顾名思义,此 CSS 属性用于在打印文档时指定元素内的分页符。此 CSS 属性不能用于绝对定位的元素或不生成框的空 <div> 元素。它在打印文档期间在指定元素内插入或避免分页符。
如果我们想避免图像、项目列表、代码片段、表格中的分页符,那么我们可以使用 page-break-inside 属性。
此 CSS 属性表示元素框内是否允许分页符。包括 page-break-inside,CSS 属性 page-break-before 和 page-break-after 帮助我们定义文档在打印时的行为。
用法
page-break-inside: auto | avoid | initial | inherit;可能的值
此 CSS 属性的值的简要说明如下表所示。
| 值 | 描述 |
|---|---|
| auto | 如有必要,它是在元素内插入分页符的默认值。 |
| avoid | 它用于尽可能避免元素内的分页符。 |
| initial | 它将属性设置为其默认值。 |
| inherit | 如果指定了该值,则相应元素使用其父元素 page-break-inside 属性的计算值。 |
让我们使用每个示例来理解上述值。
示例 - 使用自动值
值 auto 是在需要时自动插入分页符的默认值。该值既不会阻止也不会强制元素框内的分页符。
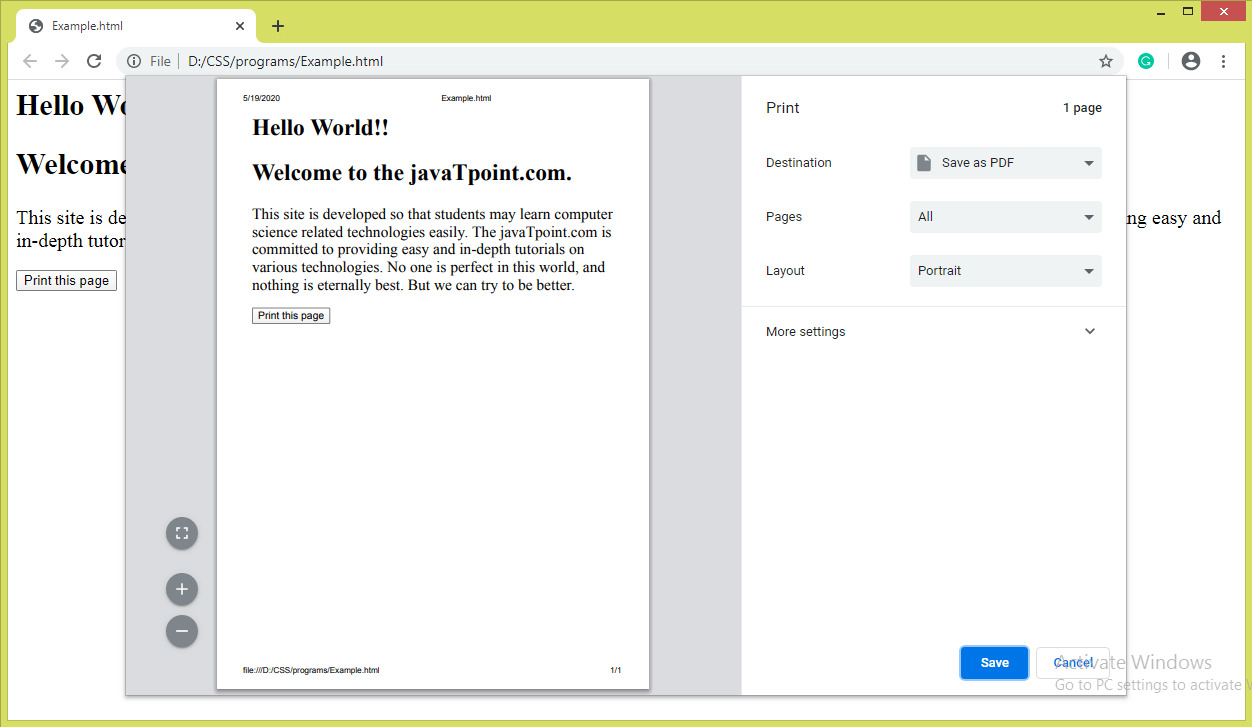
在这个例子中,我们使用了两个 <div> 元素和一个按钮。该按钮负责打印页面。单击按钮后,我们将看到该值的效果。
<html>
<head>
<style type = "text/css">
div{
font-size:20px;
page-break-inside:auto;
}
</style>
</head>
<body>
<div>
<h2>Hello World!!</h2>
<h2>Welcome to the javaTpoint.com.</h2>
</div>
<div>
This site is developed so that students may learn computer science related technologies easily. The javaTpoint.com is committed to providing easy and in-depth tutorials on various technologies. No one is perfect in this world, and nothing is eternally best. But we can try to be better.
</div>
<br>
<button onclick = "func()">Print this page</button>
<script>
function func() {
window.print();
}
</script>
</body>
</html>输出

示例 - 使用避免值
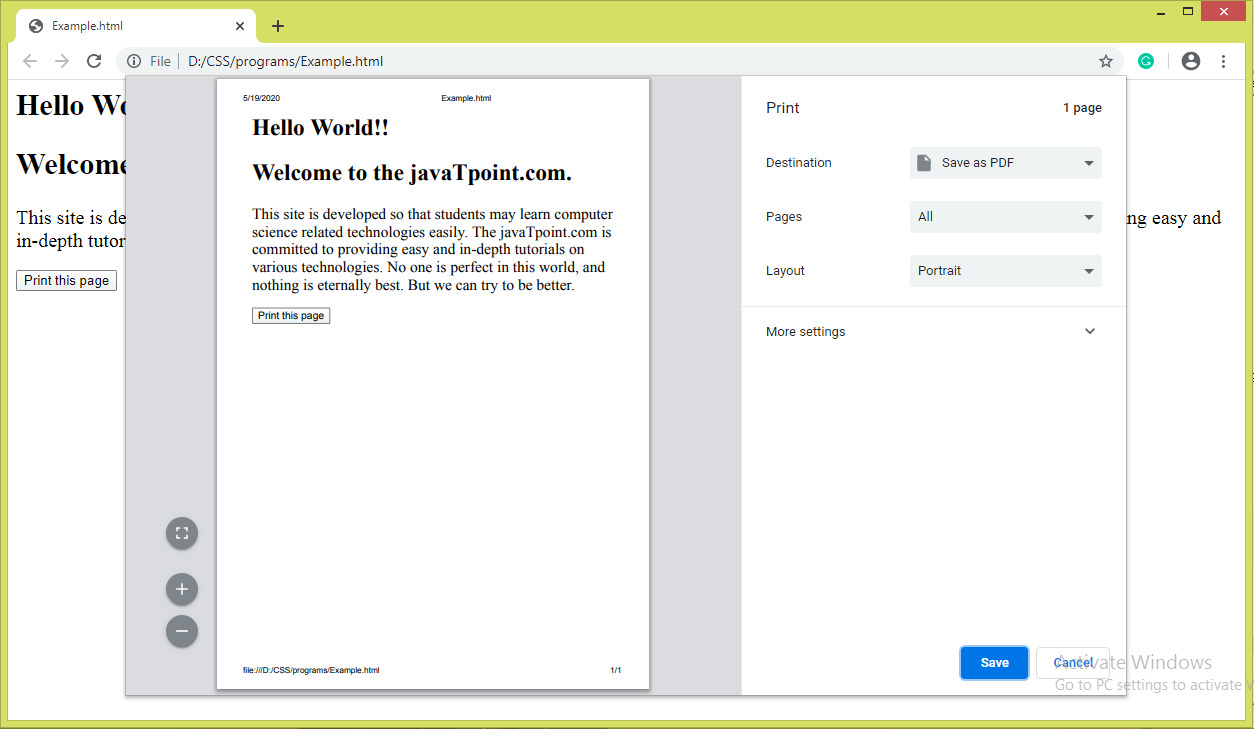
如果可能,此值可避免元素框内的分页符。在这里,我们使用一个按钮来打印页面。我们必须单击该按钮才能看到效果。
<html>
<head>
<style type = "text/css">
div{
font-size:20px;
page-break-inside:avoid;
}
</style>
</head>
<body>
<div>
<h2>Hello World!!</h2>
<h2>Welcome to the javaTpoint.com.</h2>
</div>
<div>
This site is developed so that students may learn computer science related technologies easily. The javaTpoint.com is committed to providing easy and in-depth tutorials on various technologies. No one is perfect in this world, and nothing is eternally best. But we can try to be better.
</div>
<br>
<button onclick = "func()">Print this page</button>
<script>
function func() {
window.print();
}
</script>
</body>
</html>输出

相关用法
- CSS page-break-inside用法及代码示例
- CSS page-break-after属性用法及代码示例
- CSS page-break-before属性用法及代码示例
- CSS page-break-after用法及代码示例
- CSS page-break-before属性用法及代码示例
- CSS padding-inline用法及代码示例
- CSS padding-bottom属性用法及代码示例
- CSS padding-inline-end用法及代码示例
- CSS padding-top用法及代码示例
- CSS pause-before属性用法及代码示例
- CSS padding-block-end用法及代码示例
- CSS padding-inline-start用法及代码示例
- CSS padding-left用法及代码示例
- CSS padding-block-start用法及代码示例
- CSS padding-right用法及代码示例
- CSS pause-after属性用法及代码示例
- CSS padding-block用法及代码示例
- CSS pointer-events用法及代码示例
- CSS polygon()用法及代码示例
- CSS place-content属性用法及代码示例
注:本文由纯净天空筛选整理自 CSS page-break-inside property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
