ngModel是綁定輸入,選擇和文本區域,並將所需的用戶值存儲在變量中的指令,我們可以在需要該值時使用該變量。
在驗證過程中也以某種形式使用它。
我們可以將ngModel用於:
- 輸入
- 文本
- 複選框
- 無線電
- 數
- 電子郵件
- 網址
- 日期
- datetime-local
- 時間
- 月
- 周
- 選擇
- 文本區域
例:
<!DOCTYPE html>
<html>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js">
</script>
<style>
.column {
float:left;
text-align:left;
width:49%;
}
.row {
content:"";
display:table;
}
</style>
<body ng-app="myApp"
ng-controller="myController">
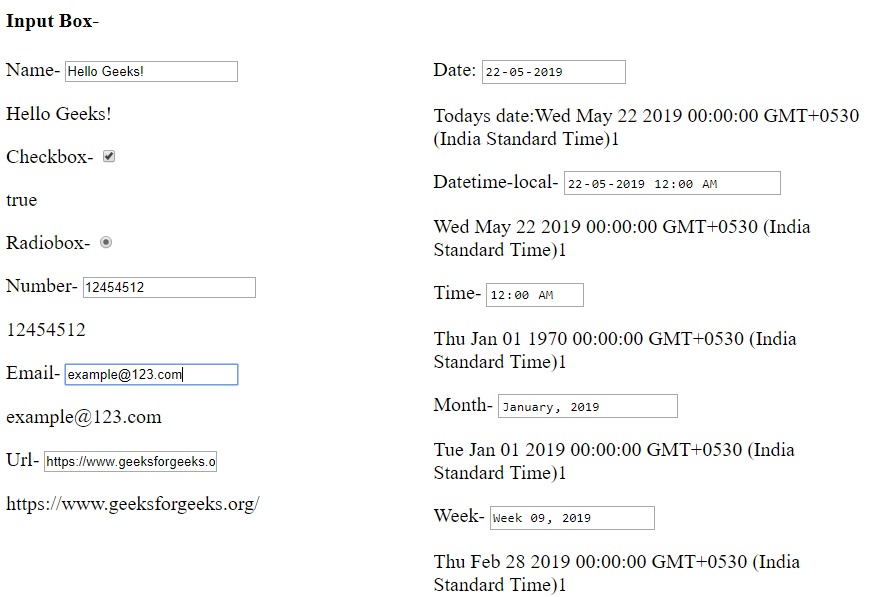
<h4>Input Box-</h4>
<div class="row">
<div class="column">
Name-
<input type="text"
ng-model="name">
<pre> {{ name }} </pre> Checkbox-
<input type="checkbox"
ng-model="check">
<pre> {{ check }} </pre> Radiobox-
<input type="radio"
ng-model="choice">
<pre> {{ choice }} </pre> Number-
<input type="number"
ng-model="num">
<pre> {{ num }} </pre> Email-
<input type="email"
ng-model="mail">
<pre> {{ mail }} </pre> Url-
<input type="url"
ng-model="url">
<pre> {{ url }} </pre>
</div>
<div class="column">
Date:
<input type="date" ng-model="date1" (change)="log(date1)">
<pre> Todays date:{{ date1+1 }}</pre> Datetime-local-
<input type="datetime-local" ng-model="date2">
<pre> {{ date2+1 }} </pre> Time-
<input type="time" ng-model="time1">
<pre> {{ time1+1 }} </pre> Month-
<input type="month" ng-model="mon">
<pre> {{ mon+1 }} </pre> Week-
<input type="week" ng-model="we">
<pre> {{ we+1 }} </pre>
</div>
</div>
</body>
<script>
var app = angular.module('myApp', []);
app.controller('myController', function($scope) {
$scope.name = "Hello Geeks!";
$scope.check = "";
$scope.rad = "";
$scope.num = "";
$scope.mail = "";
$scope.url = "";
$scope.date1 = "";
$scope.date2 = "";
$scope.time1 = "";
$scope.mon = "";
$scope.we = "";
$scope.choice = "";
$scope.c = function() {
$scope.choice = true;
};
});
</script>
</html>
為了使url和電子郵件能夠打印,我們隻需要編寫一個有效的email /url才可以打印出來。在使用ngmodel打印日期,時間的情況下,我們必須在輸入框中填寫所有字段。一旦選中單選按鈕,就不會取消選中該按鈕,因為在“c”函數中,我們將選擇值設置為true。
Ngmodel使用形式:
我們也可以這樣定義ngModel,
在app.component.html中編寫以下代碼
<div class="form-group">
<label for="phone">mobile</label>
<form>
<input
type="text"
id="phone"
ngModel name="phone"
#phone="ngModel"
placeholder="Mobile">
</form>
<pre>{{ phone.value }}</pre>
</div>ngModel通過引用而不是值存儲變量。通常將輸入綁定到對象(例如日期)或集合(例如數組)的模型。
創建的電話對象具有許多用於驗證目的的字段。我們可以添加以下類以進行驗證。我們隻列出重要的。
- ng-touched
- ng-untouched
- ng-valid
- ng-invalid
- ng-dirty
- ng-pending
- ng-pristine
將ngModel與getter和setter綁定:
每當使用零參數調用函數時,它都會返回模型的表示形式。當使用參數調用時,它會設置值。由於ngModel引用地址,因此它不將更改的值保存在對象本身中,而是將其保存在某些內部狀態(variable-name.value)中。如果我們在內部表示形式時保持對模型使用getter和setter的做法,這將很有用,因為與代碼的其餘部分相比,getter和setter函數的調用頻率更高。
用法:
ng-model-options="{ getterSetter:true }"
將此添加到輸入選項卡。
例:
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js">
</script>
</head>
<body ng-app="myApp">
<div ng-controller="myController">
<form>
Name:<input type="text" name="Name"
ng-model="user.name"
ng-model-options="{ getterSetter:true }" />
<pre>user.name = <span ng-bind="user.name()"></span></pre>
Name1:<input type="text" name="Name1"
ng-model="user.name1"
ng-model-options="{ getterSetter:true }" />
<pre>user.name = <span ng-bind="user.name1()"></span></pre>
</form>
</div>
<script>
angular.module('myApp', [])
.controller('myController', ['$scope', function($scope) {
name = 'GeeksforGeeks';
name1 = "";
$scope.user = {
name:function(Name) {
return arguments.length ? (name = Name):name;
},
name1:function(Name1) {
return arguments.length ? (name1 = Name1):name1;
}
};
}]);
</script>
</body>
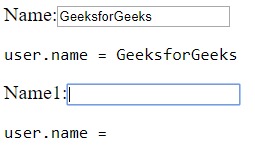
</html>在這裏,我們通過字符串Geeksforgeeks初始化了name,並通過一個空字符串初始化了name1。

參考文獻:
https://docs.angularjs.org/api/ng/directive/ngModel
相關用法
- AngularJS ng-if用法及代碼示例
- AngularJS ng-cut用法及代碼示例
- AngularJS ng-value用法及代碼示例
- AngularJS ng-src用法及代碼示例
- AngularJS ng-app用法及代碼示例
- AngularJS ng-csp用法及代碼示例
- AngularJS ng-jq用法及代碼示例
- AngularJS ng-required用法及代碼示例
- AngularJS ng-bind用法及代碼示例
- AngularJS ng-srcset用法及代碼示例
- AngularJS ng-paste用法及代碼示例
- AngularJS ng-submit用法及代碼示例
- AngularJS ng-style用法及代碼示例
- AngularJS ng-selected用法及代碼示例
注:本文由純淨天空篩選整理自JaniceShah大神的英文原創作品 AngularJS | ng-model Directive。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
