AngularJS中的ng-list指令用於分隔輸入字符串,並使用分隔符將其轉換為字符串數組。默認情況下,逗號用作默認分隔符。但是,任何自定義分隔符都可以用作ng-list指令的值。
用法:
<element ng-list="delimiter"> Contents... </element>
ng-list的值指定用於分隔輸入字符串的分隔符。
例:本示例使用ng-list指令將輸入轉換為數組。
<!DOCTYPE html>
<html>
<head>
<title>ng-list Directive</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js">
</script>
</head>
<body ng-app="app" style="text-align:center">
<h1 style="color:green">GeeksforGeeks</h1>
<h2>ng-list Directive</h2>
<div ng-controller="geek">
<p>Enter Input:<input type="text"
ng-model="list" ng-list="-">
</p>
{{list}}
</div>
<script>
var app = angular.module("app", []);
app.controller('geek', ['$scope', function ($scope) {
$scope.list = [];
}]);
</script>
</body>
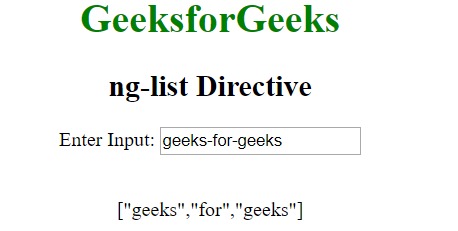
</html>輸出:

相關用法
- AngularJS ng-if用法及代碼示例
- AngularJS ng-cut用法及代碼示例
- AngularJS ng-value用法及代碼示例
- AngularJS ng-src用法及代碼示例
- AngularJS ng-app用法及代碼示例
- AngularJS ng-csp用法及代碼示例
- AngularJS ng-jq用法及代碼示例
- AngularJS ng-required用法及代碼示例
- AngularJS ng-bind用法及代碼示例
- AngularJS ng-srcset用法及代碼示例
- AngularJS ng-paste用法及代碼示例
- AngularJS ng-submit用法及代碼示例
- AngularJS ng-style用法及代碼示例
- AngularJS ng-selected用法及代碼示例
注:本文由純淨天空篩選整理自Vishal Chaudhary 2大神的英文原創作品 AngularJs | ng-list Directive。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
