AngularJS中的ng-checked指令用于将复选框或单选按钮的选中或未选中状态读取为true或false。如果ng-checked属性内的表达式返回true,则将选中复选框/单选按钮,否则将取消选中该复选框/单选按钮。
用法:
<input type="checkbox|radio" ng-checked="expression"> Contents... </input>
如果expression返回true,则将检查元素的checked属性。
例:本示例使用ng-checked指令选择复选框并返回所有选中的复选框值。
<!DOCTYPE html>
<html>
<head>
<title>ng-checked Directive</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js">
</script>
</head>
<body ng-app="app">
<div ng-controller="geek">
<h1 style="color:green">GeeksforGeeks</h1>
<h2>ng-checked Directive</h2>
<input type="checkbox" ng-checked="check1 &&
check2 && check3 && check4 && check5"
ng-model="isChecked" /><b>Select All</b><br>
<input type="checkbox" ng-model="check1"
ng-checked="isChecked" />First<br>
<input type="checkbox" ng-model="check2"
ng-checked="isChecked" />Second<br>
<input type="checkbox" ng-model="check3"
ng-checked="isChecked" />Three<br>
<input type="checkbox" ng-model="check4"
ng-checked="isChecked" /> Four<br>
<input type="checkbox" ng-model="check5"
ng-checked="isChecked" />Five<br><br>
<b>isAllSelected = {{isChecked}}</b>
</div>
<script>
var app = angular.module("app", []);
app.controller('geek', ['$scope', function ($scope) {
}]);
</script>
</body>
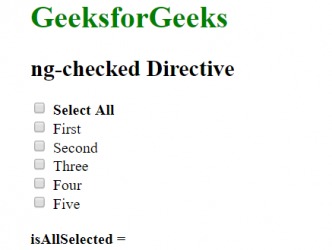
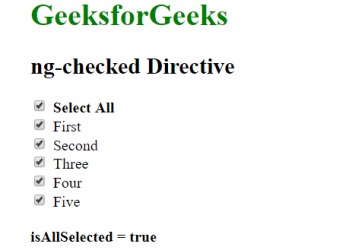
</html>输出:
在单击复选框之前:

单击复选框(全选)后:

相关用法
- AngularJS ng-if用法及代码示例
- AngularJS ng-cut用法及代码示例
- AngularJS ng-value用法及代码示例
- AngularJS ng-src用法及代码示例
- AngularJS ng-app用法及代码示例
- AngularJS ng-csp用法及代码示例
- AngularJS ng-jq用法及代码示例
- AngularJS ng-required用法及代码示例
- AngularJS ng-bind用法及代码示例
- AngularJS ng-srcset用法及代码示例
- AngularJS ng-paste用法及代码示例
- AngularJS ng-submit用法及代码示例
- AngularJS ng-style用法及代码示例
- AngularJS ng-selected用法及代码示例
注:本文由纯净天空筛选整理自Vishal Chaudhary 2大神的英文原创作品 AngularJS | ng-checked Directive。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
