AngularJS中的ng-mousemove指令用於在特定HTML元素上發生mousemove事件時應用自定義行為。當鼠標移到特定的HTML元素上時,它可用於顯示彈出警報。所有HTML元素都支持它。
用法:
<element ng-mousemove="expression"> Contents... </element>
範例1:本示例使用ng-mousemove指令更改CSS樣式。
<!DOCTYPE html>
<html>
<head>
<title>ng-mousemove Directive</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js">
</script>
</head>
<body ng-app="app" style="padding-left:30px;">
<h1 style="color:green">GeeksforGeeks</h1>
<h2>ng-mousemove Directive</h2>
<div ng-controller="geek">
<div style="height:20px;width:20px; " ng-style=
"{'backgroundColor':'lightgreen', width:X+'px',
height:Y+'px' }" ng-mousemove="down($event)"></div>
<pre ng-show="X">Current position:{{X}}, {{Y}}</pre>
</div>
<script>
var app = angular.module("app", []);
app.controller('geek', ['$scope', function ($scope) {
$scope.down = function (event) {
$scope.X = event.clientX;
$scope.Y = event.clientY;
};
}]);
</script>
</body>
</html>輸出:
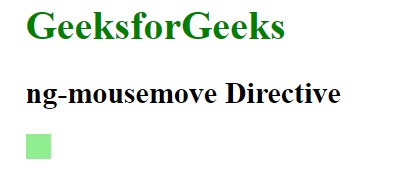
在鼠標移動元素之前:

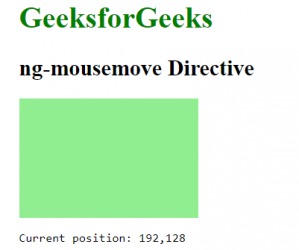
鼠標移動元素後:

範例2:本示例使用ng-mousemove指令顯示警報消息。
<!DOCTYPE html>
<html>
<head>
<title>ng-mousemove Directive</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js">
</script>
</head>
<body ng-app="app" style="text-align:center">
<h1 style="color:green">GeeksforGeeks</h1>
<h2>ng-mousemove Directive</h2>
<div ng-controller="app">
Input:<input type="text" ng-mouseleave="alert()"
ng-model="click" />
</div>
<script>
var app = angular.module("app", []);
app.controller('app', ['$scope', function ($scope) {
$scope.click = 'geeksforgeeks';
$scope.alert = function () {
alert($scope.click);
}
}]);
</script>
</body>
</html>輸出:
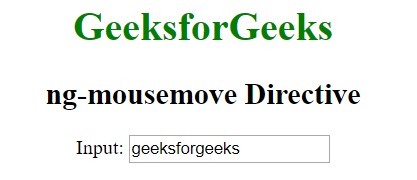
在鼠標移動輸入元素之前:

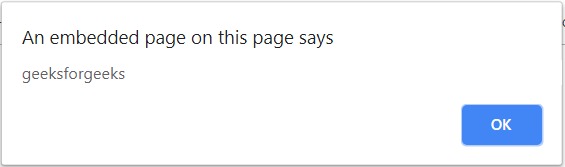
鼠標移動輸入元素後:

相關用法
- AngularJS ng-if用法及代碼示例
- AngularJS ng-cut用法及代碼示例
- AngularJS ng-value用法及代碼示例
- AngularJS ng-src用法及代碼示例
- AngularJS ng-app用法及代碼示例
- AngularJS ng-csp用法及代碼示例
- AngularJS ng-jq用法及代碼示例
- AngularJS ng-required用法及代碼示例
- AngularJS ng-bind用法及代碼示例
- AngularJS ng-srcset用法及代碼示例
- AngularJS ng-paste用法及代碼示例
- AngularJS ng-submit用法及代碼示例
- AngularJS ng-style用法及代碼示例
- AngularJS ng-selected用法及代碼示例
注:本文由純淨天空篩選整理自Vishal Chaudhary 2大神的英文原創作品 AngularJS | ng-mousemove Directive。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
