writing-mode CSS属性用于表示文本行是水平放置还是垂直放置,以及块前进的方向。
用法:
writing-mode:horizontal-tb|vertical-rl|vertical-lr;
属性值:
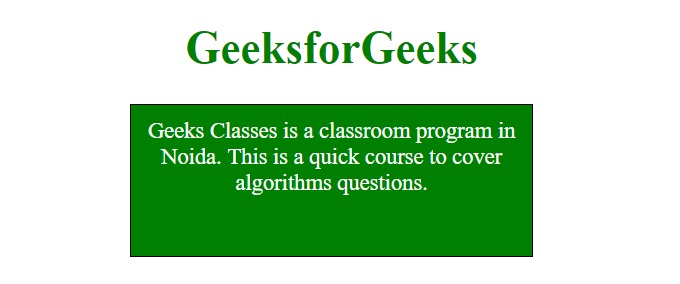
- horizontal-tb:此模式使内容从左到右水平流动,从上到下垂直流动。下一条水平线位于上一条线的下方。
用法:
writing-mode:horizontal-tb;
例:
<!DOCTYPE html> <html> <head> <title>writing-mode Property</title> <style> p.geek { width:300px; height:100px; border:1px solid black; writing-mode:horizontal-tb; color:white; background:green; } </style> </head> <body style = "text-align:center;"> <h1 style = "color:green;">GeeksforGeeks</h1> <p class="geek"> Geeks Classes is a classroom program in Noida. This is a quick course to cover algorithms questions. </p> </body> </html>输出:

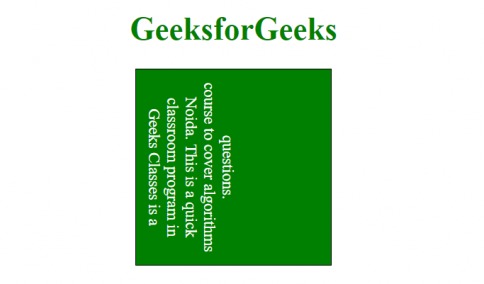
- vertical-rl:此模式使内容从上到下垂直流动,从右到左水平流动。下一条垂直线位于前一行的左侧。
用法:
writing-mode:vertical-rl;
例:
<!DOCTYPE html> <html> <head> <title>writing-mode Property</title> <style> p.geek { width:200px; height:200px; border:1px solid black; writing-mode:vertical-rl; color:white; background:green; } </style> </head> <body style = "text-align:center;"> <h1 style = "color:green;">GeeksforGeeks</h1> <p class="geek"> Geeks Classes is a classroom program in Noida. This is a quick course to cover algorithms questions. </p> </body> </html>输出:

- vertical-lr:此模式使内容从上到下垂直流动,从左到右水平流动。下一条垂直线位于前一行的右侧。
用法:
writing-mode:vertical-lr;
例:
<!DOCTYPE html> <html> <head> <title>writing-mode Property</title> <style> p.geek { width:200px; height:200px; border:1px solid black; writing-mode:vertical-lr; color:white; background:green; } </style> </head> <body style = "text-align:center;"> <h1 style = "color:green;">GeeksforGeeks</h1> <p class="geek"> Geeks Classes is a classroom program in Noida. This is a quick course to cover algorithms questions. </p> </body> </html>输出:

支持的浏览器:下面列出了支持writing-mode属性的浏览器:
- 谷歌浏览器48.0
- Internet Explorer 12.0
- Firefox 41.0
- Opera 35.0
- 苹果Safari 11.0
相关用法
- CSS transition-property用法及代码示例
- CSS all属性用法及代码示例
- CSS right属性用法及代码示例
- CSS nav-right用法及代码示例
- CSS nav-down用法及代码示例
- CSS nav-up用法及代码示例
- CSS top属性用法及代码示例
- CSS zoom属性用法及代码示例
- HTML DOMRect right用法及代码示例
- CSS resize属性用法及代码示例
- CSS align-self用法及代码示例
- HTML DOMRectReadOnly y用法及代码示例
- CSS clear属性用法及代码示例
- CSS bleed属性用法及代码示例
- CSS quotes属性用法及代码示例
注:本文由纯净天空筛选整理自Vishal Chaudhary 2大神的英文原创作品 CSS | writing-mode Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
