AngularJS中的ng-maxlength指令用于设置输入字段的最大长度,即它增加了输入字段的限制。它与HTML中的maxlength属性不同,因为前者阻止用户超过限制,而后者则阻止用户超过限制。如果输入限制超过,它将使表单无效。
用法:
<element ng-maxlength="expression"> Contents... </element>
其中expression是一个数字,表示输入有效的最大限制。
例:本示例使用ng-maxlength指令检查字符串的最大长度。
<!DOCTYPE html>
<html>
<head>
<title>ng-maxlength Directive</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js">
</script>
</head>
<body style="text-align:center">
<h1 style="color:green">GeeksforGeeks</h1>
<h2>ng-maxlength Directive</h2>
<div ng-app="app" ng-controller="geek">
<form name="maxlen" novalidate ng-submit=
"maxlen.$valid &&maxlength()">
<pre>Atmax 5 characters required</pre>
Input:<input type="text" name="code" ng-model="txt"
ng-maxlength="5" required />
<br><br>
<button type="submit">Click it</button>
<br><br>
<span>{{msg}}</span>
</form>
</div>
<script>
var app = angular.module('app', []);
app.controller('geek', function ($scope) {
$scope.maxlength = function () {
$scope.msg = "Input is valid";
};
});
</script>
</body>
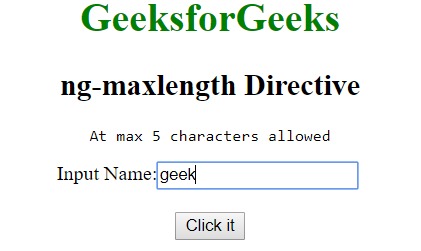
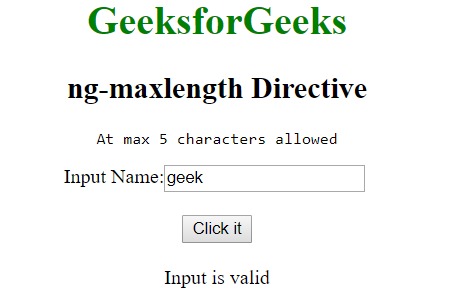
</html>输出:
在单击按钮之前:

单击按钮后:

相关用法
- AngularJS ng-if用法及代码示例
- AngularJS ng-cut用法及代码示例
- AngularJS ng-value用法及代码示例
- AngularJS ng-src用法及代码示例
- AngularJS ng-app用法及代码示例
- AngularJS ng-csp用法及代码示例
- AngularJS ng-jq用法及代码示例
- AngularJS ng-required用法及代码示例
- AngularJS ng-bind用法及代码示例
- AngularJS ng-srcset用法及代码示例
- AngularJS ng-paste用法及代码示例
- AngularJS ng-submit用法及代码示例
- AngularJS ng-style用法及代码示例
- AngularJS ng-selected用法及代码示例
注:本文由纯净天空筛选整理自Vishal Chaudhary 2大神的英文原创作品 AngularJS | ng-maxlength Directive。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
