AngularJS中的ng-mousemove指令用于在特定HTML元素上发生mousemove事件时应用自定义行为。当鼠标移到特定的HTML元素上时,它可用于显示弹出警报。所有HTML元素都支持它。
用法:
<element ng-mousemove="expression"> Contents... </element>
范例1:本示例使用ng-mousemove指令更改CSS样式。
<!DOCTYPE html>
<html>
<head>
<title>ng-mousemove Directive</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js">
</script>
</head>
<body ng-app="app" style="padding-left:30px;">
<h1 style="color:green">GeeksforGeeks</h1>
<h2>ng-mousemove Directive</h2>
<div ng-controller="geek">
<div style="height:20px;width:20px; " ng-style=
"{'backgroundColor':'lightgreen', width:X+'px',
height:Y+'px' }" ng-mousemove="down($event)"></div>
<pre ng-show="X">Current position:{{X}}, {{Y}}</pre>
</div>
<script>
var app = angular.module("app", []);
app.controller('geek', ['$scope', function ($scope) {
$scope.down = function (event) {
$scope.X = event.clientX;
$scope.Y = event.clientY;
};
}]);
</script>
</body>
</html>输出:
在鼠标移动元素之前:

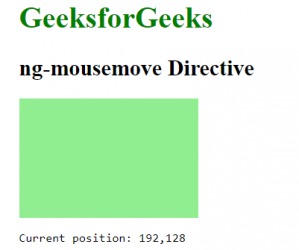
鼠标移动元素后:

范例2:本示例使用ng-mousemove指令显示警报消息。
<!DOCTYPE html>
<html>
<head>
<title>ng-mousemove Directive</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js">
</script>
</head>
<body ng-app="app" style="text-align:center">
<h1 style="color:green">GeeksforGeeks</h1>
<h2>ng-mousemove Directive</h2>
<div ng-controller="app">
Input:<input type="text" ng-mouseleave="alert()"
ng-model="click" />
</div>
<script>
var app = angular.module("app", []);
app.controller('app', ['$scope', function ($scope) {
$scope.click = 'geeksforgeeks';
$scope.alert = function () {
alert($scope.click);
}
}]);
</script>
</body>
</html>输出:
在鼠标移动输入元素之前:

鼠标移动输入元素后:

相关用法
- AngularJS ng-if用法及代码示例
- AngularJS ng-cut用法及代码示例
- AngularJS ng-value用法及代码示例
- AngularJS ng-src用法及代码示例
- AngularJS ng-app用法及代码示例
- AngularJS ng-csp用法及代码示例
- AngularJS ng-jq用法及代码示例
- AngularJS ng-required用法及代码示例
- AngularJS ng-bind用法及代码示例
- AngularJS ng-srcset用法及代码示例
- AngularJS ng-paste用法及代码示例
- AngularJS ng-submit用法及代码示例
- AngularJS ng-style用法及代码示例
- AngularJS ng-selected用法及代码示例
注:本文由纯净天空筛选整理自Vishal Chaudhary 2大神的英文原创作品 AngularJS | ng-mousemove Directive。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
