CSS中的page-break-inside属性用于指定页面在打印时如何在应用该元素的元素内中断。它会插入一个分页符,或者有时用于在打印时避免元素内的分页符。
用法:
page-break-inside:auto|avoid|initial|inherit
属性值:
- auto:它是默认值。此值自动表示分页符。
用法:
page-break-inside:auto;
- avoid:它避免了元素内部的分页符。
用法:page-break-inside:avoid;
- initial:它将page-break-inside属性设置为其默认值。
用法:page-break-inside:initial;
- inherits:page-break-inside属性是从其父级继承的。
用法:page-break-inside:inherits;
注意:此属性主要用于打印文档。
印刷媒体查询:
@media print {
img {
display:block;
page-break-inside:avoid;
}
}
范例1:本示例使用page-break-inside属性值来避免。
<!DOCTYPE html>
<html>
<head>
<title>
CSS page-break-inside property
</title>
<style type="text/css">
@media print {
ul {
page-break-inside:avoid;
}
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>CSS page-break-inside property</h2>
<br><br><br>
<img src =
"https://media.geeksforgeeks.org/wp-content/uploads/geeksforgeeks-logo.png"
alt = "" />
<br><br><br><br>
<p>
Prepare for the Recruitment drive of product based
companies like Microsoft, Amazon, Adobe etc with a
free online placement preparation course. The course
focuses on various MCQ's & Coding question likely to
be asked in the interviews & make your upcoming
placement season efficient and successful.
</p>
<br><br><br>
<img src =
"https://media.geeksforgeeks.org/wp-content/uploads/interview-preparation-2.png"
alt = "" />
<ul>
<li>Data Structure</li>
<li>Algorithms</li>
<li>C Programming</li>
<li>C++ Programming</li>
<li>Java Programming</li>
<li>Python Programming</li>
<li>PHP Programming</li>
<li>Operating System</li>
<li>Computer Networks</li>
<li>DBMS</li>
<li>SQL</li>
<li>TOC</li>
</ul>
</body>
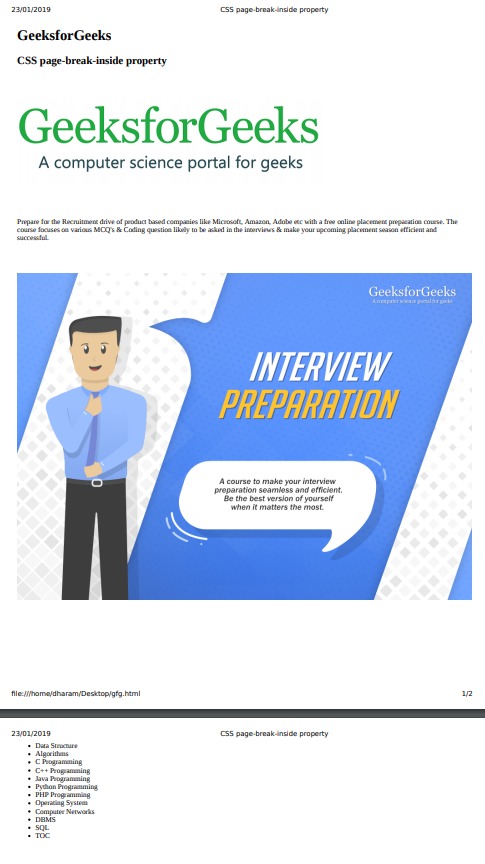
</html> 输出:
打印预览:

范例2:本示例将page-break-inside属性值设置为none。
<!DOCTYPE html>
<html>
<head>
<title>
CSS page-break-inside property
</title>
<style type="text/css">
@media print {
ul {
page-break-inside:none;
}
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>CSS page-break-inside property</h2>
<br><br><br>
<img src =
"https://media.geeksforgeeks.org/wp-content/uploads/geeksforgeeks-logo.png"
alt = "" />
<br><br><br><br>
<p>
Prepare for the Recruitment drive of product based
companies like Microsoft, Amazon, Adobe etc with a
free online placement preparation course. The course
focuses on various MCQ's & Coding question likely to
be asked in the interviews & make your upcoming
placement season efficient and successful.
</p>
<br><br><br>
<img src =
"https://media.geeksforgeeks.org/wp-content/uploads/interview-preparation-2.png"
alt = "" />
<ul>
<li>Data Structure</li>
<li>Algorithms</li>
<li>C Programming</li>
<li>C++ Programming</li>
<li>Java Programming</li>
<li>Python Programming</li>
<li>PHP Programming</li>
<li>Operating System</li>
<li>Computer Networks</li>
<li>DBMS</li>
<li>SQL</li>
<li>TOC</li>
</ul>
</body>
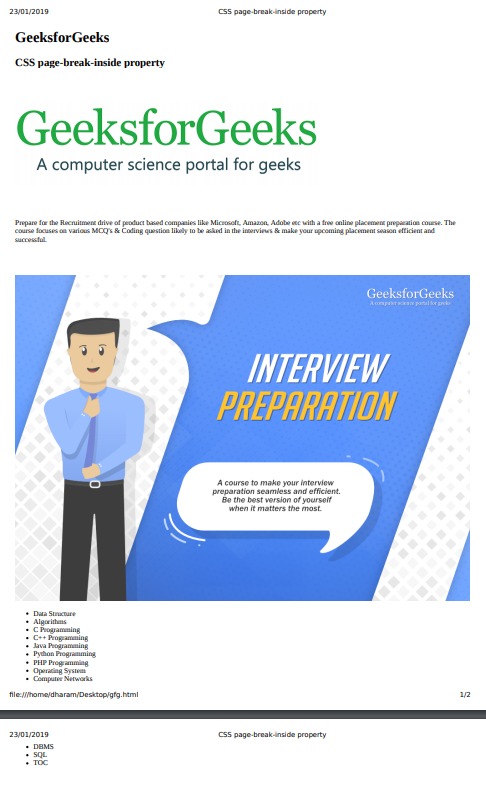
</html> 输出:
打印预览:

支持的浏览器:下面列出了page-break-inside属性支持的浏览器:
- 谷歌浏览器1.0
- Internet Explorer 8.0
- Firefox 19.0
- Safari 1.3
- Opera 7.0
相关用法
- HTML Style pageBreakInside用法及代码示例
- CSS transition-property用法及代码示例
- CSS all属性用法及代码示例
- CSS top属性用法及代码示例
- CSS nav-right用法及代码示例
- CSS nav-up用法及代码示例
- CSS nav-down用法及代码示例
- CSS right属性用法及代码示例
- HTML DOMRectReadOnly y用法及代码示例
- CSS transform属性用法及代码示例
- CSS left属性用法及代码示例
- CSS perspective属性用法及代码示例
- HTML DOMRect top用法及代码示例
- CSS shape-outside用法及代码示例
- HTML DOMRect right用法及代码示例
注:本文由纯净天空筛选整理自AkshayGulati大神的英文原创作品 CSS | page-break-inside Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
