AngularJS中的ng-list指令用于分隔输入字符串,并使用分隔符将其转换为字符串数组。默认情况下,逗号用作默认分隔符。但是,任何自定义分隔符都可以用作ng-list指令的值。
用法:
<element ng-list="delimiter"> Contents... </element>
ng-list的值指定用于分隔输入字符串的分隔符。
例:本示例使用ng-list指令将输入转换为数组。
<!DOCTYPE html>
<html>
<head>
<title>ng-list Directive</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js">
</script>
</head>
<body ng-app="app" style="text-align:center">
<h1 style="color:green">GeeksforGeeks</h1>
<h2>ng-list Directive</h2>
<div ng-controller="geek">
<p>Enter Input:<input type="text"
ng-model="list" ng-list="-">
</p>
{{list}}
</div>
<script>
var app = angular.module("app", []);
app.controller('geek', ['$scope', function ($scope) {
$scope.list = [];
}]);
</script>
</body>
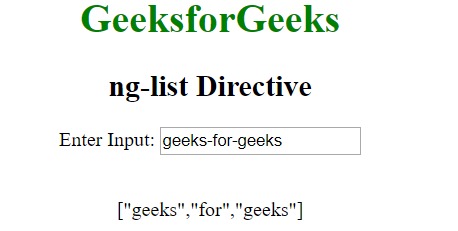
</html>输出:

相关用法
- AngularJS ng-if用法及代码示例
- AngularJS ng-cut用法及代码示例
- AngularJS ng-value用法及代码示例
- AngularJS ng-src用法及代码示例
- AngularJS ng-app用法及代码示例
- AngularJS ng-csp用法及代码示例
- AngularJS ng-jq用法及代码示例
- AngularJS ng-required用法及代码示例
- AngularJS ng-bind用法及代码示例
- AngularJS ng-srcset用法及代码示例
- AngularJS ng-paste用法及代码示例
- AngularJS ng-submit用法及代码示例
- AngularJS ng-style用法及代码示例
- AngularJS ng-selected用法及代码示例
注:本文由纯净天空筛选整理自Vishal Chaudhary 2大神的英文原创作品 AngularJs | ng-list Directive。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
