polygon()函数是CSS中的内置函数,与filter属性一起使用以创建图像或文本的多边形。
用法:
polygon( percentage | length);
参数:此函数接受两个参数百分比或长度,用于保留多边形大小的值。
返回值:它使多边形形状图像或文本根据用户需要。
例:
<!DOCTYPE html>
<html>
<head>
<title>
CSS | polygon() function
</title>
<style>
div {
float:left;
width:250px;
height:160px;
shape-outside:polygon(0 0, 100% 50%, 0 100%);
}
img {
-webkit-clip-path:polygon(0 0, 100% 50%, 0 100%);
clip-path:polygon(0 0, 100% 50%, 0 100%);
}
h1,
h4 {
text-align:center;
}
h1 {
color:green;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h4>CSS | polygon() function</h4>
<div>
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20190808143838/logsm.png"
alt="Longtail boat in Thailand">
</div>
<p>How many times were you frustrated while looking out
for a good collection of programming/algorithm/interview
questions? What did you expect and what did you get?
This portal has been created to provide well written,
well thought and well explained solutions for selected
questions. An IIT Roorkee alumnus and founder of
GeeksforGeeks. He loves to solve programming problems
in most efficient ways. Apart from GeeksforGeeks, he
has worked with DE Shaw and Co. as a software developer
and JIIT Noida as an assistant professor. It is a good
platform to learn programming. It is an educational
website. Prepare for the Recruitment drive of product
based companies like Microsoft, Amazon, Adobe etc with
a free online placement preparation course.</p>
</body>
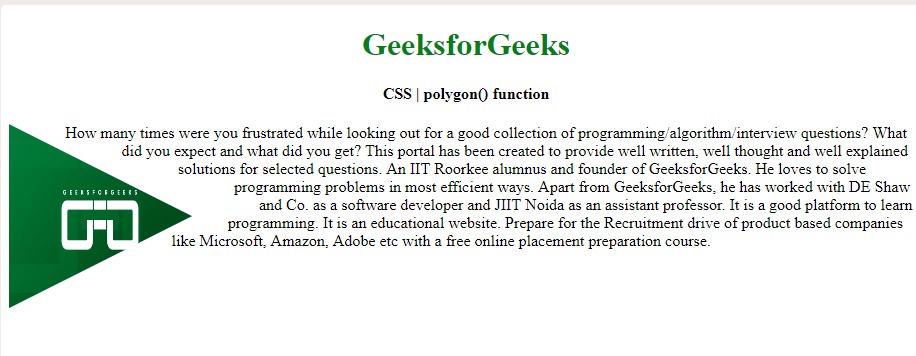
</html>输出:

支持的浏览器:CSS |下面列出了polygon()函数:
- 谷歌浏览器
- 微软Edge
- Mozila Firefox
- 苹果浏览器
- Opera
相关用法
- PHP ImagickDraw polygon()用法及代码示例
- PHP GmagickDraw polygon()用法及代码示例
- p5.js pow()用法及代码示例
- PHP pow( )用法及代码示例
- PHP Ds\Map put()用法及代码示例
- p5.js sq()用法及代码示例
- p5.js hue()用法及代码示例
- p5.js abs()用法及代码示例
- p5.js pan()用法及代码示例
- p5.js max()用法及代码示例
- p5.js second()用法及代码示例
注:本文由纯净天空筛选整理自skyridetim大神的英文原创作品 CSS | polygon() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
