AngularJS中的ng-readonly指令用於指定HTML元素的隻讀屬性。僅當ng-readonly指令中的表達式返回true時,HTML元素才是隻讀的。
用法:
<element ng-readonly="expression"> Contents... </element>
範例1:本示例使用ng-readonly指令啟用隻讀屬性。
<!DOCTYPE html>
<html>
<head>
<title>ng-readonly Directive</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.4.2/angular.min.js">
</script>
</head>
<body ng-app style="text-align:center">
<h1 style="color:green">GeeksforGeeks</h1>
<h2>ng-readonly Directive</h2>
<div>
<label>Check to make month readonly:<input type="checkbox"
ng-model="open"></label>
<br><br>
Input Month:<input ng-readonly="open" type="month"
ng-model="month">
</div>
</body>
</html> 輸出:
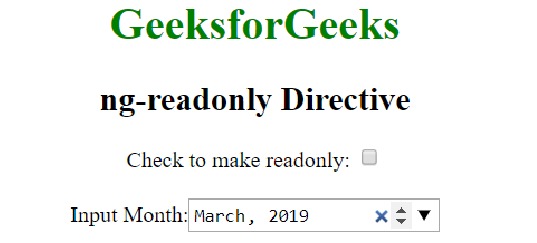
在選中複選框之前:

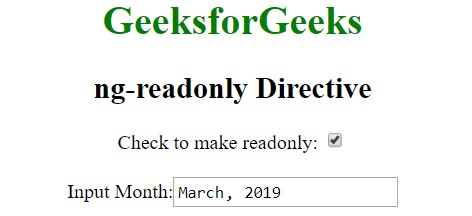
選中複選框後:

範例2:本示例使用ng-readonly指令啟用選項列表中的readonly屬性。
<!DOCTYPE html>
<html>
<head>
<title>ng-readonly Directive</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.4.2/angular.min.js">
</script>
</head>
<body ng-app="app" style="text-align:center">
<h1 style="color:green">GeeksforGeeks</h1>
<h2>ng-readonly Directive</h2>
<div ng-controller="geek">
<div >
<button ng-click="edit=true">Edit</button>
<button ng-init="edit=false" ng-click="edit=false">
Update
</button>
</div>
<br>
<div>Select sorting algorithm</div><br>
<div><select class="form-control" ng-disabled="!edit"
ng-init="status=1" ng-model="status"
ng-options="s.id as s.set for s in set">
</select>
</div>
</div>
<script>
var app = angular.module("app", []);
app.controller('geek', ['$scope', function ($scope) {
$scope.set = [{ id:1, set:'Merge sort' },
{ id:2, set:'Quick sort' },
{ id:3, set:'Bubble sort' }];
}]);
</script>
</body>
</html> 輸出:
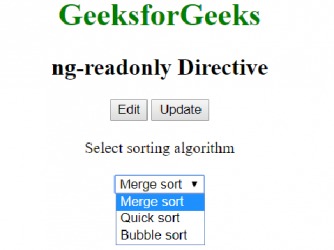
單擊編輯按鈕:

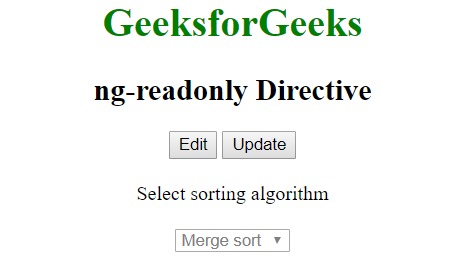
單擊更新按鈕:

相關用法
- AngularJS ng-if用法及代碼示例
- AngularJS ng-cut用法及代碼示例
- AngularJS ng-value用法及代碼示例
- AngularJS ng-src用法及代碼示例
- AngularJS ng-app用法及代碼示例
- AngularJS ng-csp用法及代碼示例
- AngularJS ng-jq用法及代碼示例
- AngularJS ng-required用法及代碼示例
- AngularJS ng-bind用法及代碼示例
- AngularJS ng-srcset用法及代碼示例
- AngularJS ng-paste用法及代碼示例
- AngularJS ng-submit用法及代碼示例
- AngularJS ng-style用法及代碼示例
- AngularJS ng-selected用法及代碼示例
注:本文由純淨天空篩選整理自Vishal Chaudhary 2大神的英文原創作品 AngularJS | ng-readonly Directive。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
