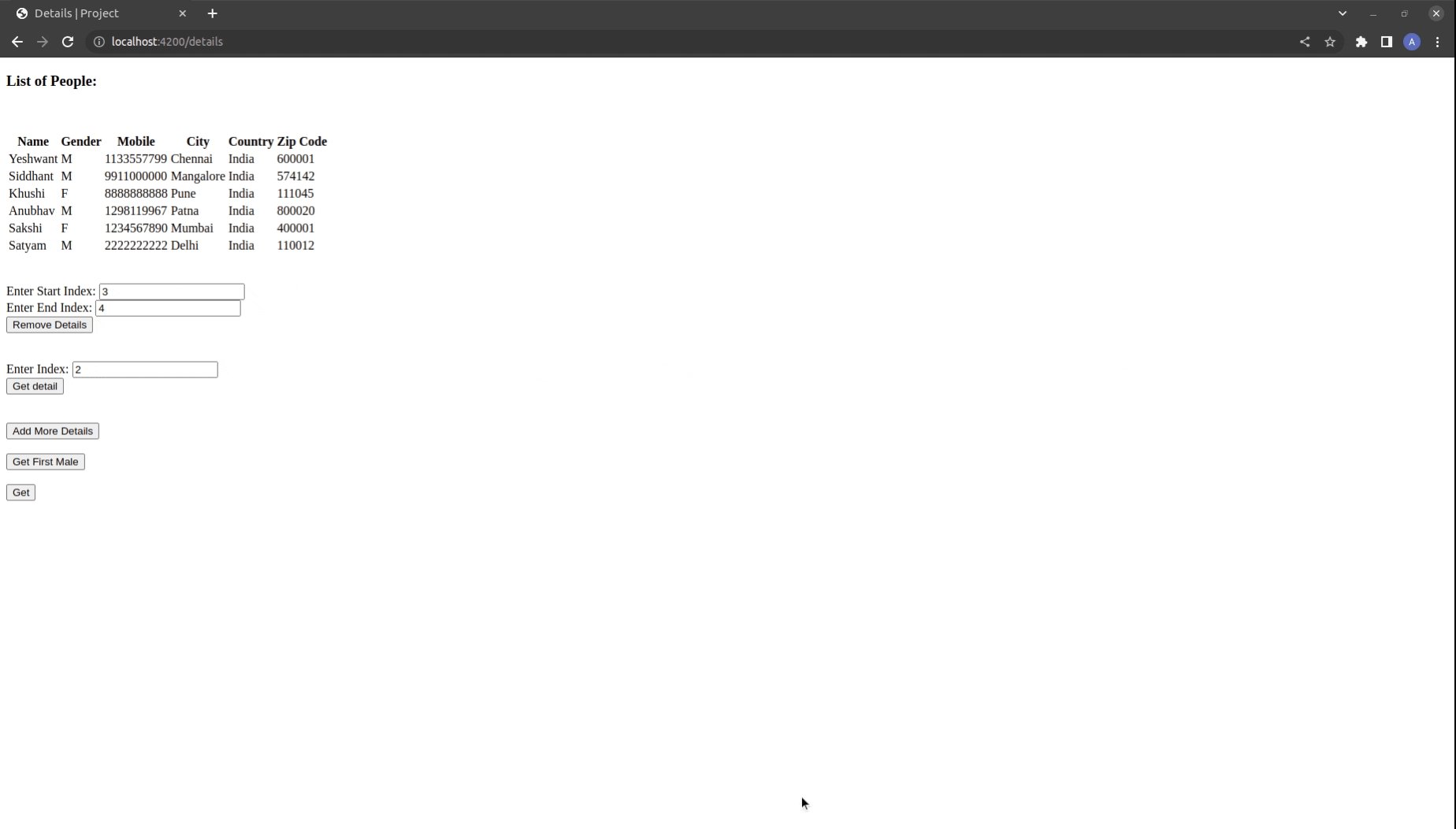
{{outlet}}输出:访问 localhost:4200/details 查看输出

参考:https://api.emberjs.com/ember/4.6/classes/Ember.NativeArray/methods
相关用法
- Embeer.js Ember.NativeArray objectsAt()用法及代码示例
- Embeer.js Ember.NativeArray addObject()用法及代码示例
- Embeer.js Ember.NativeArray without()用法及代码示例
- Embeer.js Ember.NativeArray compact()用法及代码示例
- Embeer.js Ember.NativeArray slice()用法及代码示例
- Embeer.js Ember.NativeArray findBy()用法及代码示例
- Embeer.js Ember.NativeArray find()用法及代码示例
- Embeer.js Ember.NativeArray mapBy()用法及代码示例
- Embeer.js Ember.NativeArray get()用法及代码示例
- Embeer.js Ember.NativeArray setObjects()用法及代码示例
- Embeer.js Ember.NativeArray any()用法及代码示例
- Embeer.js Ember.NativeArray insertAt()用法及代码示例
- Embeer.js Ember.NativeArray pushObject()用法及代码示例
- Embeer.js Ember.NativeArray unshiftObject()用法及代码示例
- Embeer.js Ember.NativeArray reverseObjects()用法及代码示例
- Embeer.js Ember.NativeArray pushObjects()用法及代码示例
- Embeer.js Ember.NativeArray rejectBy()用法及代码示例
- Embeer.js Ember.NativeArray set()用法及代码示例
- Embeer.js Ember.NativeArray reject()用法及代码示例
- Embeer.js Ember.NativeArray invoke()用法及代码示例
- Embeer.js Ember.NativeArray isAny()用法及代码示例
- Embeer.js Ember.NativeArray toArray()用法及代码示例
- Embeer.js Ember.NativeArray lastObject用法及代码示例
- Embeer.js Ember.NativeArray addObjects()用法及代码示例
- Embeer.js Ember.NativeArray reduce()用法及代码示例
注:本文由纯净天空筛选整理自aayushmohansinha大神的英文原创作品 Ember.js Ember.NativeArray objectAt() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
