此 CSS 属性用于在打印文档时调整元素后的分页符。它在打印期间在指定元素后插入分页符。我们不能在绝对定位的元素 (position:absolute;) 或不生成框的空 <div> 元素上使用此属性。
此 CSS 属性表示元素框后是否允许分页符。包括 page-break-after,CSS 属性 page-break-before 和 page-break-inside 帮助我们定义文档在打印时的行为。
用法
page-break-after: auto | always | left | right | avoid | initial | inherit;可能的值
此 CSS 属性的值的简要说明如下表所示。
| 值 | 描述 |
|---|---|
| auto | 如有必要,它是在元素后插入分页符的默认值。 |
| Always | 它总是在指定元素之后强制分页。 |
| avoid | 它用于尽可能避免在元素之后出现分页符。 |
| left | 它在指定元素后强制一个或两个分页符,以便将下一页描述为 left-hand 页。 |
| right | 它在指定元素后强制一个或两个分页符,以便将下一页描述为 right-hand 页。 |
| Initial | 它将属性设置为其默认值。 |
| Inherit | 如果指定了此值,则相应元素将使用其父元素的计算值。 |
让我们使用每个示例来理解上述值。
示例 - 使用自动值
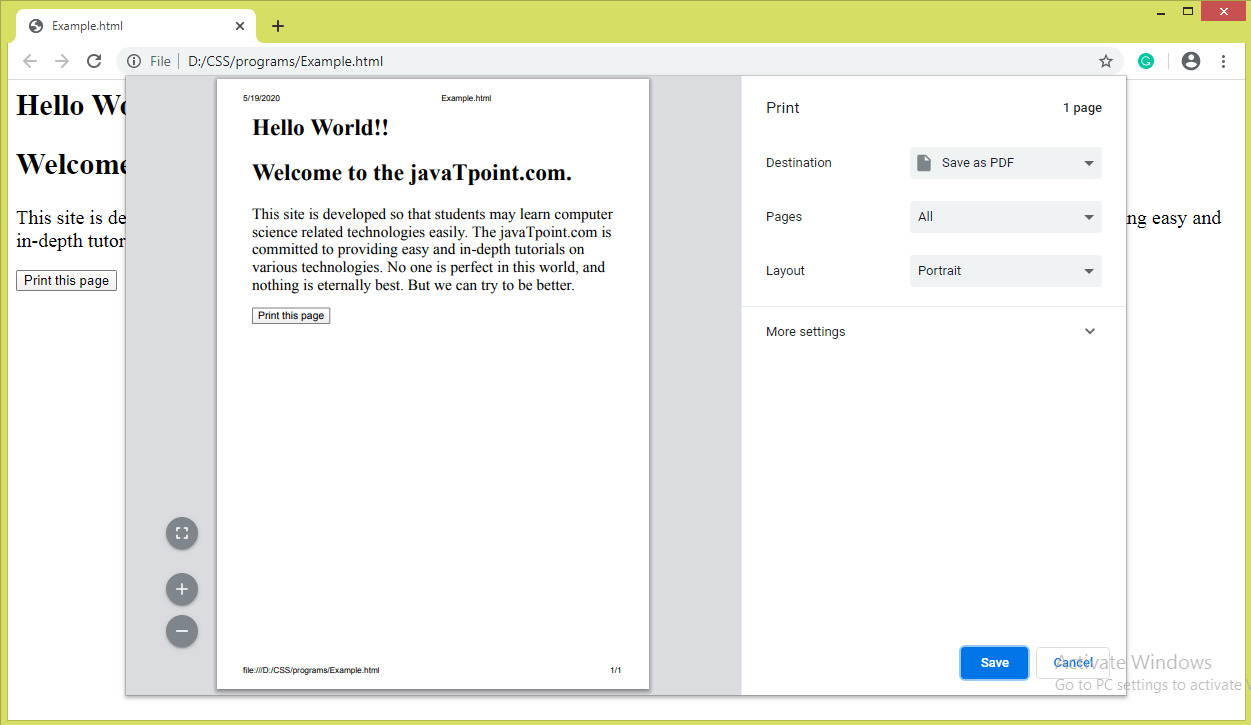
值 auto 是在需要时自动插入分页符的默认值。在这个例子中,我们使用了两个 <div> 元素和一个按钮。该按钮负责打印页面。单击按钮后,我们将看到该值的效果。
<html>
<head>
<style type = "text/css">
div{
font-size:20px;
page-break-after:auto;
}
</style>
</head>
<body>
<div>
<h2>Hello World!!</h2>
<h2>Welcome to the javaTpoint.com.</h2>
</div>
<div>
This site is developed so that students may learn computer science related technologies easily. The javaTpoint.com is committed to providing easy and in-depth tutorials on various technologies. No one is perfect in this world, and nothing is eternally best. But we can try to be better.
</div>
<br>
<button onclick = "func()">Print this page</button>
<script>
function func() {
window.print();
}
</script>
</body>
</html>输出

示例 - 使用 always 值
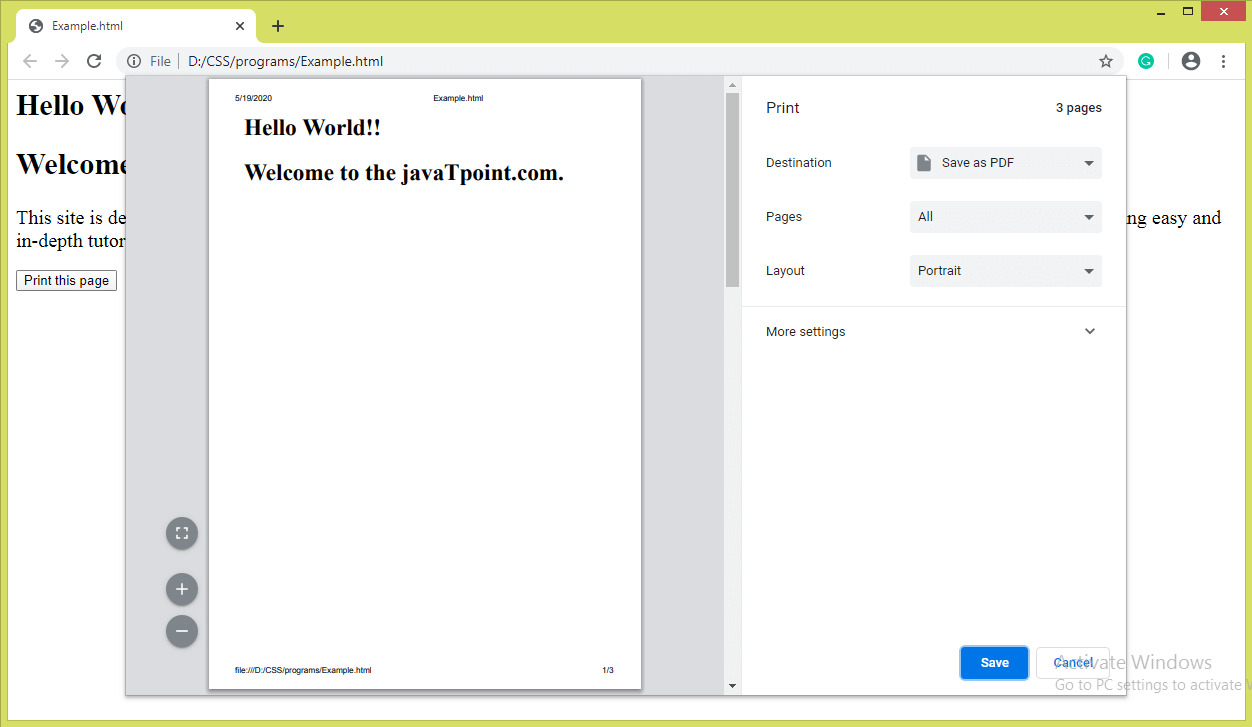
无论是否需要,此值始终强制插入分页符。我们正在使用一个按钮来打印页面。我们必须单击该按钮才能看到效果。
<html>
<head>
<style type = "text/css">
div{
font-size:20px;
page-break-after:always;
}
</style>
</head>
<body>
<div>
<h2>Hello World!!</h2>
<h2>Welcome to the javaTpoint.com.</h2>
</div>
<div>
This site is developed so that students may learn computer science related technologies easily. The javaTpoint.com is committed to providing easy and in-depth tutorials on various technologies. No one is perfect in this world, and nothing is eternally best. But we can try to be better.
</div>
<br>
<button onclick = "func()">Print this page</button>
<script>
function func() {
window.print();
}
</script>
</body>
</html>输出

示例 - 使用左值
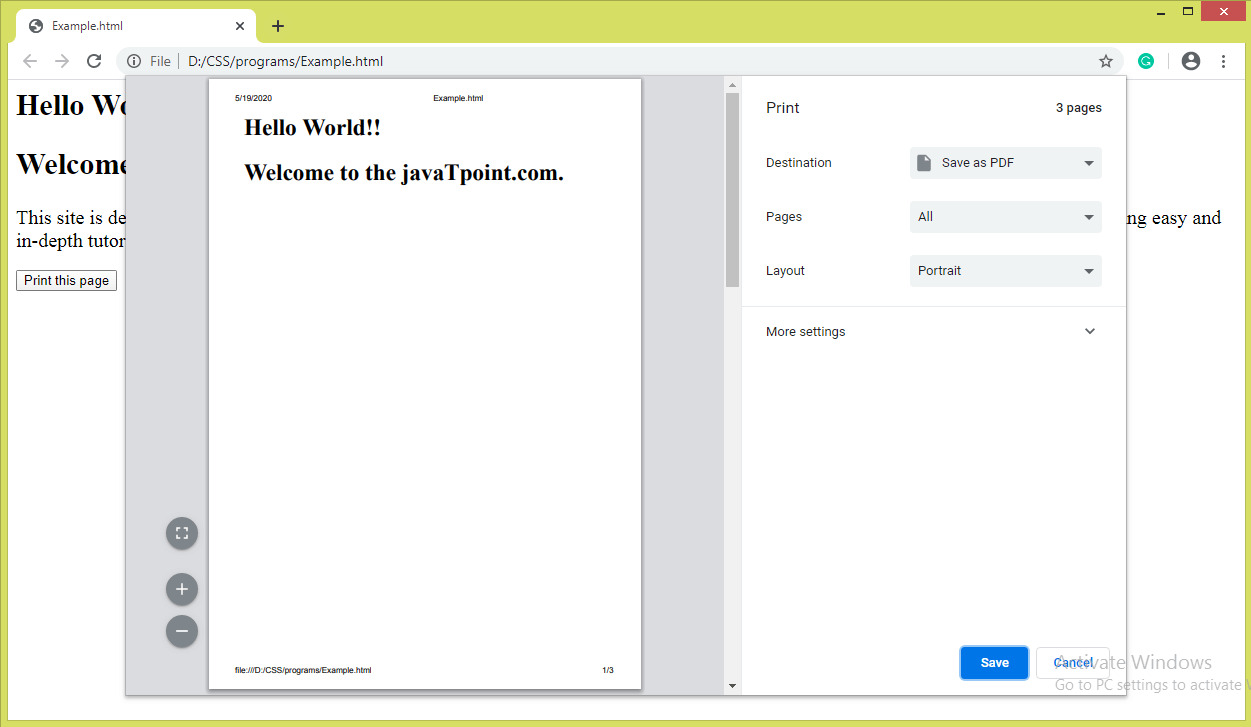
值 left 强制插入一两个分页符,以便 next-page 的格式将作为左页。
<html>
<head>
<style type = "text/css">
div{
font-size:20px;
page-break-after:left;
}
</style>
</head>
<body>
<div>
<h2>Hello World!!</h2>
<h2>Welcome to the javaTpoint.com.</h2>
</div>
<div>
This site is developed so that students may learn computer science related technologies easily. The javaTpoint.com is committed to providing easy and in-depth tutorials on various technologies. No one is perfect in this world, and nothing is eternally best. But we can try to be better.
</div>
<br>
<button onclick = "func()">Print this page</button>
<script>
function func() {
window.print();
}
</script>
</body>
</html>输出

示例 - 使用正确的值
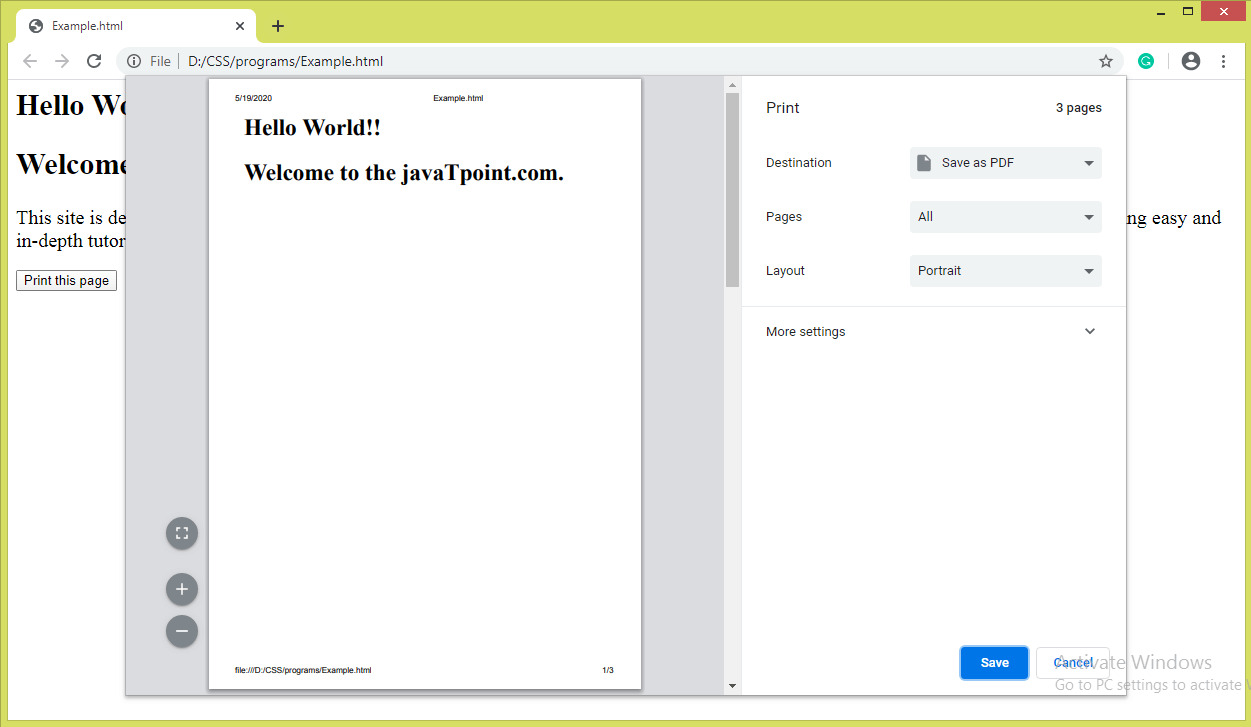
值 right 强制插入一两个分页符,以便 next-page 的格式将作为正确的页面。
<html>
<head>
<style type = "text/css">
div{
font-size:20px;
page-break-after:right;
}
</style>
</head>
<body>
<div>
<h2>Hello World!!</h2>
<h2>Welcome to the javaTpoint.com.</h2>
</div>
<div>
This site is developed so that students may learn computer science related technologies easily. The javaTpoint.com is committed to providing easy and in-depth tutorials on various technologies. No one is perfect in this world, and nothing is eternally best. But we can try to be better.
</div>
<br>
<button onclick = "func()">Print this page</button>
<script>
function func() {
window.print();
}
</script>
</body>
</html>输出

相关用法
- CSS page-break-after用法及代码示例
- CSS page-break-before属性用法及代码示例
- CSS page-break-inside用法及代码示例
- CSS page-break-inside属性用法及代码示例
- CSS page-break-before属性用法及代码示例
- CSS padding-inline用法及代码示例
- CSS padding-bottom属性用法及代码示例
- CSS padding-inline-end用法及代码示例
- CSS padding-top用法及代码示例
- CSS pause-before属性用法及代码示例
- CSS padding-block-end用法及代码示例
- CSS padding-inline-start用法及代码示例
- CSS padding-left用法及代码示例
- CSS padding-block-start用法及代码示例
- CSS padding-right用法及代码示例
- CSS pause-after属性用法及代码示例
- CSS padding-block用法及代码示例
- CSS pointer-events用法及代码示例
- CSS polygon()用法及代码示例
- CSS place-content属性用法及代码示例
注:本文由纯净天空筛选整理自 CSS page-break-after property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
