Ember.js 是一个开源 JavaScript 框架,用于开发基于 Model-View-Controller (MVC) 架构的大型客户端 Web 应用程序。 Ember.js是使用最广泛的前端应用框架之一。它的目的是加速开发并提高生产力。目前,它被大量网站使用,包括 Square、Discourse、Groupon、Linked In、Live Nation、Twitch 和 Chipotle。
isEvery() 方法用于检查所有对象的特定键值是否相同。
用法:
isEvery( key, value );
参数:
- key: 这是我们要检查的属性的名称。
- value: 它是针对键进行测试的值。
返回值:布尔值。
安装和运行 Ember.js 的步骤:
要运行以下示例,您需要有一个 ember 项目。要创建一个,您需要先安装ember-cli。在终端中写入以下代码:
npm install ember-cli
现在您可以通过输入以下代码来创建项目:
ember new <project-name> --lang en
要启动服务器,请键入:
ember serve
示例 1:键入以下代码以生成本示例的路由:
ember generate route isEvery1
- 应用程序/路线/isEvery1.js
Javascript
import Route from '@ember/routing/route';
import { } from '@ember/array';
export default class FruitsRoute extends Route {
fruits = [
{
'name': 'Lady Finger',
'isFruit': false,
'color': 'green'
},
{
'name': 'Brinjal',
'isFruit': false,
'color': 'purple'
},
{
'name': 'Apple',
'isFruit': true,
'color': 'red'
},
{
'name': 'Grapes',
'isFruit': true,
'color': 'green'
},
{
'name': 'Mango',
'isFruit': true,
'color': 'yellow'
},
{
'name': 'Watermelon',
'isFruit': true,
'color': 'red'
},
{
'name': 'Orange',
'isFruit': true,
'color': 'orange'
}
];
model() {
return this.fruits;
}
setupController(controller,model) {
super.setupController(controller, model);
controller.set('fruits', this.fruits);
}
}- 应用程序/控制器/isEvery1.js
Javascript
import Ember from "ember";
import { isAny, isEvery } from "@ember/array";
export default Ember.Controller.extend({
actions: {
anyFruit() {
let ans = this.fruits.isAny("isFruit")
alert(ans ? `List contains SomeFruit`
: "List doesn't contains any Fruits");
},
allFruit() {
let ans = this.fruits.isEvery("isFruit");
alert(ans ? `List contains Only Fruits`
: "List doesn't contains Only Fruits");
},
remove() {
this.fruits.clear();
}
},
});- 应用程序/模板/isEvery1.hbs
Javascript
{{page-title "isEvery"}}
<h3>Here is a list of eatables: </h3>
<ul>
{{#each @model as |eatable|}}
<li>
{{eatable.name}}
</li>
{{/each}}
</ul>
<br /><br />
<input type="button" id="fruit-any"
value="List Contains Any Fruit?"
{{action 'anyFruit' }} />
<br /><br />
<input type="button" id="fruit-all"
value="List Contains Only Fruit?"
{{action 'allFruit' }} />
<br /><br />
<input type="button"
id="remove-Fruits" value="Clear"
{{action 'remove' }} />
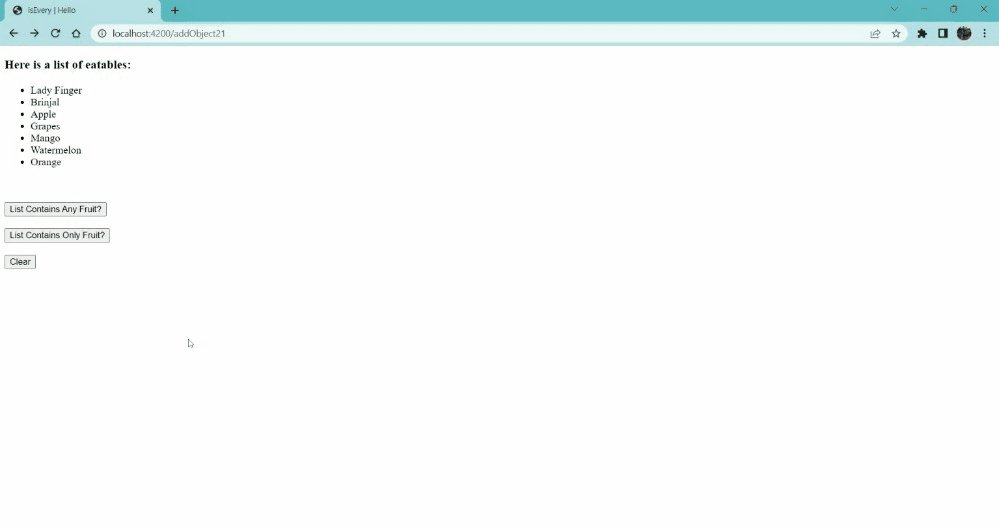
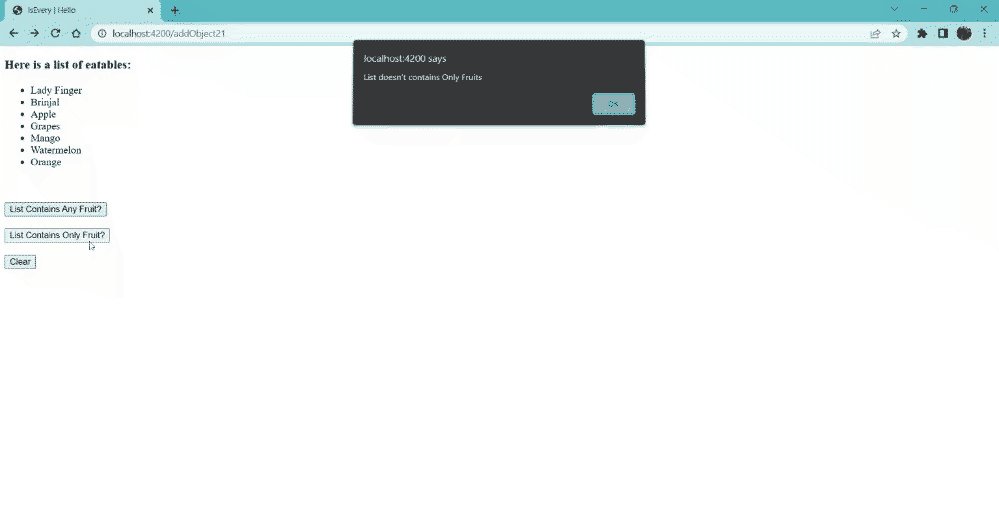
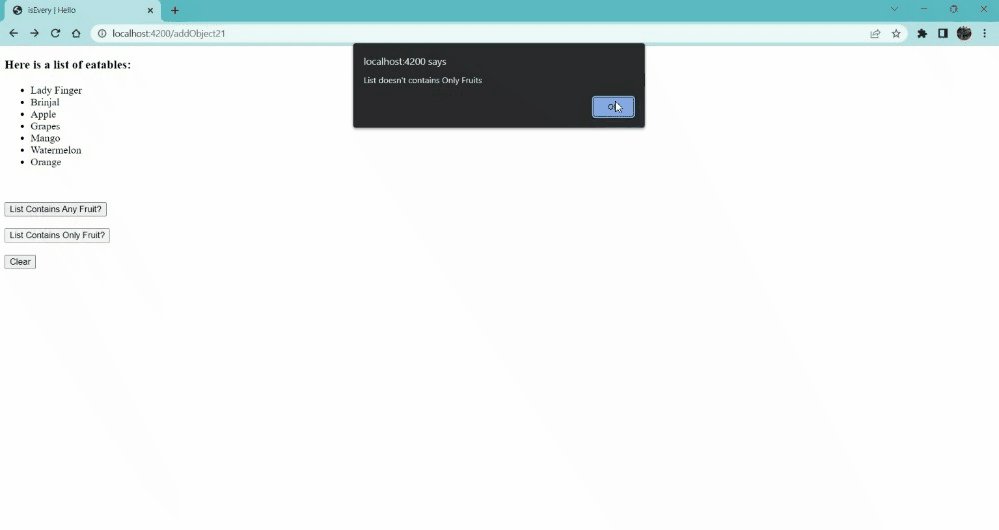
{{outlet}}输出:访问 localhost:4200/isEvery1 查看输出

Ember.js Ember.NativeArray isEvery 方法
示例 2:键入以下代码以生成本示例的路由:
ember generate route isEvery2
- 应用程序/路线/isEvery2.js
Javascript
import Route from '@ember/routing/route';
import { } from '@ember/array';
export default class FruitsRoute extends Route {
item1 = [
{
name: 'Apple',
isFruit: true,
color: 'red',
},
{
name: 'Grapes',
isFruit: true,
color: 'green',
},
{
name: 'Mango',
isFruit: true,
color: 'yellow',
},
{
name: 'Watermelon',
isFruit: true,
color: 'red',
},
{
name: 'Orange',
isFruit: true,
color: 'orange',
}
];
item2 = [
{
name: 'Lady Finger',
isFruit: false,
color: 'green',
},
{
name: 'Brinjal',
isFruit: false,
color: 'purple',
},
{
name: 'Potato',
isFruit: false,
color: 'brown',
},
{
name: 'Onion',
isFruit: false,
color: 'violet',
},
];
model() {
return this.item1;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('item1', this.item1);
controller.set('item2', this.item2);
}
}- 应用程序/控制器/isEvery2.js
Javascript
import Ember from 'ember';
import { isAny, isEvery, addObjects, findBy }
from '@ember/array';
export default Ember.Controller.extend({
actions: {
Find_item(data) {
let foo = this.item1.findBy('name', data);
alert(foo ? `${foo.name} present in list`
: 'No items not present in list');
},
AddItems() {
this.item1.addObjects(this.item2);
},
anyFruit() {
let ans = this.item1.isAny("isFruit")
alert(ans ? `List contains SomeFruit`
: "List doesn't contains any Fruits");
},
allFruit() {
let ans = this.item1.isEvery("isFruit");
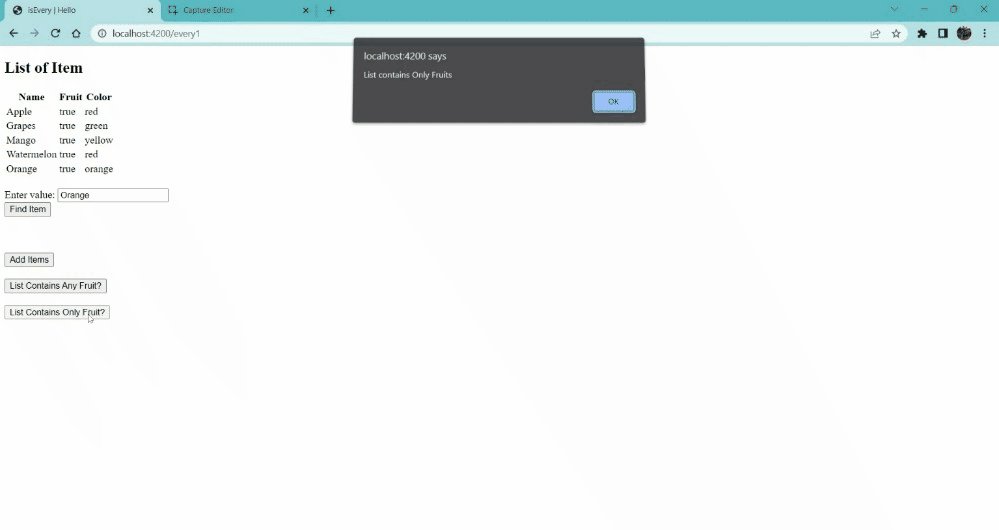
alert(ans ? `List contains Only Fruits`
: "List doesn't contains Only Fruits");
},
},
});- 应用程序/模板/isEvery2.hbs
Javascript
{{page-title "isEvery"}}
<h2>List of Item </h2>
<table >
<tr>
<th>Name</th>
<th>Fruit</th>
<th>Color</th>
</tr>
{{#each @model as |Eatable|}}
<tr>
<td>{{Eatable.name}}</td>
<td>{{Eatable.isFruit}}</td>
<td>{{Eatable.color}}</td>
</tr>
{{/each}}
</table>
<br/>
<div>
<label>Enter value: </label>
{{input value=this.temp}}
</div>
<input type="button"
id="greet"
value="Find Item"
{{action 'Find_item' this.temp}} />
<br/><br/>
<br /><br />
<input type="button" id="add-items"
value="Add Items"
{{action 'AddItems' }} />
<br/><br/>
<input type="button"
id="fruit-any"
value="List Contains Any Fruit?"
{{action 'anyFruit'}}/>
<br/><br/>
<input type="button"
id="fruit-all"
value="List Contains Only Fruit?"
{{action 'allFruit'}}/>
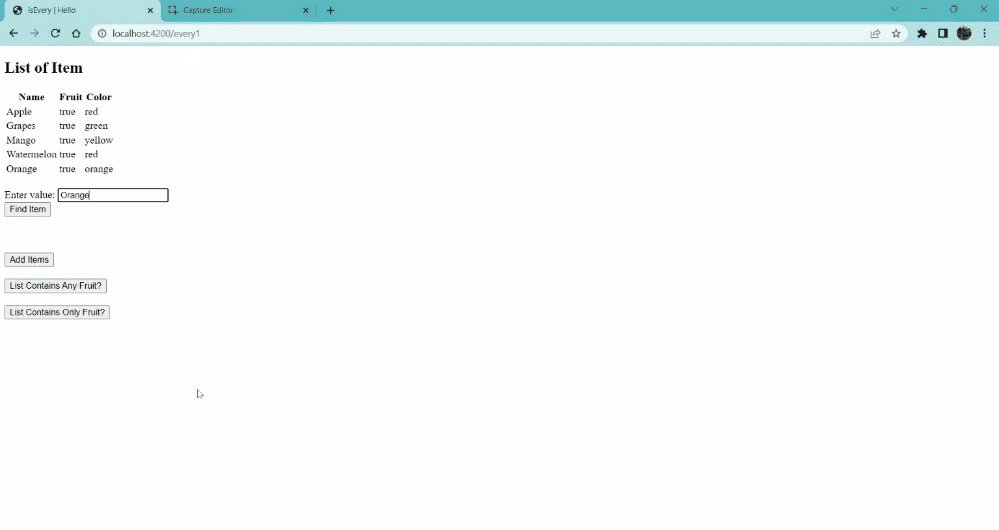
{{outlet}}输出:访问 localhost:4200/isEvery2 查看输出

Ember.js Ember.NativeArray isEvery 方法
参考:https://api.emberjs.com/ember/4.4/classes/Ember.NativeArray/methods/isEvery?anchor=isEvery
相关用法
- Embeer.js Ember.NativeArray isAny()用法及代码示例
- Embeer.js Ember.NativeArray insertAt()用法及代码示例
- Embeer.js Ember.NativeArray invoke()用法及代码示例
- Embeer.js Ember.NativeArray includes()用法及代码示例
- Embeer.js Ember.NativeArray incrementProperty()用法及代码示例
- Embeer.js Ember.NativeArray addObject()用法及代码示例
- Embeer.js Ember.NativeArray without()用法及代码示例
- Embeer.js Ember.NativeArray compact()用法及代码示例
- Embeer.js Ember.NativeArray slice()用法及代码示例
- Embeer.js Ember.NativeArray findBy()用法及代码示例
- Embeer.js Ember.NativeArray find()用法及代码示例
- Embeer.js Ember.NativeArray mapBy()用法及代码示例
- Embeer.js Ember.NativeArray get()用法及代码示例
- Embeer.js Ember.NativeArray setObjects()用法及代码示例
- Embeer.js Ember.NativeArray any()用法及代码示例
- Embeer.js Ember.NativeArray pushObject()用法及代码示例
- Embeer.js Ember.NativeArray unshiftObject()用法及代码示例
- Embeer.js Ember.NativeArray reverseObjects()用法及代码示例
- Embeer.js Ember.NativeArray pushObjects()用法及代码示例
- Embeer.js Ember.NativeArray rejectBy()用法及代码示例
- Embeer.js Ember.NativeArray set()用法及代码示例
- Embeer.js Ember.NativeArray reject()用法及代码示例
- Embeer.js Ember.NativeArray toArray()用法及代码示例
- Embeer.js Ember.NativeArray lastObject用法及代码示例
- Embeer.js Ember.NativeArray addObjects()用法及代码示例
注:本文由纯净天空筛选整理自jeemains0neet大神的英文原创作品 Ember.js Ember.NativeArray isEvery() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
