Ember.js 是一個開源 JavaScript 框架,用於開發基於 Model-View-Controller (MVC) 架構的大型客戶端 Web 應用程序。 Ember.js是使用最廣泛的前端應用框架之一。它的目的是加速開發並提高生產力。目前,它被大量網站使用,包括 Square、Discourse、Groupon、Linked In、Live Nation、Twitch 和 Chipotle。
isEvery() 方法用於檢查所有對象的特定鍵值是否相同。
用法:
isEvery( key, value );
參數:
- key: 這是我們要檢查的屬性的名稱。
- value: 它是針對鍵進行測試的值。
返回值:布爾值。
安裝和運行 Ember.js 的步驟:
要運行以下示例,您需要有一個 ember 項目。要創建一個,您需要先安裝ember-cli。在終端中寫入以下代碼:
npm install ember-cli
現在您可以通過輸入以下代碼來創建項目:
ember new <project-name> --lang en
要啟動服務器,請鍵入:
ember serve
示例 1:鍵入以下代碼以生成本示例的路由:
ember generate route isEvery1
- 應用程序/路線/isEvery1.js
Javascript
import Route from '@ember/routing/route';
import { } from '@ember/array';
export default class FruitsRoute extends Route {
fruits = [
{
'name': 'Lady Finger',
'isFruit': false,
'color': 'green'
},
{
'name': 'Brinjal',
'isFruit': false,
'color': 'purple'
},
{
'name': 'Apple',
'isFruit': true,
'color': 'red'
},
{
'name': 'Grapes',
'isFruit': true,
'color': 'green'
},
{
'name': 'Mango',
'isFruit': true,
'color': 'yellow'
},
{
'name': 'Watermelon',
'isFruit': true,
'color': 'red'
},
{
'name': 'Orange',
'isFruit': true,
'color': 'orange'
}
];
model() {
return this.fruits;
}
setupController(controller,model) {
super.setupController(controller, model);
controller.set('fruits', this.fruits);
}
}- 應用程序/控製器/isEvery1.js
Javascript
import Ember from "ember";
import { isAny, isEvery } from "@ember/array";
export default Ember.Controller.extend({
actions: {
anyFruit() {
let ans = this.fruits.isAny("isFruit")
alert(ans ? `List contains SomeFruit`
: "List doesn't contains any Fruits");
},
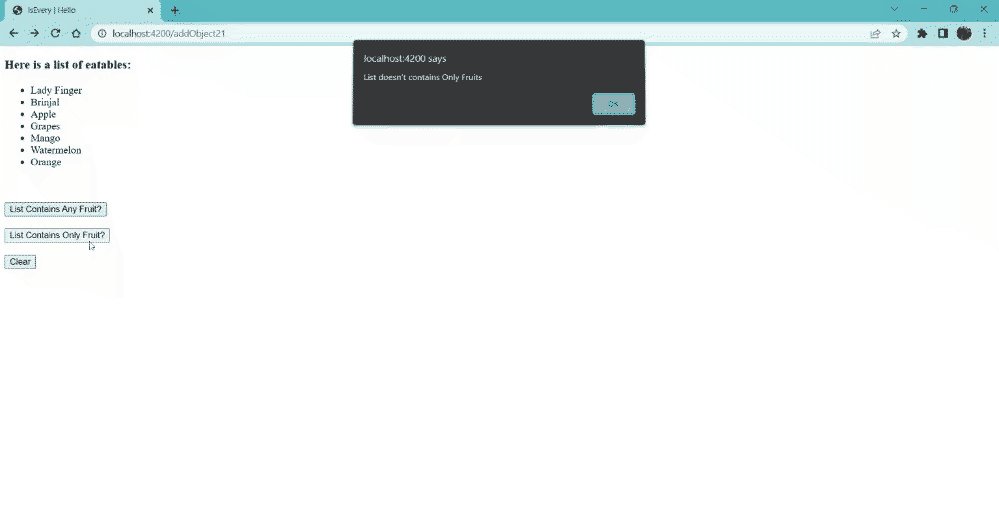
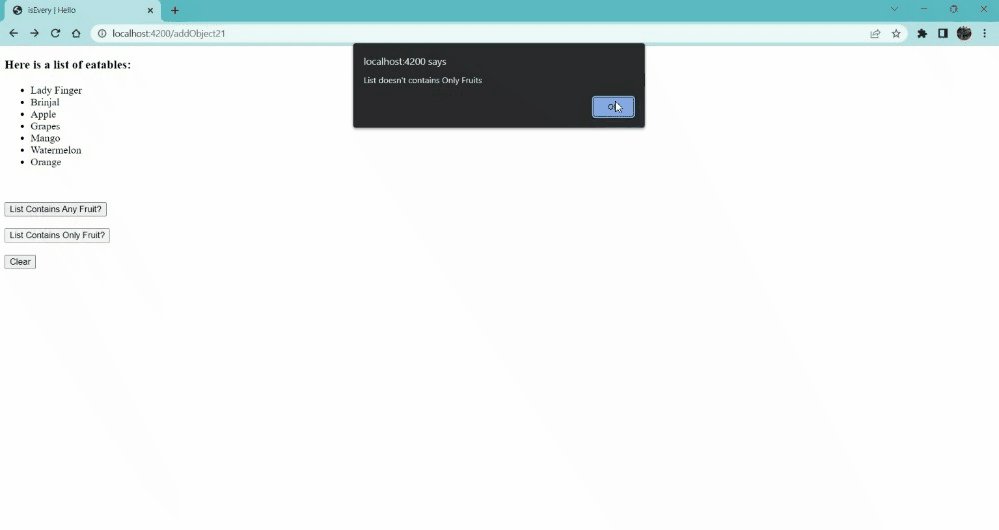
allFruit() {
let ans = this.fruits.isEvery("isFruit");
alert(ans ? `List contains Only Fruits`
: "List doesn't contains Only Fruits");
},
remove() {
this.fruits.clear();
}
},
});- 應用程序/模板/isEvery1.hbs
Javascript
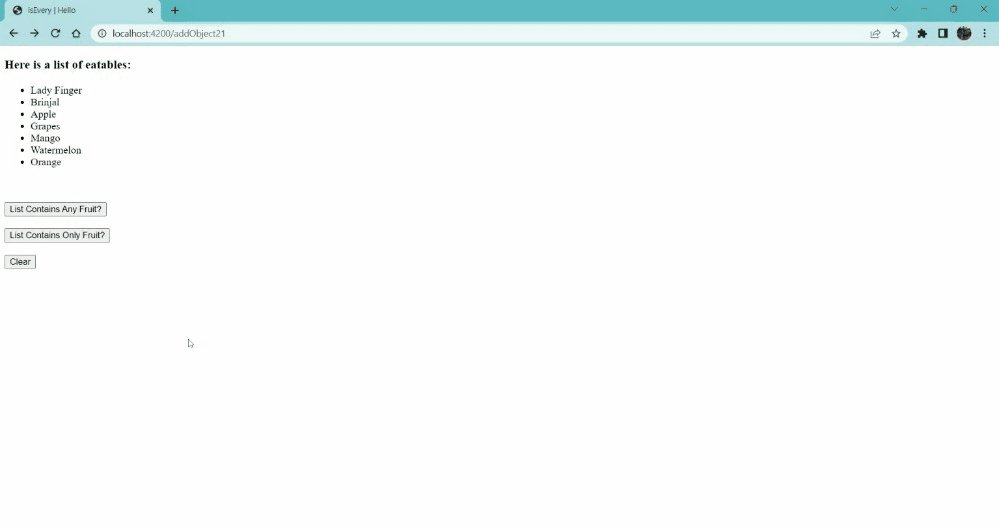
{{page-title "isEvery"}}
<h3>Here is a list of eatables: </h3>
<ul>
{{#each @model as |eatable|}}
<li>
{{eatable.name}}
</li>
{{/each}}
</ul>
<br /><br />
<input type="button" id="fruit-any"
value="List Contains Any Fruit?"
{{action 'anyFruit' }} />
<br /><br />
<input type="button" id="fruit-all"
value="List Contains Only Fruit?"
{{action 'allFruit' }} />
<br /><br />
<input type="button"
id="remove-Fruits" value="Clear"
{{action 'remove' }} />
{{outlet}}輸出:訪問 localhost:4200/isEvery1 查看輸出

Ember.js Ember.NativeArray isEvery 方法
示例 2:鍵入以下代碼以生成本示例的路由:
ember generate route isEvery2
- 應用程序/路線/isEvery2.js
Javascript
import Route from '@ember/routing/route';
import { } from '@ember/array';
export default class FruitsRoute extends Route {
item1 = [
{
name: 'Apple',
isFruit: true,
color: 'red',
},
{
name: 'Grapes',
isFruit: true,
color: 'green',
},
{
name: 'Mango',
isFruit: true,
color: 'yellow',
},
{
name: 'Watermelon',
isFruit: true,
color: 'red',
},
{
name: 'Orange',
isFruit: true,
color: 'orange',
}
];
item2 = [
{
name: 'Lady Finger',
isFruit: false,
color: 'green',
},
{
name: 'Brinjal',
isFruit: false,
color: 'purple',
},
{
name: 'Potato',
isFruit: false,
color: 'brown',
},
{
name: 'Onion',
isFruit: false,
color: 'violet',
},
];
model() {
return this.item1;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('item1', this.item1);
controller.set('item2', this.item2);
}
}- 應用程序/控製器/isEvery2.js
Javascript
import Ember from 'ember';
import { isAny, isEvery, addObjects, findBy }
from '@ember/array';
export default Ember.Controller.extend({
actions: {
Find_item(data) {
let foo = this.item1.findBy('name', data);
alert(foo ? `${foo.name} present in list`
: 'No items not present in list');
},
AddItems() {
this.item1.addObjects(this.item2);
},
anyFruit() {
let ans = this.item1.isAny("isFruit")
alert(ans ? `List contains SomeFruit`
: "List doesn't contains any Fruits");
},
allFruit() {
let ans = this.item1.isEvery("isFruit");
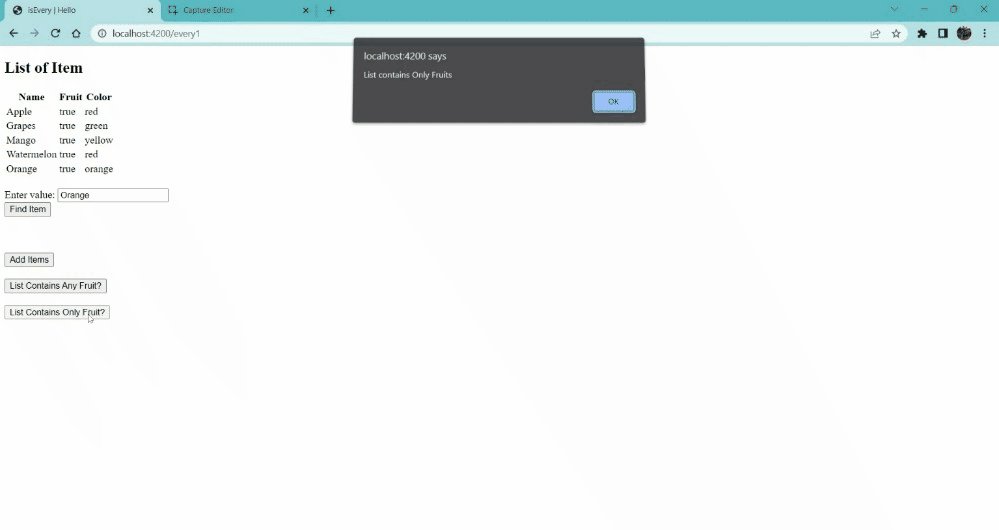
alert(ans ? `List contains Only Fruits`
: "List doesn't contains Only Fruits");
},
},
});- 應用程序/模板/isEvery2.hbs
Javascript
{{page-title "isEvery"}}
<h2>List of Item </h2>
<table >
<tr>
<th>Name</th>
<th>Fruit</th>
<th>Color</th>
</tr>
{{#each @model as |Eatable|}}
<tr>
<td>{{Eatable.name}}</td>
<td>{{Eatable.isFruit}}</td>
<td>{{Eatable.color}}</td>
</tr>
{{/each}}
</table>
<br/>
<div>
<label>Enter value: </label>
{{input value=this.temp}}
</div>
<input type="button"
id="greet"
value="Find Item"
{{action 'Find_item' this.temp}} />
<br/><br/>
<br /><br />
<input type="button" id="add-items"
value="Add Items"
{{action 'AddItems' }} />
<br/><br/>
<input type="button"
id="fruit-any"
value="List Contains Any Fruit?"
{{action 'anyFruit'}}/>
<br/><br/>
<input type="button"
id="fruit-all"
value="List Contains Only Fruit?"
{{action 'allFruit'}}/>
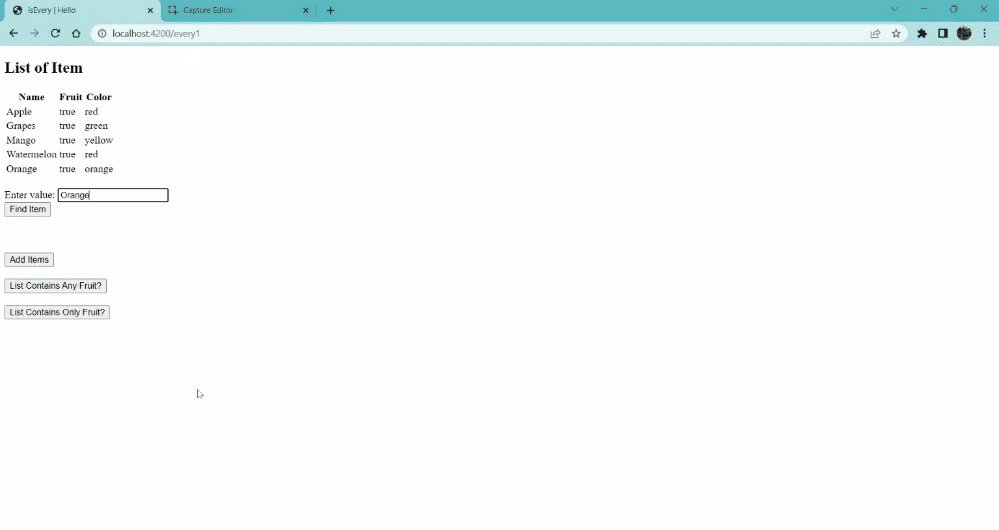
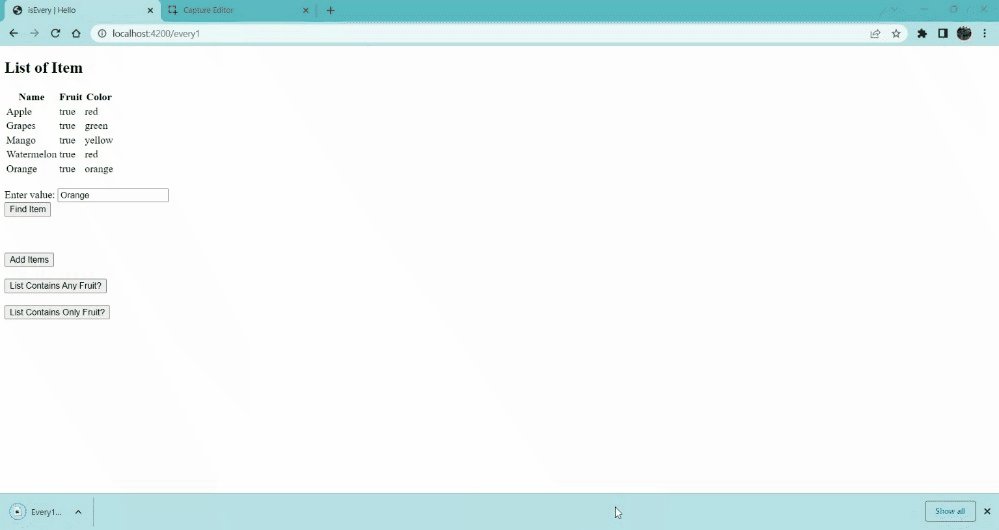
{{outlet}}輸出:訪問 localhost:4200/isEvery2 查看輸出

Ember.js Ember.NativeArray isEvery 方法
參考:https://api.emberjs.com/ember/4.4/classes/Ember.NativeArray/methods/isEvery?anchor=isEvery
相關用法
- Embeer.js Ember.NativeArray isAny()用法及代碼示例
- Embeer.js Ember.NativeArray insertAt()用法及代碼示例
- Embeer.js Ember.NativeArray invoke()用法及代碼示例
- Embeer.js Ember.NativeArray includes()用法及代碼示例
- Embeer.js Ember.NativeArray incrementProperty()用法及代碼示例
- Embeer.js Ember.NativeArray addObject()用法及代碼示例
- Embeer.js Ember.NativeArray without()用法及代碼示例
- Embeer.js Ember.NativeArray compact()用法及代碼示例
- Embeer.js Ember.NativeArray slice()用法及代碼示例
- Embeer.js Ember.NativeArray findBy()用法及代碼示例
- Embeer.js Ember.NativeArray find()用法及代碼示例
- Embeer.js Ember.NativeArray mapBy()用法及代碼示例
- Embeer.js Ember.NativeArray get()用法及代碼示例
- Embeer.js Ember.NativeArray setObjects()用法及代碼示例
- Embeer.js Ember.NativeArray any()用法及代碼示例
- Embeer.js Ember.NativeArray pushObject()用法及代碼示例
- Embeer.js Ember.NativeArray unshiftObject()用法及代碼示例
- Embeer.js Ember.NativeArray reverseObjects()用法及代碼示例
- Embeer.js Ember.NativeArray pushObjects()用法及代碼示例
- Embeer.js Ember.NativeArray rejectBy()用法及代碼示例
- Embeer.js Ember.NativeArray set()用法及代碼示例
- Embeer.js Ember.NativeArray reject()用法及代碼示例
- Embeer.js Ember.NativeArray toArray()用法及代碼示例
- Embeer.js Ember.NativeArray lastObject用法及代碼示例
- Embeer.js Ember.NativeArray addObjects()用法及代碼示例
注:本文由純淨天空篩選整理自jeemains0neet大神的英文原創作品 Ember.js Ember.NativeArray isEvery() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
