ngModel是绑定输入,选择和文本区域,并将所需的用户值存储在变量中的指令,我们可以在需要该值时使用该变量。
在验证过程中也以某种形式使用它。
我们可以将ngModel用于:
- 输入
- 文本
- 复选框
- 无线电
- 数
- 电子邮件
- 网址
- 日期
- datetime-local
- 时间
- 月
- 周
- 选择
- 文本区域
例:
<!DOCTYPE html>
<html>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js">
</script>
<style>
.column {
float:left;
text-align:left;
width:49%;
}
.row {
content:"";
display:table;
}
</style>
<body ng-app="myApp"
ng-controller="myController">
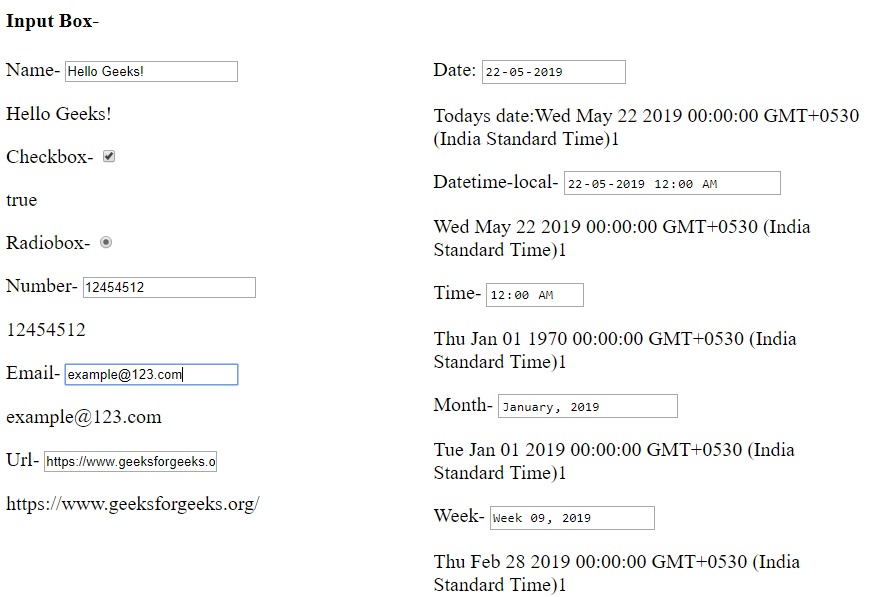
<h4>Input Box-</h4>
<div class="row">
<div class="column">
Name-
<input type="text"
ng-model="name">
<pre> {{ name }} </pre> Checkbox-
<input type="checkbox"
ng-model="check">
<pre> {{ check }} </pre> Radiobox-
<input type="radio"
ng-model="choice">
<pre> {{ choice }} </pre> Number-
<input type="number"
ng-model="num">
<pre> {{ num }} </pre> Email-
<input type="email"
ng-model="mail">
<pre> {{ mail }} </pre> Url-
<input type="url"
ng-model="url">
<pre> {{ url }} </pre>
</div>
<div class="column">
Date:
<input type="date" ng-model="date1" (change)="log(date1)">
<pre> Todays date:{{ date1+1 }}</pre> Datetime-local-
<input type="datetime-local" ng-model="date2">
<pre> {{ date2+1 }} </pre> Time-
<input type="time" ng-model="time1">
<pre> {{ time1+1 }} </pre> Month-
<input type="month" ng-model="mon">
<pre> {{ mon+1 }} </pre> Week-
<input type="week" ng-model="we">
<pre> {{ we+1 }} </pre>
</div>
</div>
</body>
<script>
var app = angular.module('myApp', []);
app.controller('myController', function($scope) {
$scope.name = "Hello Geeks!";
$scope.check = "";
$scope.rad = "";
$scope.num = "";
$scope.mail = "";
$scope.url = "";
$scope.date1 = "";
$scope.date2 = "";
$scope.time1 = "";
$scope.mon = "";
$scope.we = "";
$scope.choice = "";
$scope.c = function() {
$scope.choice = true;
};
});
</script>
</html>
为了使url和电子邮件能够打印,我们只需要编写一个有效的email /url才可以打印出来。在使用ngmodel打印日期,时间的情况下,我们必须在输入框中填写所有字段。一旦选中单选按钮,就不会取消选中该按钮,因为在“c”函数中,我们将选择值设置为true。
Ngmodel使用形式:
我们也可以这样定义ngModel,
在app.component.html中编写以下代码
<div class="form-group">
<label for="phone">mobile</label>
<form>
<input
type="text"
id="phone"
ngModel name="phone"
#phone="ngModel"
placeholder="Mobile">
</form>
<pre>{{ phone.value }}</pre>
</div>ngModel通过引用而不是值存储变量。通常将输入绑定到对象(例如日期)或集合(例如数组)的模型。
创建的电话对象具有许多用于验证目的的字段。我们可以添加以下类以进行验证。我们只列出重要的。
- ng-touched
- ng-untouched
- ng-valid
- ng-invalid
- ng-dirty
- ng-pending
- ng-pristine
将ngModel与getter和setter绑定:
每当使用零参数调用函数时,它都会返回模型的表示形式。当使用参数调用时,它会设置值。由于ngModel引用地址,因此它不将更改的值保存在对象本身中,而是将其保存在某些内部状态(variable-name.value)中。如果我们在内部表示形式时保持对模型使用getter和setter的做法,这将很有用,因为与代码的其余部分相比,getter和setter函数的调用频率更高。
用法:
ng-model-options="{ getterSetter:true }"
将此添加到输入选项卡。
例:
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js">
</script>
</head>
<body ng-app="myApp">
<div ng-controller="myController">
<form>
Name:<input type="text" name="Name"
ng-model="user.name"
ng-model-options="{ getterSetter:true }" />
<pre>user.name = <span ng-bind="user.name()"></span></pre>
Name1:<input type="text" name="Name1"
ng-model="user.name1"
ng-model-options="{ getterSetter:true }" />
<pre>user.name = <span ng-bind="user.name1()"></span></pre>
</form>
</div>
<script>
angular.module('myApp', [])
.controller('myController', ['$scope', function($scope) {
name = 'GeeksforGeeks';
name1 = "";
$scope.user = {
name:function(Name) {
return arguments.length ? (name = Name):name;
},
name1:function(Name1) {
return arguments.length ? (name1 = Name1):name1;
}
};
}]);
</script>
</body>
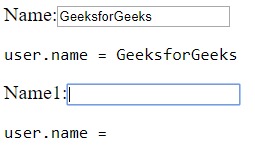
</html>在这里,我们通过字符串Geeksforgeeks初始化了name,并通过一个空字符串初始化了name1。

参考文献:
https://docs.angularjs.org/api/ng/directive/ngModel
相关用法
- AngularJS ng-if用法及代码示例
- AngularJS ng-cut用法及代码示例
- AngularJS ng-value用法及代码示例
- AngularJS ng-src用法及代码示例
- AngularJS ng-app用法及代码示例
- AngularJS ng-csp用法及代码示例
- AngularJS ng-jq用法及代码示例
- AngularJS ng-required用法及代码示例
- AngularJS ng-bind用法及代码示例
- AngularJS ng-srcset用法及代码示例
- AngularJS ng-paste用法及代码示例
- AngularJS ng-submit用法及代码示例
- AngularJS ng-style用法及代码示例
- AngularJS ng-selected用法及代码示例
注:本文由纯净天空筛选整理自JaniceShah大神的英文原创作品 AngularJS | ng-model Directive。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
