Ember.js 是一个开源 JavaScript 框架,用于开发基于 Model-View-Controller (MVC) 架构的大型客户端 Web 应用程序。 Ember.js是使用最广泛的前端应用框架之一。它的目的是加速开发并提高生产力。目前,它被大量网站使用,包括 Square、Discourse、Groupon、Linked In、Live Nation、Twitch 和 Chipotle。
includes() 方法用于查找传递的对象是否存在于数组中。
用法:
includes( object, startAt );
参数:
- object: 它是要在数组中搜索的对象。
- startAt: 它是从哪里开始查找的索引号。
返回值:如果在数组中找到该对象则为 true,否则为 false。
第 1 步:要运行以下示例,您需要有一个 ember 项目。要创建一个,您需要先安装ember-cli。在终端中写入以下代码:
npm install ember-cli
第 2 步:现在您可以通过输入以下代码来创建项目:
ember new <project-name> --lang en
要启动服务器,请键入:
ember serve
示例 1:键入以下代码以生成本示例的路由:
ember generate route include1
应用程序/路线/include1.js
Javascript
import Route from "@ember/routing/route";
export default class StudentsRoute extends Route {
partyItems = [
'Digital Camera',
'Jugs, cups & straws',
'Balloons',
'Cups',
'Scissors',
'Cold Drink',
'Table Confetti',
'Party Hats',
'Wine',
'Napkins',
'Scissors',
'Party Plates',
'Speakers',
'Music System',
'Cold Drink',
'Cups',
'Wine',
];
len;
model() {
return this.partyItems;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set("partyItems", this.partyItems);
controller.set("len", this.len);
controller.set("item", this.item);
}
} 应用程序/控制器/include1.js
Javascript
import Ember from "ember";
export default Ember.Controller.extend({
actions: {
last_index(data) {
let ans = this.partyItems.lastIndexOf(data);
alert(`Last Index of item is ${ans}`);
},
check_items(data) {
let temp = this.partyItems.includes(data)
alert(temp ? "Item is present in list" :
"Item is not Present in list")
},
find_index(data) {
let temp = this.partyItems.indexOf(data);
alert(`Index of ${data} is ${temp}`)
},
},
}); 应用程序/模板/include1.hbs
Javascript
{{page-title "includes"}}
<h3>List of Items: </h3>
<table>
<ul>
{{#each @model as |student|}}
<li>{{student}}</li>
{{/each}}
</ul>
</table>
<br /><br />
<div>
<label>Enter Item: </label>
{{input value=this.temp}}
</div>
<input
type="button"
id="check-atIndex"
value="Check Item"
{{action "check_items" this.temp}}
/>
<br /><br />
<div>
<label>Enter Item: </label>
{{input value=this.temp1}}
</div>
<input
type="button"
id="find-Index"
value="Find Index Of Item"
{{action "find_index" this.temp1}}
/>
<br /><br />
<div>
<label>Enter Item: </label>
{{input value=this.temp2}}
</div>
<input
type="button"
id="find-last"
value="Find last Index"
{{action "last_index" this.temp2}}
/>
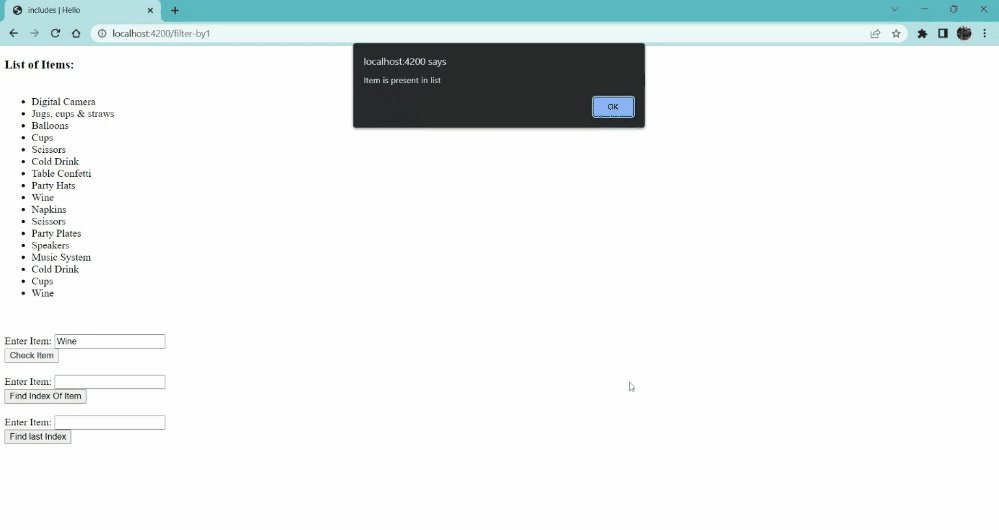
{{outlet}}输出:访问 localhost:4200/include1 查看输出

Ember.js Ember.NativeArray 包含方法
示例 2:键入以下代码以生成本示例的路由:
ember generate route include2
应用程序/路线/include2.js
Javascript
import Route from '@ember/routing/route';
export default class PartyRoute extends Route {
partyItems = [
'Oxygen',
'The Thing',
'Source Code',
'Infine',
'Ad Astra',
'Tenet',
'SpiderHead',
'The Thing',
'A Quiet Place',
'The Invisible Man',
'Looper',
'Infine',
'Ad Astra'
];
item;
idx;
len;
model() {
return this.partyItems;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('partyItems', this.partyItems);
controller.set('item', this.item);
controller.set('idx', this.idx);
controller.set('len', this.len);
}
} 应用程序/控制器/include2.js
Javascript
import Ember from 'ember';
import { } from '@ember/array';
export default Ember.Controller.extend({
actions: {
check_index(item) {
let temp = this.partyItems.indexOf(item);
alert(`Index of Movie is ${temp}`);
},
check_movie(item) {
let temp = this.partyItems.includes(item);
alert(temp ? 'Movie is present in watch list' :
'Movie is not Present in watch list');
},
check_last(item) {
let temp = this.partyItems.lastIndexOf(item);
alert(`Last Index of Movie is ${temp}`);
},
},
}); 应用程序/模板/include2.hbs
Javascript
{{page-title "includes"}}
<h3>Here is a list of items: </h3>
<ul>
{{#each @model as |party|}}
<li>{{party}}</li>
{{/each}}
</ul>
<br /><br />
<div>
<label>Enter Movie: </label>
{{input value=this.temp}}
</div>
<input
type="button"
id="find-Index"
value="Find Movie Index"
{{action "check_index" this.temp}}
/>
<br /><br />
<div>
<label>Enter Movie: </label>
{{input value=this.temp1}}
</div>
<input
type="button"
id="check-movie"
value="Check Movie"
{{action "check_movie" this.temp1}}
/>
<br /><br />
<div>
<label>Enter Item: </label>
{{input value=this.temp2}}
</div>
<input
type="button"
id="check-last"
value="Check Last Index of Movie"
{{action "check_last" this.temp2}}
/>
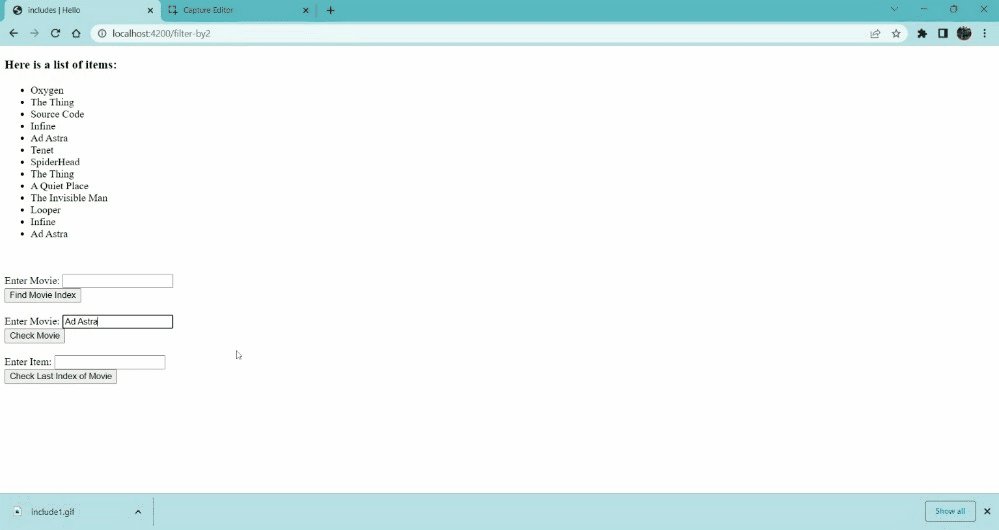
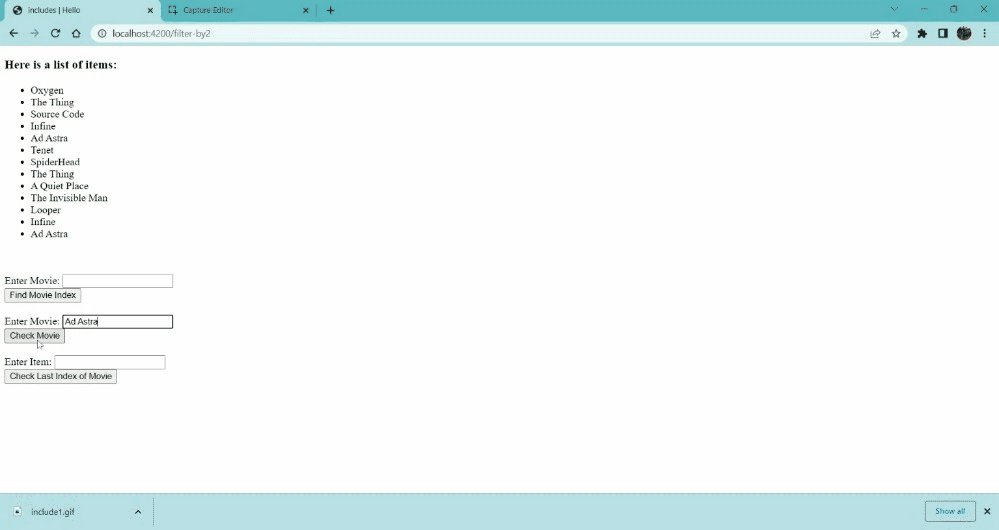
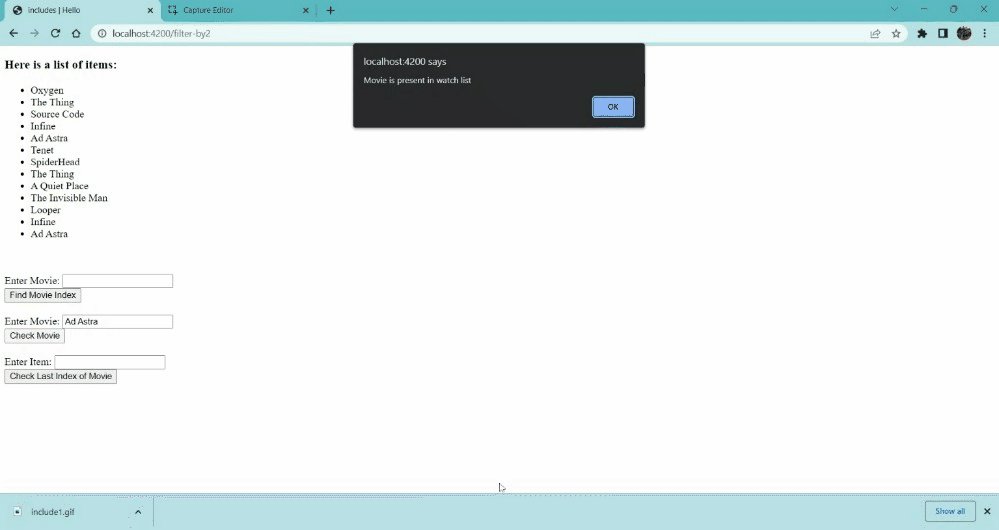
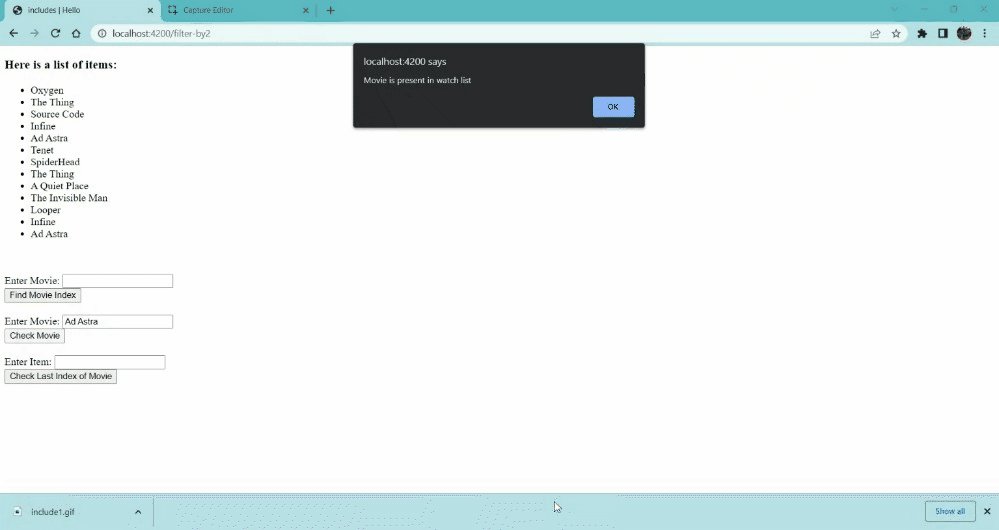
{{outlet}}输出:访问 localhost:4200/include2 查看输出。

Ember.js Ember.NativeArray 包含方法
参考: https://api.emberjs.com/ember/4.4/classes/Ember.NativeArray/methods/includes?anchor=includes
相关用法
- Embeer.js Ember.NativeArray incrementProperty()用法及代码示例
- Embeer.js Ember.NativeArray insertAt()用法及代码示例
- Embeer.js Ember.NativeArray invoke()用法及代码示例
- Embeer.js Ember.NativeArray isAny()用法及代码示例
- Embeer.js Ember.NativeArray isEvery()用法及代码示例
- Embeer.js Ember.NativeArray addObject()用法及代码示例
- Embeer.js Ember.NativeArray without()用法及代码示例
- Embeer.js Ember.NativeArray compact()用法及代码示例
- Embeer.js Ember.NativeArray slice()用法及代码示例
- Embeer.js Ember.NativeArray findBy()用法及代码示例
- Embeer.js Ember.NativeArray find()用法及代码示例
- Embeer.js Ember.NativeArray mapBy()用法及代码示例
- Embeer.js Ember.NativeArray get()用法及代码示例
- Embeer.js Ember.NativeArray setObjects()用法及代码示例
- Embeer.js Ember.NativeArray any()用法及代码示例
- Embeer.js Ember.NativeArray pushObject()用法及代码示例
- Embeer.js Ember.NativeArray unshiftObject()用法及代码示例
- Embeer.js Ember.NativeArray reverseObjects()用法及代码示例
- Embeer.js Ember.NativeArray pushObjects()用法及代码示例
- Embeer.js Ember.NativeArray rejectBy()用法及代码示例
- Embeer.js Ember.NativeArray set()用法及代码示例
- Embeer.js Ember.NativeArray reject()用法及代码示例
- Embeer.js Ember.NativeArray toArray()用法及代码示例
- Embeer.js Ember.NativeArray lastObject用法及代码示例
- Embeer.js Ember.NativeArray addObjects()用法及代码示例
注:本文由纯净天空筛选整理自jeemains0neet大神的英文原创作品 Ember.js Ember.NativeArray includes() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
