polygon()函數是CSS中的內置函數,與filter屬性一起使用以創建圖像或文本的多邊形。
用法:
polygon( percentage | length);
參數:此函數接受兩個參數百分比或長度,用於保留多邊形大小的值。
返回值:它使多邊形形狀圖像或文本根據用戶需要。
例:
<!DOCTYPE html>
<html>
<head>
<title>
CSS | polygon() function
</title>
<style>
div {
float:left;
width:250px;
height:160px;
shape-outside:polygon(0 0, 100% 50%, 0 100%);
}
img {
-webkit-clip-path:polygon(0 0, 100% 50%, 0 100%);
clip-path:polygon(0 0, 100% 50%, 0 100%);
}
h1,
h4 {
text-align:center;
}
h1 {
color:green;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h4>CSS | polygon() function</h4>
<div>
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20190808143838/logsm.png"
alt="Longtail boat in Thailand">
</div>
<p>How many times were you frustrated while looking out
for a good collection of programming/algorithm/interview
questions? What did you expect and what did you get?
This portal has been created to provide well written,
well thought and well explained solutions for selected
questions. An IIT Roorkee alumnus and founder of
GeeksforGeeks. He loves to solve programming problems
in most efficient ways. Apart from GeeksforGeeks, he
has worked with DE Shaw and Co. as a software developer
and JIIT Noida as an assistant professor. It is a good
platform to learn programming. It is an educational
website. Prepare for the Recruitment drive of product
based companies like Microsoft, Amazon, Adobe etc with
a free online placement preparation course.</p>
</body>
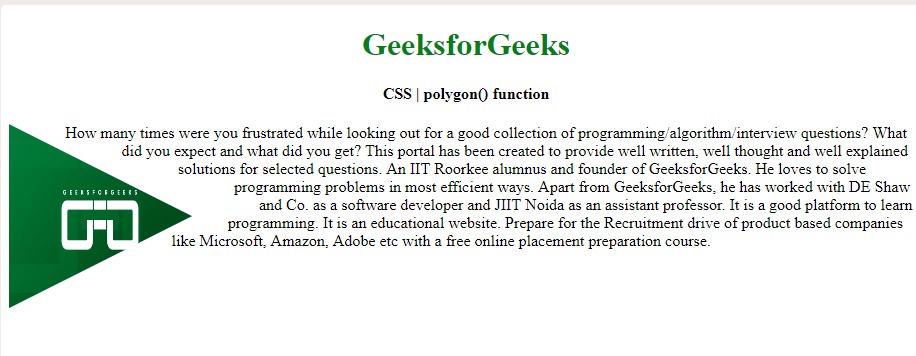
</html>輸出:

支持的瀏覽器:CSS |下麵列出了polygon()函數:
- 穀歌瀏覽器
- 微軟Edge
- Mozila Firefox
- 蘋果瀏覽器
- Opera
相關用法
- PHP ImagickDraw polygon()用法及代碼示例
- PHP GmagickDraw polygon()用法及代碼示例
- p5.js pow()用法及代碼示例
- PHP pow( )用法及代碼示例
- PHP Ds\Map put()用法及代碼示例
- p5.js sq()用法及代碼示例
- p5.js hue()用法及代碼示例
- p5.js abs()用法及代碼示例
- p5.js pan()用法及代碼示例
- p5.js max()用法及代碼示例
- p5.js second()用法及代碼示例
注:本文由純淨天空篩選整理自skyridetim大神的英文原創作品 CSS | polygon() Function。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
