AngularJS中的ng-maxlength指令用於設置輸入字段的最大長度,即它增加了輸入字段的限製。它與HTML中的maxlength屬性不同,因為前者阻止用戶超過限製,而後者則阻止用戶超過限製。如果輸入限製超過,它將使表單無效。
用法:
<element ng-maxlength="expression"> Contents... </element>
其中expression是一個數字,表示輸入有效的最大限製。
例:本示例使用ng-maxlength指令檢查字符串的最大長度。
<!DOCTYPE html>
<html>
<head>
<title>ng-maxlength Directive</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js">
</script>
</head>
<body style="text-align:center">
<h1 style="color:green">GeeksforGeeks</h1>
<h2>ng-maxlength Directive</h2>
<div ng-app="app" ng-controller="geek">
<form name="maxlen" novalidate ng-submit=
"maxlen.$valid &&maxlength()">
<pre>Atmax 5 characters required</pre>
Input:<input type="text" name="code" ng-model="txt"
ng-maxlength="5" required />
<br><br>
<button type="submit">Click it</button>
<br><br>
<span>{{msg}}</span>
</form>
</div>
<script>
var app = angular.module('app', []);
app.controller('geek', function ($scope) {
$scope.maxlength = function () {
$scope.msg = "Input is valid";
};
});
</script>
</body>
</html>輸出:
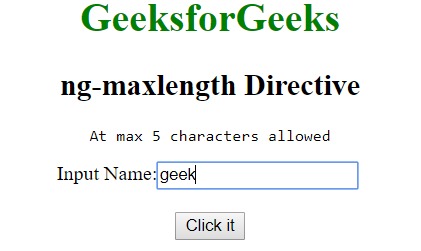
在單擊按鈕之前:

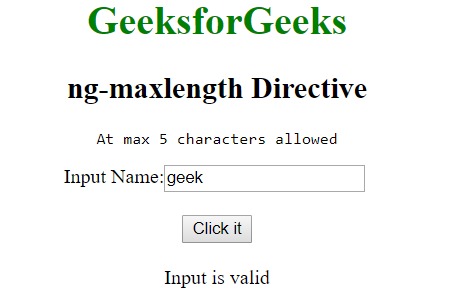
單擊按鈕後:

相關用法
- AngularJS ng-if用法及代碼示例
- AngularJS ng-cut用法及代碼示例
- AngularJS ng-value用法及代碼示例
- AngularJS ng-src用法及代碼示例
- AngularJS ng-app用法及代碼示例
- AngularJS ng-csp用法及代碼示例
- AngularJS ng-jq用法及代碼示例
- AngularJS ng-required用法及代碼示例
- AngularJS ng-bind用法及代碼示例
- AngularJS ng-srcset用法及代碼示例
- AngularJS ng-paste用法及代碼示例
- AngularJS ng-submit用法及代碼示例
- AngularJS ng-style用法及代碼示例
- AngularJS ng-selected用法及代碼示例
注:本文由純淨天空篩選整理自Vishal Chaudhary 2大神的英文原創作品 AngularJS | ng-maxlength Directive。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
