writing-mode CSS屬性用於表示文本行是水平放置還是垂直放置,以及塊前進的方向。
用法:
writing-mode:horizontal-tb|vertical-rl|vertical-lr;
屬性值:
- horizontal-tb:此模式使內容從左到右水平流動,從上到下垂直流動。下一條水平線位於上一條線的下方。
用法:
writing-mode:horizontal-tb;
例:
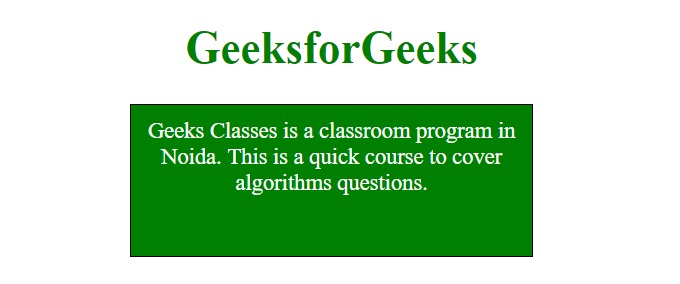
<!DOCTYPE html> <html> <head> <title>writing-mode Property</title> <style> p.geek { width:300px; height:100px; border:1px solid black; writing-mode:horizontal-tb; color:white; background:green; } </style> </head> <body style = "text-align:center;"> <h1 style = "color:green;">GeeksforGeeks</h1> <p class="geek"> Geeks Classes is a classroom program in Noida. This is a quick course to cover algorithms questions. </p> </body> </html>輸出:

- vertical-rl:此模式使內容從上到下垂直流動,從右到左水平流動。下一條垂直線位於前一行的左側。
用法:
writing-mode:vertical-rl;
例:
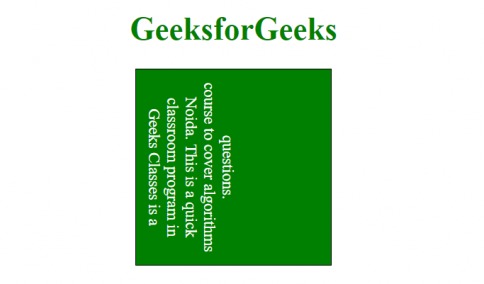
<!DOCTYPE html> <html> <head> <title>writing-mode Property</title> <style> p.geek { width:200px; height:200px; border:1px solid black; writing-mode:vertical-rl; color:white; background:green; } </style> </head> <body style = "text-align:center;"> <h1 style = "color:green;">GeeksforGeeks</h1> <p class="geek"> Geeks Classes is a classroom program in Noida. This is a quick course to cover algorithms questions. </p> </body> </html>輸出:

- vertical-lr:此模式使內容從上到下垂直流動,從左到右水平流動。下一條垂直線位於前一行的右側。
用法:
writing-mode:vertical-lr;
例:
<!DOCTYPE html> <html> <head> <title>writing-mode Property</title> <style> p.geek { width:200px; height:200px; border:1px solid black; writing-mode:vertical-lr; color:white; background:green; } </style> </head> <body style = "text-align:center;"> <h1 style = "color:green;">GeeksforGeeks</h1> <p class="geek"> Geeks Classes is a classroom program in Noida. This is a quick course to cover algorithms questions. </p> </body> </html>輸出:

支持的瀏覽器:下麵列出了支持writing-mode屬性的瀏覽器:
- 穀歌瀏覽器48.0
- Internet Explorer 12.0
- Firefox 41.0
- Opera 35.0
- 蘋果Safari 11.0
相關用法
- CSS transition-property用法及代碼示例
- CSS all屬性用法及代碼示例
- CSS right屬性用法及代碼示例
- CSS nav-right用法及代碼示例
- CSS nav-down用法及代碼示例
- CSS nav-up用法及代碼示例
- CSS top屬性用法及代碼示例
- CSS zoom屬性用法及代碼示例
- HTML DOMRect right用法及代碼示例
- CSS resize屬性用法及代碼示例
- CSS align-self用法及代碼示例
- HTML DOMRectReadOnly y用法及代碼示例
- CSS clear屬性用法及代碼示例
- CSS bleed屬性用法及代碼示例
- CSS quotes屬性用法及代碼示例
注:本文由純淨天空篩選整理自Vishal Chaudhary 2大神的英文原創作品 CSS | writing-mode Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
