AngularJS中的ng-readonly指令用于指定HTML元素的只读属性。仅当ng-readonly指令中的表达式返回true时,HTML元素才是只读的。
用法:
<element ng-readonly="expression"> Contents... </element>
范例1:本示例使用ng-readonly指令启用只读属性。
<!DOCTYPE html>
<html>
<head>
<title>ng-readonly Directive</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.4.2/angular.min.js">
</script>
</head>
<body ng-app style="text-align:center">
<h1 style="color:green">GeeksforGeeks</h1>
<h2>ng-readonly Directive</h2>
<div>
<label>Check to make month readonly:<input type="checkbox"
ng-model="open"></label>
<br><br>
Input Month:<input ng-readonly="open" type="month"
ng-model="month">
</div>
</body>
</html> 输出:
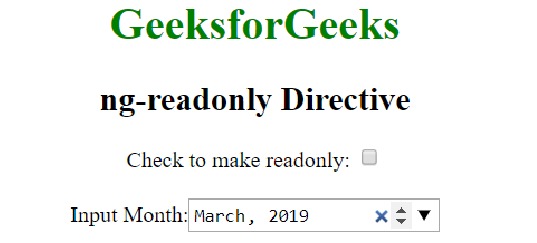
在选中复选框之前:

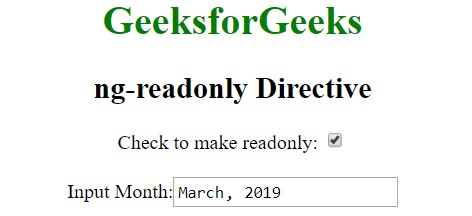
选中复选框后:

范例2:本示例使用ng-readonly指令启用选项列表中的readonly属性。
<!DOCTYPE html>
<html>
<head>
<title>ng-readonly Directive</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.4.2/angular.min.js">
</script>
</head>
<body ng-app="app" style="text-align:center">
<h1 style="color:green">GeeksforGeeks</h1>
<h2>ng-readonly Directive</h2>
<div ng-controller="geek">
<div >
<button ng-click="edit=true">Edit</button>
<button ng-init="edit=false" ng-click="edit=false">
Update
</button>
</div>
<br>
<div>Select sorting algorithm</div><br>
<div><select class="form-control" ng-disabled="!edit"
ng-init="status=1" ng-model="status"
ng-options="s.id as s.set for s in set">
</select>
</div>
</div>
<script>
var app = angular.module("app", []);
app.controller('geek', ['$scope', function ($scope) {
$scope.set = [{ id:1, set:'Merge sort' },
{ id:2, set:'Quick sort' },
{ id:3, set:'Bubble sort' }];
}]);
</script>
</body>
</html> 输出:
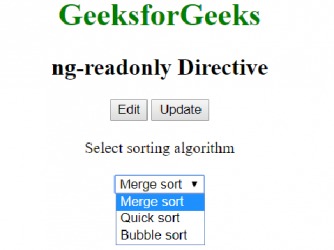
单击编辑按钮:

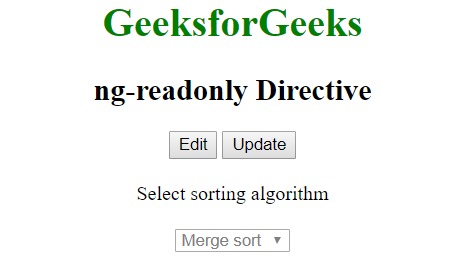
单击更新按钮:

相关用法
- AngularJS ng-if用法及代码示例
- AngularJS ng-cut用法及代码示例
- AngularJS ng-value用法及代码示例
- AngularJS ng-src用法及代码示例
- AngularJS ng-app用法及代码示例
- AngularJS ng-csp用法及代码示例
- AngularJS ng-jq用法及代码示例
- AngularJS ng-required用法及代码示例
- AngularJS ng-bind用法及代码示例
- AngularJS ng-srcset用法及代码示例
- AngularJS ng-paste用法及代码示例
- AngularJS ng-submit用法及代码示例
- AngularJS ng-style用法及代码示例
- AngularJS ng-selected用法及代码示例
注:本文由纯净天空筛选整理自Vishal Chaudhary 2大神的英文原创作品 AngularJS | ng-readonly Directive。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
