Ember.js 是一个开源 JavaScript 框架,用于开发基于 Model-View-Controller (MVC) 架构的大型客户端 Web 应用程序。 Ember.js是使用最广泛的前端应用框架之一。它的目的是加速开发并提高生产力。目前,它被大量网站使用,包括 Square、Discourse、Groupon、Linked In、Live Nation、Twitch 和 Chipotle。
addObjects() 方法用于将传递的数组中的每个对象添加到接收器。
用法:
addObjects( objects );
参数:
- objects:它是要添加的对象。
返回值:接收者。
安装和运行 Ember.js 的步骤:
第 1 步:要运行以下示例,您需要有一个 ember 项目。要创建一个,您需要先安装ember-cli。在终端中写入以下代码:
npm install ember-cli
第 2 步:现在您可以通过输入以下代码来创建项目:
ember new <project-name> --lang en
要启动服务器,请键入:
ember serve
示例 1:键入以下代码以生成本示例的路由:
ember generate route addObjects1
应用程序/路线/addObjects1.js
Javascript
import Route from '@ember/routing/route';
export default class PartyRoute extends Route {
partyItems = [
'Oxygen',
'Tenet',
undefined,
'Source Code',
'Infine',
'Loopert',
'Tenet',
undefined,
'SpiderHead',
'The Thing',
undefined,
'A Quiet Place',
'The Invisible Man',
'Looper',
'The Thing',
'Ad Astra',
undefined,
];
list = [
'Shutter Island',
'Matrix',
'Avatar',
'Fantastic Beast',
'Avengers',
'Fantastic four',
'HulK',
'Superman',
'Spiderman',
'The Batman'
];
item;
idx;
model() {
return this.partyItems;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('partyItems', this.partyItems);
controller.set('item', this.item);
controller.set('idx', this.idx);
controller.set('list', this.list);
}
}应用程序/控制器/addObjects1.js
Javascript
import Ember from 'ember';
import { reverseObjects, unshiftObject, uniq, }
from '@ember/array';
export default Ember.Controller.extend({
actions: {
delete() {
this.partyItems.clear();
},
insert(data) {
this.partyItems.addObject(data);
},
add() {
this.partyItems.addObjects(this.list);
},
remove() {
let res = this.partyItems.compact();
this.partyItems.setObjects(res)
},
check(data) {
let ans = this.partyItems.find((item) =>
item == data);
alert(ans ? `${ans} present in list` :
`${data} not present in list`)
}
},
});应用程序/模板/addObjects1.hbs
Javascript
{{page-title "addObjects"}}
<h3>Here is a list of items: </h3>
<ul>
{{#each @model as |party|}}
<li>{{party}}</li>
{{/each}}
</ul>
<br />
<div>
<label>Enter Item: </label>
{{input value=this.item}}
</div>
<div>
<input
type="button"
id="insert-item"
value="Insert item"
{{action "insert" this.item }}
/>
</div>
<br />
<div>
<label>Enter Item: </label>
{{input value=this.item2}}
</div>
<div>
<input
type="button"
id="check-item"
value="check item"
{{action "check" this.item2 }}
/>
</div>
<br />
<input type="button"
id="append-list"
value="Append More Movies"
{{action "add"}} />
<br />
<br />
<input
type="button"
id="remove-undefined"
value="Remove undefined"
{{action "remove"}} />
<br />
<br/>
<input
type="button"
id="del_list"
value="Delete All"
{{action "delete"}} />
{{outlet}}输出:访问 localhost:4200/addObjects1 查看输出。

Ember.js Ember.NativeArray addObjects 方法
示例 2:键入以下代码以生成本示例的路由:
ember generate route addObjects2
应用程序/路线/addObjects2.js
Javascript
import Route from '@ember/routing/route';
export default class ListRoute extends Route {
list = [
"Digital Camera",
"Speakers",
"Balloons",
"Scissors",
null,
"Table Confetti",
null,
"Wine",
"Napkins",
"Party Plates",
null,
"Music System",
"Cups",];
list2 = [
"Laptop",
"Bad",
"Head Phone",
"Bluetooth",
'Phone',
'Shoes',
]
item;
idx;
model() {
return this.list;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('list', this.list);
controller.set('list2', this.list2);
controller.set('item', this.item);
controller.set('idx', this.idx);
}
}应用程序/控制器/addObjects2.js
Javascript
import Ember from 'ember';
import { reverseObjects, uniq, setObjects, unshiftObject }
from '@ember/array';
export default Ember.Controller.extend({
actions: {
clear() {
this.list.clear();
},
remove_null() {
let k = this.list.compact();
this.list.setObjects(k);
},
add_item(item) {
this.list.addObject(item);
},
Add_list() {
this.list.addObjects(this.list2);
},
check_item(data) {
let ans = this.list.find((item) => item == data);
alert(ans ? `${ans} is present in list` :
`${data} is not present in list`);
},
},
});应用程序/模板/addObjects2.hbs
Javascript
{{page-title "addObjects"}}
<h3>Here is a list of Items: </h3>
<ul>
{{#each @model as |i|}}
<li>{{i}}</li>
{{/each}}
</ul>
<br />
<div>
<label>Enter Item: </label>
{{input value=this.item2}}
</div>
<div>
<input
type="button"
id="check-item"
value="Check Item"
{{action "check_item" this.item2}}
/>
</div>
<br />
<div>
<label>Enter Item: </label>
{{input value=this.item}}
</div>
<div>
<input
type="button"
id="insert-item"
value="Insert Item"
{{action "add_item" this.item}}
/>
</div>
<br />
<input
type="button"
id="append-list"
value="Append More Items"
{{action "Add_list"}}
/>
<br /><br />
<input
type="button"
id="reverse_list"
value="Remove null"
{{action "remove_null"}}
/>
<br /><br />
<input
type="button"
id="clear"
value="Clear"
{{action "clear"}} />
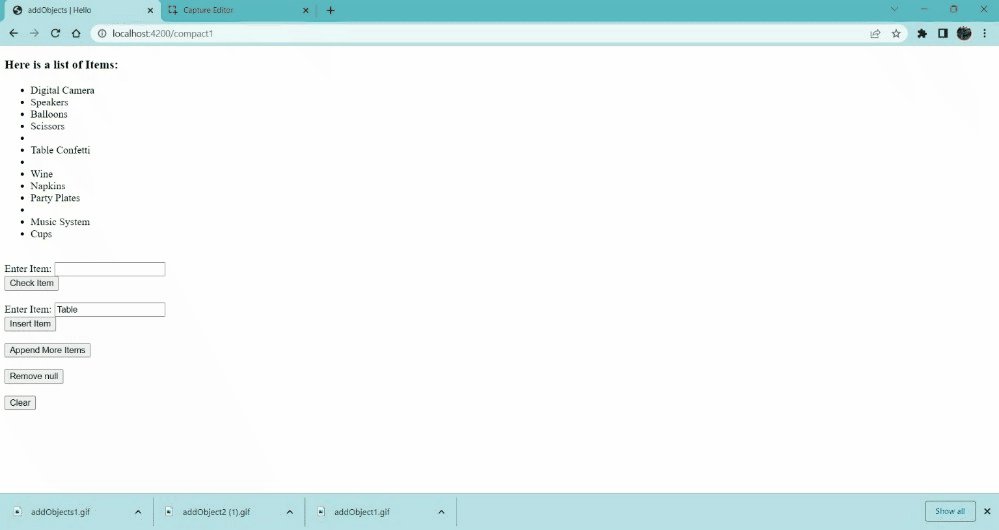
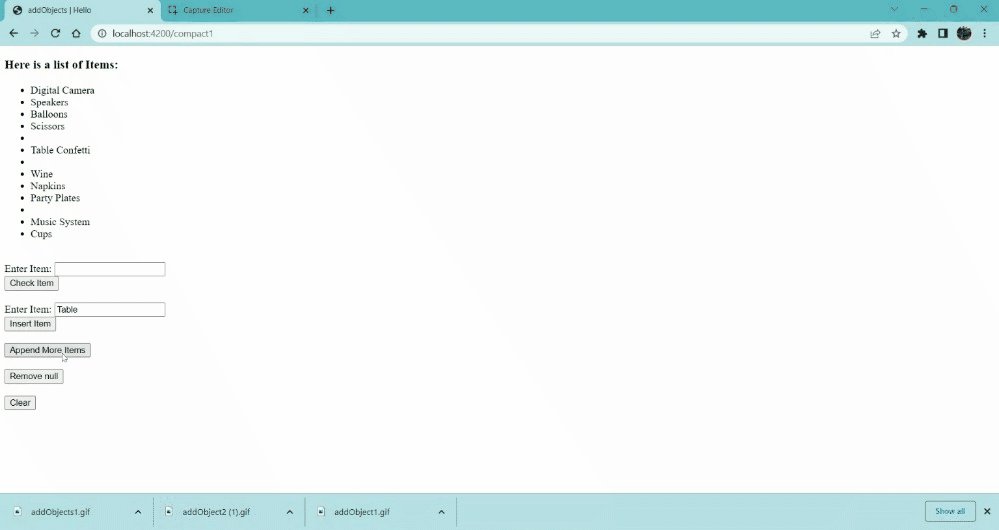
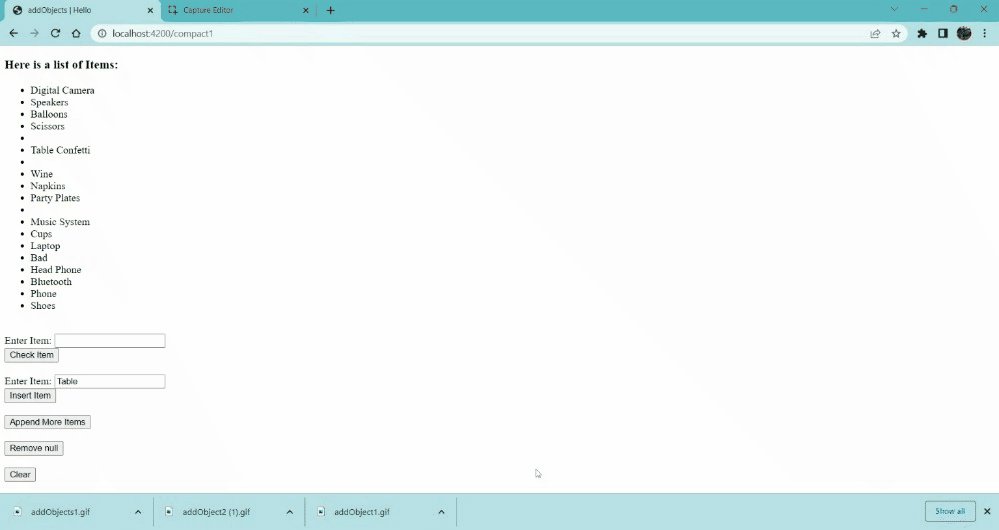
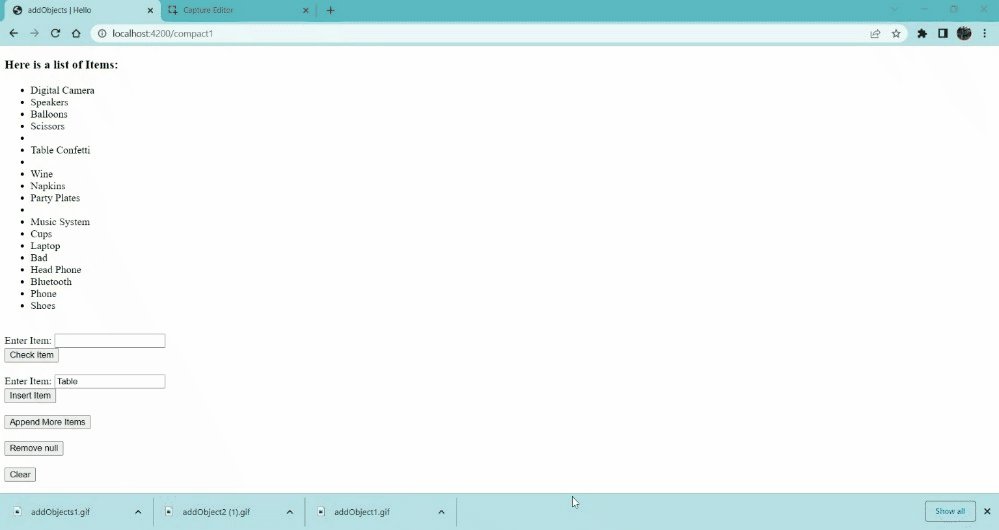
{{outlet}}输出:访问 localhost:4200/addObjects2 查看输出。

Ember.js Ember.NativeArray addObjects 方法
参考:https://api.emberjs.com/ember/4.4/classes/Ember.NativeArray/methods/addObjects?anchor=addObjects
相关用法
- Embeer.js Ember.NativeArray addObject()用法及代码示例
- Embeer.js Ember.NativeArray any()用法及代码示例
- Embeer.js Ember.NativeArray without()用法及代码示例
- Embeer.js Ember.NativeArray compact()用法及代码示例
- Embeer.js Ember.NativeArray slice()用法及代码示例
- Embeer.js Ember.NativeArray findBy()用法及代码示例
- Embeer.js Ember.NativeArray find()用法及代码示例
- Embeer.js Ember.NativeArray mapBy()用法及代码示例
- Embeer.js Ember.NativeArray get()用法及代码示例
- Embeer.js Ember.NativeArray setObjects()用法及代码示例
- Embeer.js Ember.NativeArray insertAt()用法及代码示例
- Embeer.js Ember.NativeArray pushObject()用法及代码示例
- Embeer.js Ember.NativeArray unshiftObject()用法及代码示例
- Embeer.js Ember.NativeArray reverseObjects()用法及代码示例
- Embeer.js Ember.NativeArray pushObjects()用法及代码示例
- Embeer.js Ember.NativeArray rejectBy()用法及代码示例
- Embeer.js Ember.NativeArray set()用法及代码示例
- Embeer.js Ember.NativeArray reject()用法及代码示例
- Embeer.js Ember.NativeArray invoke()用法及代码示例
- Embeer.js Ember.NativeArray isAny()用法及代码示例
- Embeer.js Ember.NativeArray toArray()用法及代码示例
- Embeer.js Ember.NativeArray lastObject用法及代码示例
- Embeer.js Ember.NativeArray objectAt()用法及代码示例
- Embeer.js Ember.NativeArray reduce()用法及代码示例
- Embeer.js Ember.NativeArray removeObject()用法及代码示例
注:本文由纯净天空筛选整理自satyam00so大神的英文原创作品 Ember.js Ember.NativeArray addObjects() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
